固定UIScrollView滑动的方向

一般而言,我们通过这两个参数CGRectMake以及contentSize就可以自动的让UIScrollView只往一个方向滚动.但我遇到过非常奇葩的情况,那就是即使设置的CGRectMake以及contentSize没有一点点问题,这个UIScrollView也能够上下左右滚动-_-!!.
为了不依赖于CGRectMake以及contentSize,我们可以通过在代理方法scrollViewDidScroll:中进行限制即可.
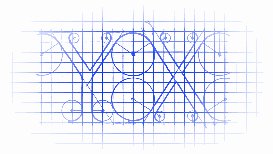
没有限制之前的效果:

源码:
// // RootViewController.m // BUG // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" @interface RootViewController ()<UIScrollViewDelegate> { UIScrollView *_showView; } @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; UIImageView *showImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"长图.jpg"]]; _showView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 50, 320, 100)]; _showView.delegate = self; [_showView addSubview:showImageView]; _showView.contentSize = showImageView.frame.size; [self.view addSubview:_showView]; } - (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGPoint point = scrollView.contentOffset; // point.y = 0.f; scrollView.contentOffset = point; } @end
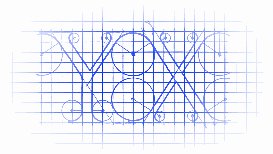
限制后效果:

// // RootViewController.m // BUG // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" @interface RootViewController ()<UIScrollViewDelegate> { UIScrollView *_showView; } @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; UIImageView *showImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"长图.jpg"]]; _showView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 50, 320, 100)]; _showView.delegate = self; [_showView addSubview:showImageView]; _showView.contentSize = showImageView.frame.size; [self.view addSubview:_showView]; } - (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGPoint point = scrollView.contentOffset; // 限制y轴不动 point.y = 0.f; scrollView.contentOffset = point; } @end
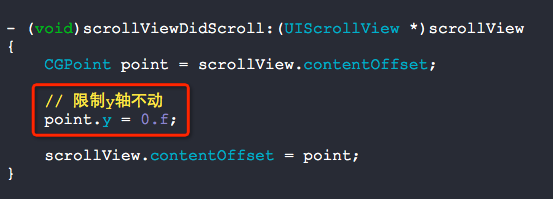
核心代码: