1、注册百度账号,成为百度开发者,获取专属的密钥(ak)
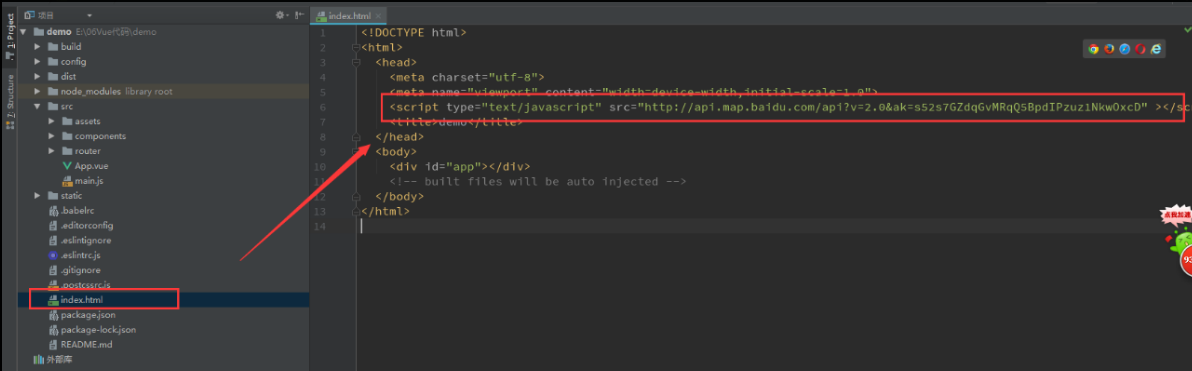
2、在index.html 中引入百度地图api
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=s52s7GZdqGvMRqQ5BpdIPzuz1NkwOxcD" ></script>

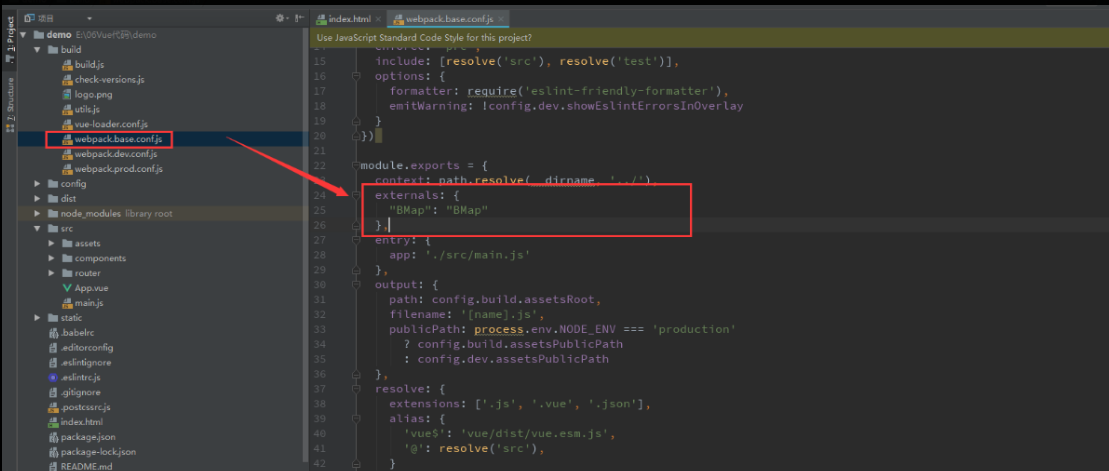
3、在webpack.base.conf.js配置文件中配置BMap;
externals: {
"BMap": "BMap"
},

4、demo
|
<template>
<div class="projectmap">
<div class="title">项目分布图</div>
<div id="allmap" ref="allmap"></div>
</div>
</template>
<script>
import BMap from 'BMap'
export default {
name: 'project-map',
methods: {
map () {
let map = new BMap.Map(this.$refs.allmap)// 创建Map实例
map.centerAndZoom('北京', 15) // 初始化地图,用城市名设置地图中心点
map.enableScrollWheelZoom(true)// 开启鼠标滚轮缩放
}
},
mounted () {
this.map()
}
}
</script>
<style scoped>
.projectmap{
margin: 15px;
height: 255px;
880px;
}
#allmap {
height: 210px;
overflow: hidden;
}
.title{
height: 18px;
line-height: 18px;
color: #fff;
font-family: 微软雅黑;
font-size: 18px;
margin: 0 0 15px 0;
}
</style>
|