1. Object.createde 方法
是ES5中引入的方法,语法:
Object.create(对象) -> 新对象
功能:实现继承,创建一个 原型继承 自参数对象,但是缺点是,不能实现复用
例如:
var o = {
sayHello: function () { console.log( '你好' ); }
};
var o1 = Object.create( o );
// 创建一个新对象 o1, 该新对象的原型即 __proto__ 就是 o
2. 对象的原型链
- 凡是对象就有原型
- 原型也是对象
凡是对象就有原型,那么原型又是对象,因此凡是定义一个对象,那么就可以找到他的原型,原型还有原型, 那么如此下去,就构成一个对象的序列,称该结构为原型链
那么,问题来了:
- 原型链到底什么时候是一个头
- 一个默认的原型链结构是怎样的
- 原型链结构对一直语法的修正
2.1. 原型链的结构
凡是使用构造函数创建出来的对象,并且没有利用赋值的方式修改原型,就说该对象保留默认的原型链
默认的原型链结构是什么样子呢?
例子:
function Person() {}
var p = new Person();
// p 具有默认的原型链
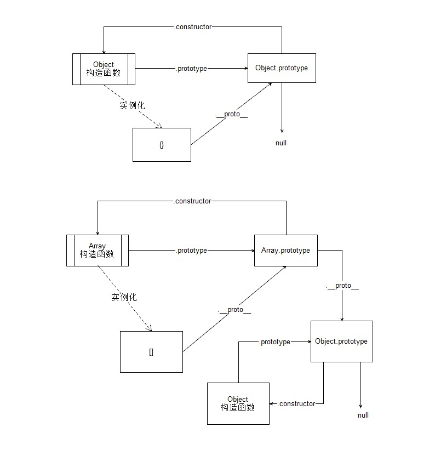
默认的原型链结构是: 当前对象 -> 构造函数.prototype -> Object.prototype ->null
在实现继承的时候,有时候会利用替换原型链结构的方式实现原型继承,那么原型链结构就会发生改变
function ItcastCollection () {}
ItcastCollection.prototype = [];
var arr = new ItcastCollection();
// arr -> [] -> Array.prototype -> Object.prototype -> null
// var arr = new Array();
2.2. 什么是原型式继承
所谓的原型式继承就是利用修改原型链的结构(增加一个节点,删除一个节点,修改节点中的成员), 来使得实例对象可以使用整条链中的所有成员
这里的使用规则必须满足属性搜索原则(昨天有提到)
2.3. 绘制原型链的结构
举例:
- 绘制 {} 的原型链结构
- 绘制 [] 的原型链结构

在JS中,所有的对象字面在解析以后,就是一个具体的对象了,那么可以理解为调用的对象的构造方法
- 例如在代码中写上
{}, 就相当于new Object() - 例如代码中有
[], 就相当于new Array() - 例如代码中有
/./, 就相当于new RegExp( '.' )
3. 函数的构造函数 Funtion
在JS中使用的Funtion 可以实例化函数对象,也就是说在JS中函数与普通对象一样,也是一个对象类型。
- 函数是对象, 就可以使用对象的动态特性
- 函数是对象, 就有构造函数创建函数
- 函数是函数, 可以创建其他对象
- 函数是唯一可以限定变量作用域的结构
3.1. 函数Function 的实例
语法:
new Function( arg0, arg1, arg2, ..., argN, body );
- Function中参数全部是字符串
- 该构造函数的作用是将 参数连接起来组成函数
- 如果参数只有一个,那么就表示函数体
- 如果参数有多个,那么最后一个参数表示新函数体,前面的所有参数表示新函数的参数
- 如果没有参数,表示创建一个空函数
例子1:创建一个打印一句话的函数
// 传统的
function foo () {
console.log( '你好' );
}
// Function
var func = new Function( 'console.log( "你好" );' );
// 功能上, 这里 foo 与 func 等价
例子2:利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.
function foo ( ) {
// 所有的参数都在 arguments 中. 将其当做数组使用
// 问题而已转换成在有一个数组中求最大值
var args = arguments;
var max = args[ 0 ];
for ( var i = 1; i < args.length; i++ ) {
if ( max < args[ i ] ) {
max = args[ i ];
}
}
return max;
}
3.1.1. arguments 对象
arguments 是一个伪数组对象. 它表示在函数调用的过程中传入的所有参数的集合. 在函数调用过程中没有规定参数的个数与类型, 因此函数调用就具有灵活的特性, 那么为了方便使用, 在 每一个函数调用的过程中, 函数代码体内有一个默认的对象 arguments, 它存储着实际传入的所有参数.
4. 对象的原型链结构
任意一个函数,都是相当于 Function 的实例,类似于{}和new Object()的关系
function foo () {}
// 告诉解释器, 有一个对象叫 foo, 它是一个函数
// 相当于 new Function() 得到一个 函数对象
- 函数应该有什么属性?
__proto__ - 函数的构造函数是什么? Function
- 函数应该继承自
Function.prototype Fucntion.prototype继承自Object.protoype
4.1. 绘制函数的三角形结构
- Object 函数是 Function 的一个实例
- Object 作为对象是继承自 Function.prototype 的, 又 "Function.prototype" 继承自 Object.prototype
- Function 是自己的构造函数( * )