本鱼表示偶已经不会取标题了。。。
当时写这篇文章主要是想探讨一下优雅降级和渐进增强的区别,按照正常的逻辑思维,不管是降级还是增强,应该对于效果是没什么区别的,因为后者会覆盖前者,但今天无意看到张鑫旭的一篇文章,关于CSS3属性的书写顺序(10年的,原谅我的孤陋寡闻T_T),标准的css3属性和带webkit的前缀在某些情况是不一样的效果,比如border-radius和-webkit-border-radius带两个参数时,显示的效果并不一样:
.not-a-square {
border-radius: 30px 10px; /*让box左上和右下角为30像素圆弧,左下角和右上是10像素圆弧*/
-webkit-border-radius: 30px 10px; /*box渲染为每个角都是30像素宽10像素高的圆弧*/
}
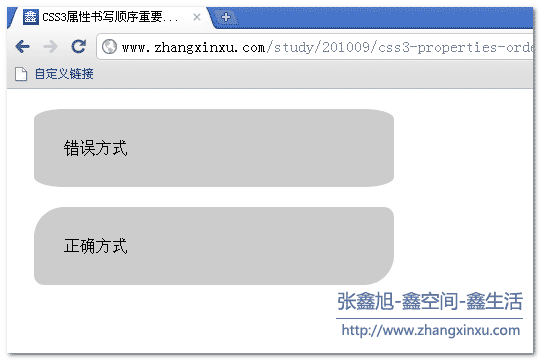
展示结果(直接借图啦,当然本鱼也实践过了,确实如此~):

顺便带出一下border-radius的参数:
据w3c上的官方解释,是这样子的:
border-radius: 1-4 length|% / 1-4 length|%;
1-4指的是radius的四个值,length和%指的是值的单位。
写过border的人都知道border可以带四个参数分别设置四个边框(上左下右的顺序),同样的,border-radius也可以带四个参数,并且以顺时针的方向解析,上左,上右,下右,下左:
.box{
border-radius: 5px 10px 20px 50px
}
展示结果:

两个参数的时候,是上左和下右,上右和下左,比如.div1{border-radius: 2em 1em},就不截图了,直接demo
三个参数的时候,是上左,上右和下左,下右,比如.div1{border-radius: 2em 1em 3em},demo
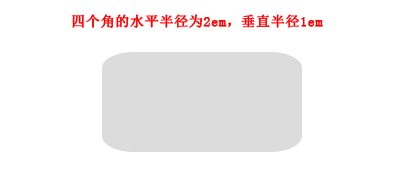
那么以斜杠/分开后面的参数是怎么回事呢?是这样子的,第一个参数表示圆角的水平半径,第二个参数表示圆角的垂直半径,所以你现在就可以画一个左右不对称的圆角啦:
.div1{border-radius: 2em/1em}

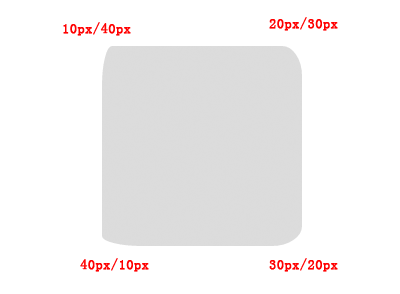
看到这里你会不会以如果四个圆角都要分别制定特殊的形状,是不是 2em/1em , 1em/0.5em, 3em/1em, 1em/1em像上面那个四个参数一样的设定(我就是这么以为的),答案是错!误!的!因为官方的解释就是前面放1-4后面放1-4啊!鱼不是被吃掉的就是被笨s的~
.div1{
border-radius:10px 20px 30px 40px/40px 30px 20px 10px
}

按顺时针的顺序,斜杠/左边是四个圆角的水平半径,右边是四个圆角的垂直半径,但是通常我们很少写右边的参数,那就是默认右边等于左边的值。当然你也可以省略一些值,比如这样子写.div1{border-radius: 2em 1em 4em / 0.5em 3em;},解析顺序你就可以按照上面的自己推算一下啦。
然后再回到张老师的那个-weibkit前缀下的问题{-webkit-border-radius:30px 10px}实际上就等于{border-radius:30px/10px},效果是一样的,至于为什么,我也还不知道,张老师说background-image也有此问题,姐明天再瞧瞧,back home~