原文连接:https://www.fmz.com/digest-topic/4009
大部分策略在实盘之前都需要回测进行验证,FMZ支持部分品种数字货币现货、期货和永续合约,以及商品期货所有品种。但发明者量化平台的回测机制和常见的onbar回测有所区别,造成了很多新手的困惑。本文将详细说明并解答一些常见的回测问题。
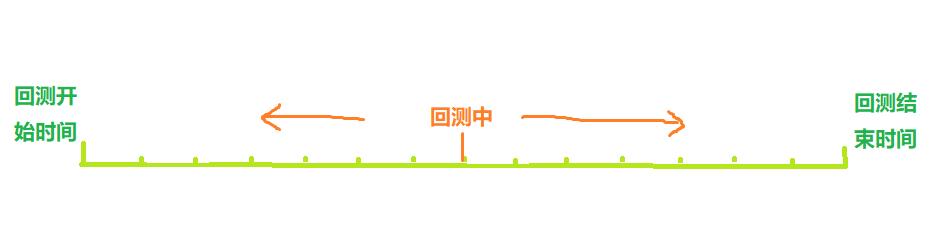
回测系统是如何运作的?

如上图所示,回测开始时间到结束时间可以当作一个时间轴,回测时,回测时间点沿轴从左到右移动开始回测,在这个时间点上,只能获取到此点之前的历史数据,策略根据这些数据做出买卖,最终形成盈亏。显然,回测的时间点的分布是离散的,分布的密集程度代表了回测的精度。
当然考虑到回测时间点越密集,所需的时间越长,实际的回测系统需要在精度和效率之间做出取舍。
传统onBar回测机制
onbar回测机制是基于K线的,即每一个K线产生一个回测时间点,在此时间点上可以获取到当前K线的高开低收价格、交易量等信息,以及此时间点之前的历史K线信息。
这种机制的弊端很明显:在一根K线上,只能产生一次买卖,通常依据的价格是K线的收盘价。并且一根K线只能获取到高开低收四个价格,至于在一根K线内价格如何变化的,是最高价先发生、还是最低价先发生等等信息都无从获取。以1小时K线为例,实盘时肯定每隔几秒获取一次行情信息,交易指令也会在盘中发出而不是等待K线结束。onbar回测机制的好处是易于理解,回测速度极快。
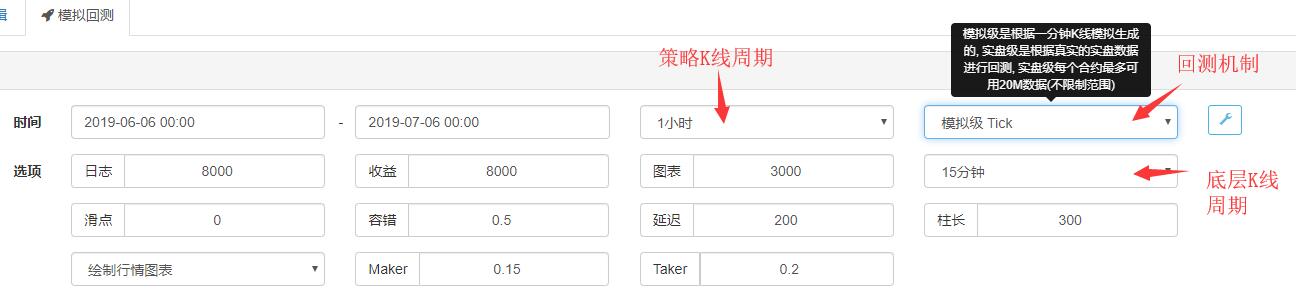
FMZ发明者量化平台onTick回测机制

上图为FMZ回测设置界面。回测模式分为两种模拟级回测和实盘级回测,下面将分别介绍:
模拟级回测
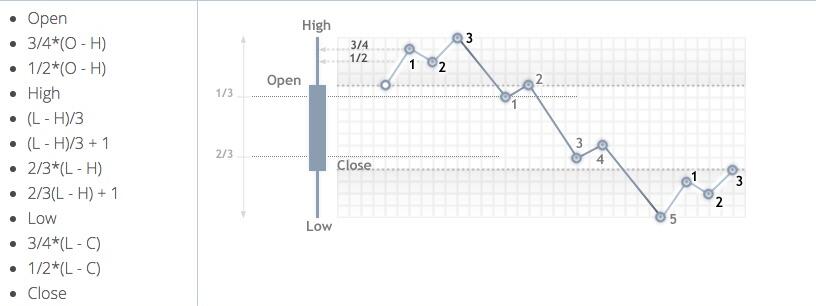
模拟级回测要选择回测所使用的K线周期和底层K线周期。比如策略使用小时线回测,底层K线选择5分钟,那么回测时间点的间隔将以5分钟K线生成的tick为基础。具体根据K线生成K线内tick的机制和MT4类似,这个帖子里有详细的说明:https://www.fmz.com/bbs-topic/662

我们使用一个简单的策略来演示一下这个机制,策略代码:
function main() {
while(true){
var records = exchange.GetRecords()
var ticker = exchange.GetTicker()
Log('K线收盘价: ', records[records.length-1].Close, 'ticker买一卖一价: ', ticker.Buy, ticker.Sell)
//js回测不用Sleep,会自动跳到下一个tick。Python需要一个小的休眠时间
}
}
回测结果:
每根K线只有开盘和收盘的tick是固定的,中间加上模拟的12个tick,这样一根K线将会形成14个回测时间点。如果回测一天,共有24×12×14 = 4032 时间点,而传统的onBar回测只有24个,精度大幅提高。在一个K线周期内也能完成开仓平仓操作。虽然中间生成的tick是模拟的,但影响不大。回测中,只要买单价大于卖一,卖单价小于买一,就会撮合成交。这种回测方式兼顾了回测速度和精度,推荐大家使用。
实盘级回测
实盘级回测用到了真实的tick,每个时间点的间隔最短只有1s,这种回测的精度到每一秒的变化,但由于数据量大,回测速度慢、回测时间也不能很长。下图为真实的tick。实盘级回测可用于精确的验证策略。
回测和实盘的差距
即使实盘级回测和实盘还是有明显的数据不足,如不能获取到成交历史trades、不能获取到实际的深度变化、真实的网络延时等等。即使这样FMZ目前的回测系统也相对完善,还有很多小功能,如模拟网络错误,可以用于测试策略的容错能力,模拟网络延时、绘制行情图标等。
常见问题
为什么只支持几个交易对和交易所能回测?
目前只有几个常见交易对数据,其实策略和品种关系不是很大,已经足够验证策略了。
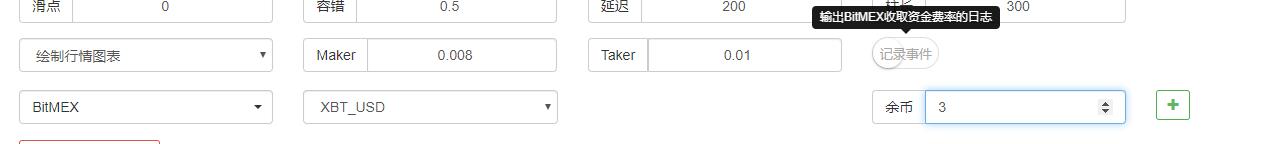
能模拟BitMEX收取资金费率吗?
可以,选取BitMEX回测可以打开事件记录。
回测在那里进行?
JavaScript策略的回测在浏览器中进行,Python可以选择FMZ的服务器或者自己的托管者。
回测日志可以下载吗?
可以,日志右上角有下载按钮
能本地回测吗?
FMZ开源了Python回测引擎。参考: https://www.fmz.com/bbs-topic/1687