刚做完一个前后端一体的养老院管理系统的项目,其中许多收获,也有许多新知识,也解决了许多没有想到的困扰。
这里先把自己一直比较喜欢的可视化分享一下。
jsp+echarts+mysql三合一图表。
步骤:
1、jsp中导入jq文件,版本不限,越高越好。
2、jsp中引入
3、引入
这些工作完成后,我们就来走dao层数据库查询,封装List集合→service→servlet List接收,然后jsp请求即可。
代码如下:
只发servlet和jsp代码
List<UserInfo> list1=userInfoUser.countAge(); request.setAttribute("countage", list1); Gson gson=new Gson(); //把集合转为json串,集合存储的是字符串,object String json=gson.toJson(list1); response.setContentType("text/html;charset=UTF-8"); response.getWriter().write(json); ================jsp========================= function echarts1(){ var myChart = echarts.init(document.getElementById('main')); // 显示标题,图例和空的坐标轴 myChart.setOption({ title: { text: '年龄汇总' }, tooltip: {}, legend: { data:['数量'] }, xAxis: { name: "年龄", data: [] }, yAxis: { name:"人员个数" }, series: [{ name: '数量', type: 'bar', data: [] }] }); $.get( "${pageContext.request.contextPath}/AgeServlet", function(data){ var userage = []; var cou = []; for(var i in data){ userage.push(data[i].userage); cou.push(data[i].cou); } myChart.setOption({ xAxis: { data:userage }, series: [{ // 根据名字对应到相应的系列 name: '数量', data: cou }] }); }, "json" ); }
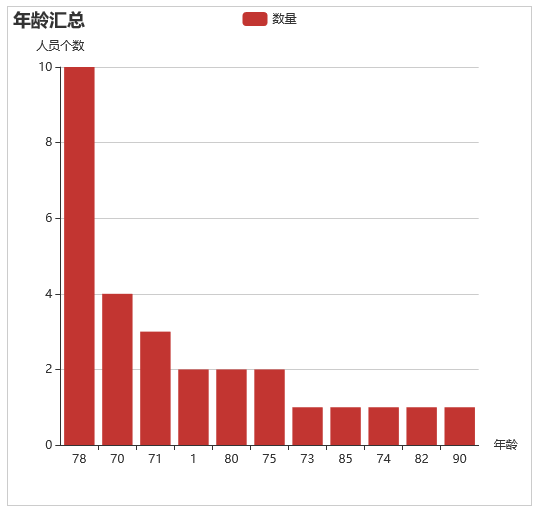
最终形成:

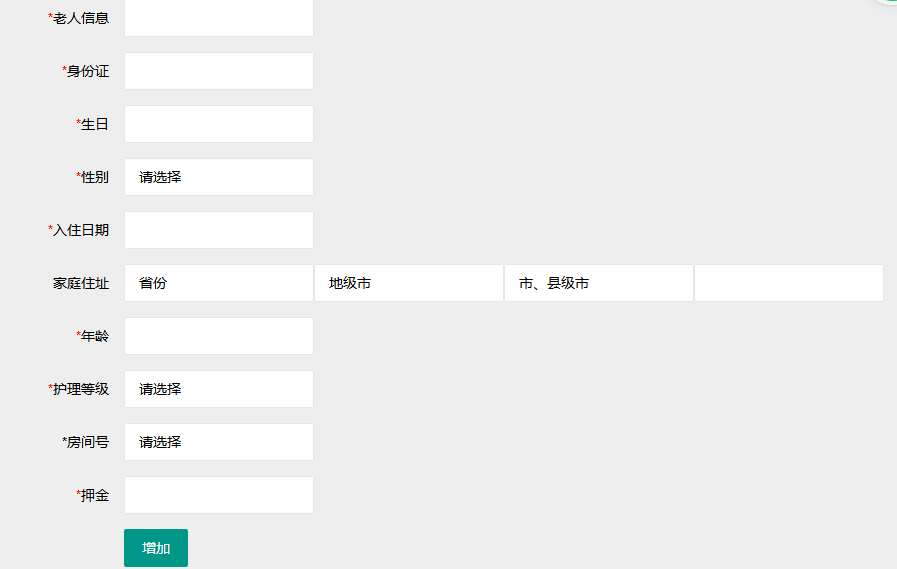
三级联动,其实三级联动js或者java都可以完成,主要的难点在于获取三个select之后拼串组合在一起。
我用的js是我从网上随便搜到的文件。
主要点在于js拼串,以及隐藏域的使用代码如下
<input type="hidden" name="address" value="" id="yincang">
<label for="" class="layui-form-label">家庭住址</label> <div class="info"> <div> <select id="s_province" name="" style="display: block; 190px" onChange="getVal()" class="layui-input layui-unselect"></select> <select id="s_city" name="" style="display: block; 190px" onChange="getVal()" class="layui-input layui-unselect"></select> <select id="s_county" name="" style="display: block; 190px" onChange="getVal()" class="layui-input layui-unselect"></select> <input id="s_cun" onblur="getVal()" class="layui-input" style=" 190px; margin-bottom: 15px"> <script class="resources library" src="js/area.js" type="text/javascript"></script> <script type="text/javascript">_init_area();</script> </div> <div id="show"></div> </div> <script type="text/javascript"> var Gid = document.getElementById ; var showArea = function(){ Gid('show').innerHTML = "<h3>省" + Gid('s_province').value + " - 市" + Gid('s_city').value + " - 县/区" + Gid('s_county').value + "</h3>" } Gid('s_county').setAttribute('onchange', 'showArea()'); function start() { var aa = document.getElementById("s_province").value; //通过document.getElementById(“id名”).value来获取value值。 alert(aa); } function getVal() { var s_province = $("#s_province").val(), s_city = $("#s_city").val(), s_county = $("#s_county") .val(), s_cun = $("#s_cun") .val(); var citys = ""; if (s_province != "省份") { citys += s_province; } if (s_province != "地级市") { citys += s_city; } if (s_province != "市、县级市") { citys += s_county; } if(s_cun){ citys += s_cun; } $("#yincang").val(citys); } </script>

以及jq+java编写的房间可视化,根据后台数据刷新。

其实除去这些地方,功能的实现是最为头疼的,首先是人员的缴费,修改缴费,离院,真的是牵一发而动全身。
还有一直想要实现的管理员也就是(boss分配人员和房间),现在做出了增加这一步,关系是一个房间只能对一个人,但是一个人可以照看两个房间,增加房间的时候,如果这个房间被人照看不可更换,如果这个人只照看了一个房间可以再照看一个房间,但是照看的房间不能是已经照看的房间,以后的想法是可以利用重置删除整个表的信息,然后重新进行填写,或者是用修改来搭建这些关系。