1、安装python 我选择安装的是(python-2.7.12.msi)
2、安装jdk 我选择安装的是(jdk-8u111-windows-x64)
3、安装android-studio (最好是提前安装了android sdk 或者直接安装带有android sdk的android-studio)
此处我选择的是安装带sdk的studio 记得一定要记住sdk安装的目录,后续配置会用上
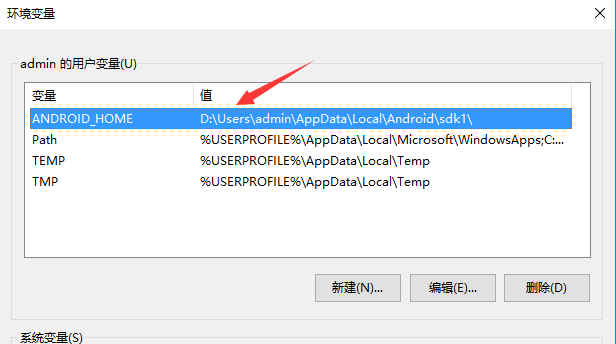
4、配置环境变量

值是sdk的目录地址(若原本没有path这个环境变量,则请新增,我这里是因为有了,直接把值加入其中即可)

path中增加一条为platform-tools目录地址的环境变量值

配置jdk环境变量,值即为jdk安装目录
5、运行android studio



注:此处创建一个空的android项目,为的是每次打开都提示让创建很烦躁
此时,你就可以看到一个安卓手机模拟器了
6、安装react-native-cli
npm install -g yarn react-native-cli
7、创建你的第一个react-native项目
react-native init AwesomeProject cd AwesomeProject react-native run-android
AwesomeProject 是项目名称,即你创建的项目文件夹名称
此时此刻你一定会等待很久,如同下方的图:

此时是因为你的电脑没有FQ,他正在下载gradle-2.4-all,下载不下来,那么给你一个地址,你去手动下载吧http://www.androiddevtools.cn/

下载下来之后,记住,不要解压,直接放在那里

然继续执行:react-native run-android,在你等待很久之后,又会出现以下错误

此时打开sdk下面的
我们看到我们只有24.0.3 和25.0.2这两个版本的sdk
找到React Native下的app修改他的build.gradle文件:

把 改成sdk build-tools下面有的版本,此处我们改成24.0.3,如下图
改成sdk build-tools下面有的版本,此处我们改成24.0.3,如下图

接下来继续运行react-native run-android,又报错了

网上说把Android项目下的build.gradle

把1.3.1改成1.2.3,后继续运行react-native run-android。
成功了!切记环境变量JAVA_HOME一定要配置正确,如何检测JAVA_HOME有没有配置正确,直接在cmd里面运行java看是否能打出东西!
切记node版本不要过低,我有同事版本是4.4.0就无法正常运行,然后把node升级到6.4.0就能正确运行了!
谢谢大家的观看,若有其他疑问请在下面提出哈!欢迎讨论!