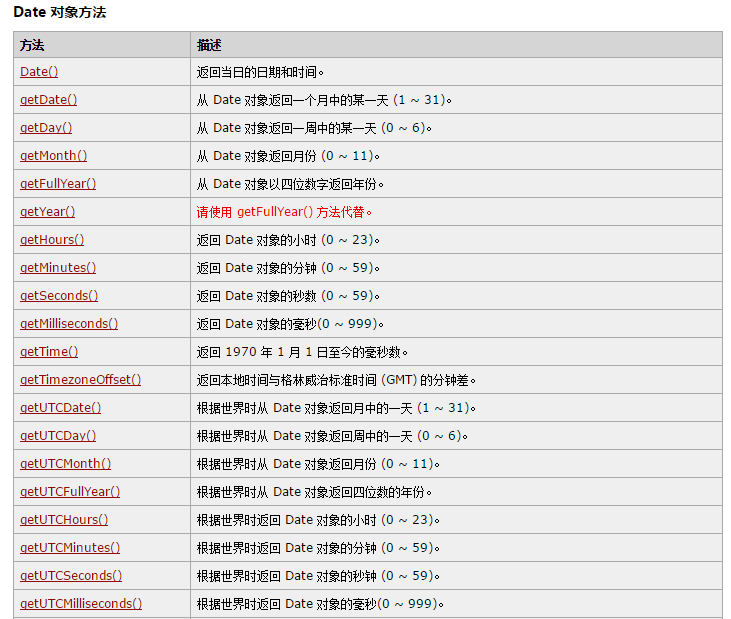
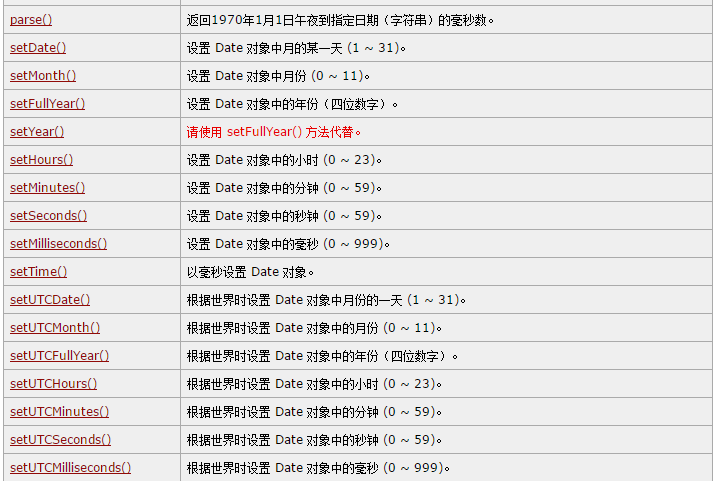
最近看了些 userData 和 cookie 的东西,有些时候需要对时间对象进行设置,正好趁这个机会总结下。很多一看就懂的 API 可以参考 JavaScript Date 对象 或者直接参考文末截图,这里讲些我觉得值得记录的东西。
Date 类型
Date 类型使用自 UTC(国际协调时间)1970 年 1 月 1 日午夜(零时)开始经过的毫秒数来保存时间。在使用这种数据存储格式的条件下,Date 类型保存的日期能够精确到 1970 年 1 月 1 日之前或之后的 100 000 000 年。
要创建一个日期对象很简单:
var now = new Date();
在调用 Date 构造函数而不传参数的情况下,新创建的对象自动获得当前日期和时间。如果想创建特定的日期对象,必须传入表示该日期的毫秒数(即从 UTC 时间 1970 年 1 月 1 日午夜起至该日期止经过的毫秒数)。
var a = new Date(1000);
console.log(a.toUTCString()); // Thu, 01 Jan 1970 00:00:01 GMT
但是这样不好计算,比如要初始化一个时间为 2008 年 8 月 8 日 0 点 0 分 0 秒 的时间对象,还要计算毫秒数很麻烦。为了简化这一计算过程,ECMAScript 提供了两个方法:Date.parse() 和 Date.UTC()。
其中,Date.parse() 方法接收一个表示日期的字符串参数,然后尝试根据这个字符串返回相应日期的毫秒数。比如可以这样(设置的是本地时间):
var a = new Date(Date.parse('August 8, 2008'));
console.log(a); // Fri Aug 08 2008 00:00:00 GMT+0800 (中国标准时间)
实际上,如果直接将表示日期的字符串传递给 Date 构造函数,也会在后台自动调用 Date.parse():
// 与前面的代码等价
var a = new Date('August 8, 2008');
console.log(a); // Fri Aug 08 2008 00:00:00 GMT+0800 (中国标准时间)
Date.UTC() 方法也会返回表示日期的毫秒数,但它与 Date.parse() 在构造值时使用不同的信息。Date.UTC() 的参数分别是年份、基于 0 的月份(0-11)、月中的哪一天(1-31)、小时数(0-23)、分钟、秒以及毫秒数。在这些参数中,只有前两个参数(年和月)是必须的。如果没有提供月中的天数,则假设天数为 1; 如果省略其他参数,则统统假设为 0。
var a = new Date(Date.UTC(2008, 7, 8));
console.log(a.toUTCString()); // Fri, 08 Aug 2008 00:00:00 GMT
如同模仿 Date.parse() 一样,Date 的构造函数也会模仿 Date.UTC(),但有一点明显不同:日期和事件都基于本地时区而非 GMT 来创建。
var a = new Date(2008, 7, 8)
console.log(a.toString()); // Fri Aug 08 2008 00:00:00 GMT+0800 (中国标准时间)
console.log(a.toUTCString()); // Thu, 07 Aug 2008 16:00:00 GMT
个人觉得 UTC() 方法既能设置本地时,又能设置标准时,而且方便,建议使用。
2016-03-09 add:
Date 还有一种构造方式:
var date = new Date("2016-03-09");
当然,也可以省略具体日期,也可以加上具体小时、分钟数据:
var date = new Date("2016-03");
var date = new Date("2016-03-09 21:20");
var date = new Date("2016-03 21:20:50");
时间设置
一般在 userData 或者 cookie 的操作中,都有一个基于当前时间的时间设置操作(设置过期时间)。比如需要一个当前时间 1 天后的时间对象,我们可以调用 Date 的 setDate() 方法。
var t = new Date();
console.log(t); // Wed Nov 25 2015 21:03:22 GMT+0800 (中国标准时间)
t.setDate(t.getDate() + 1);
console.log(t); // Thu Nov 26 2015 21:03:22 GMT+0800 (中国标准时间)
当然同理可以调用其他 API 设置分钟,小时等过期时间。
UTC & GMT
细心的你可能早已发现,每个方法(getXXX 或者 setXXX)都有对应的 UTC 方法,这也不难理解,一个获取(设置)本地时间,另一个获取(设置)的是标准时。但是,还有个 GMT,这是什么鬼?
var a = new Date();
console.log(a.toGMTString()); // Wed, 25 Nov 2015 13:14:38 GMT
console.log(a.toUTCString()); // Wed, 25 Nov 2015 13:14:38 GMT
其实 UTC 和 GMT 在 Javascript 中基本上算是一样的概念(建议使用 toUTCString),不过科学地说这两个值会差 0.9 秒钟,因为这是两种不同的计时方法。
想了解更多的可以参考 协调世界时 、GMT vs UTC dates、NSTimeZone: Any difference between “UTC” and “GMT”?
其他
// 毫秒数(设置时间戳)
console.log(new Date().getTime()); // 1448456890045
console.log(+new Date); // 1448456890051
console.log(+new Date()); // 1448456890052
console.log(Date.now()); // 1448456890052
console.log(new Date().valueOf()); // 1448456890052