
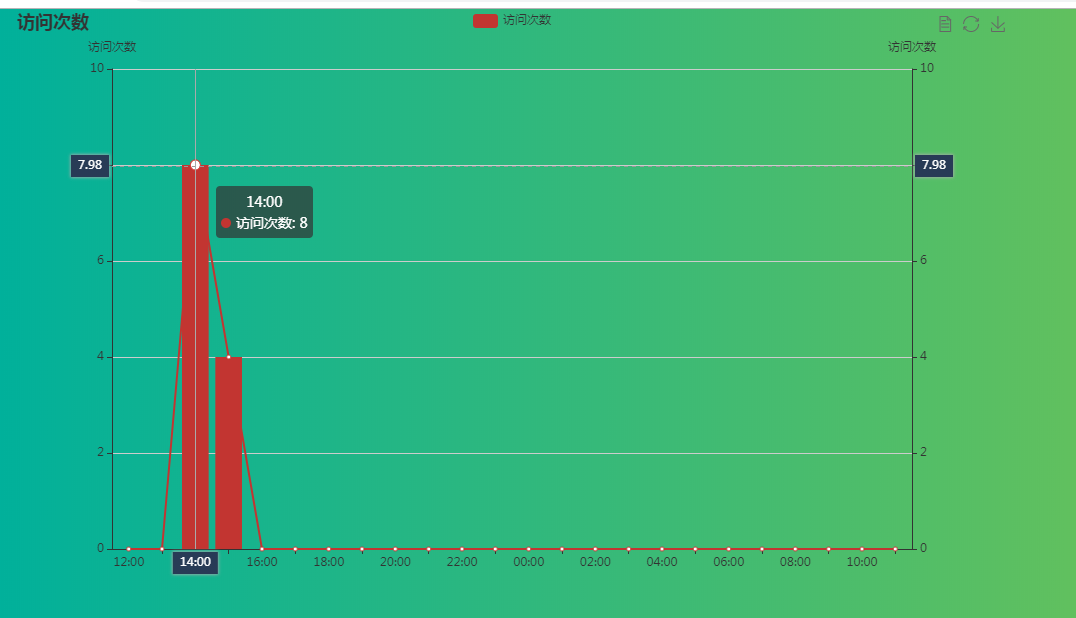
<body> <!--为ECharts准备一个具备大小(宽高)的Dom--> <div id="main" style=" 1000px;height:600px;margin-left: 20px"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = {}; var seriesData = [] var xAxisData = []; $(function () { $.ajax({ type: 'GET', url: 'admin/logData', dataType: 'JSON', success: function (res) { if(res.code !="000"){ return; } var data = res.data; for(var i=0;i<data.length;i++){ xAxisData.unshift(data[i].hour); seriesData.unshift(data[i].count); } setOptions(xAxisData,seriesData); } }); }) function setOptions(xAxisData,seriesData){ option = { title: { text: '访问次数', }, tooltip: { trigger: 'axis', axisPointer: { type: 'cross', label: { backgroundColor: '#283b56' } } }, legend: { data:['访问次数'] }, toolbox: { show: true, feature: { dataView: {readOnly: false}, restore: {}, saveAsImage: {} } }, dataZoom: { show: false, start: 0, end: 100 }, xAxis: [ { type: 'category', boundaryGap: true, data: xAxisData, }, { type: 'category', boundaryGap: true, data: (function (){ var res = []; return res; })() } ], yAxis: [ { type: 'value', scale: true, name: '访问次数', max: 10, min: 0, boundaryGap: [1, 1] }, { type: 'value', scale: true, name: '访问次数', max: 10, min: 0, boundaryGap: [1, 1] } ], series: [ { name:'访问次数', type:'bar', xAxisIndex: 1, yAxisIndex: 1, data:seriesData }, { name:'访问次数', type:'line', data:seriesData } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); }; </script> </body>