DevExpress广泛应用于ECM企业内容管理、 成本管控、进程监督、生产调度,在企业/政务信息化管理中占据一席重要之地。通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过该控件来实现。
DevExpress WPF Controls v19.2下载
最新更新的DevExpress WPF v19.2向WPF Scheduler控件添加了对时区的支持,此功能使您可以突出显示时间间隔。
要突出显示时间间隔,请创建一个TimeRegionItem并指定时间间隔和希望应用于时间单元的画笔。您还可以指定关联的资源,如果对Scheduler进行分组,则仅针对其使用的资源显示时区。
新版本附带一组专为时间区域设计的预定义画笔(在DefaultBrushNames类中),由于这些画笔是与主题相关的,因此不必担心特定于主题的自定义,您还可以使用简化的Scheduler样式机制来定义自己的画笔集。
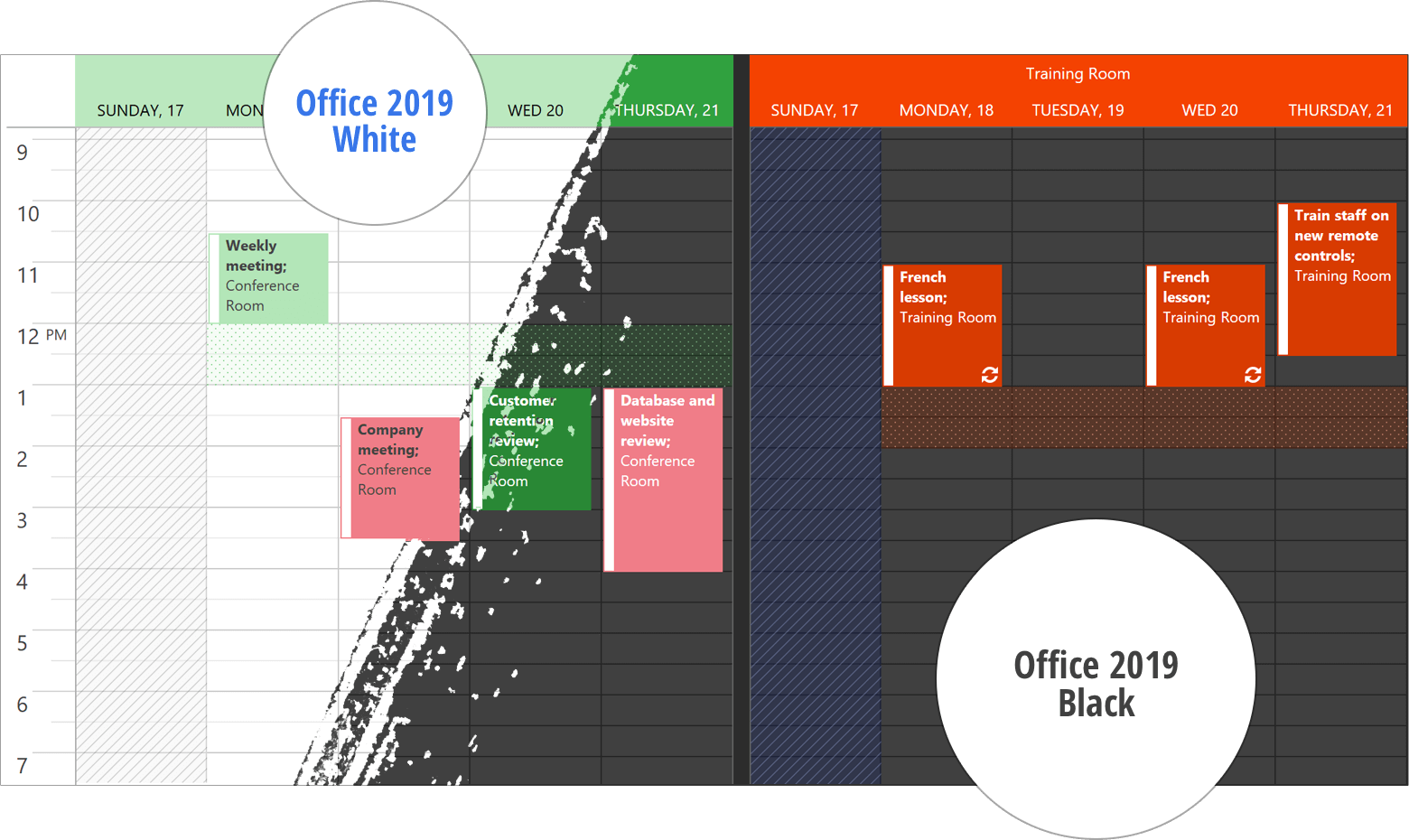
在下图中,我们使用Time Regions突出显示周末和午餐时间,如您所见,高亮图案会根据使用的主题改变颜色。

Time Regions与DataSource类完全集成,此类提供TimeRegionsSource和TimeRegionMappings属性,因此在绑定模式下可以利用时区。
为了帮助您高效地呈现周期性时区,v19.2附带了一个新的RecurrenceBuilder类,这个新类允许您使用Fluent API样式(在XAML和代码隐藏中)创建重复模式。以下XAML代码段说明如何创建一个突出显示重复午餐时间的时间区域。
<dxsch:SchedulerControl>
<!--define a custom template that adds an icon to time regions-->
<dxsch:SchedulerControl.Resources>
<DataTemplate x:Key="lunchRegionTemplate">
<Image MaxHeight="28" Source="{dx:DXImage ImagePath='SvgImages/Icon Builder/Travel_Restaurant.svg'}" />
</DataTemplate>
</dxsch:SchedulerControl.Resources>
<!--apply the template-->
<dxsch:DayView TimeRegionContentTemplate="{StaticResource lunchRegionTemplate}" />
<!--create a recurring time region-->
<dxsch:SchedulerControl.TimeRegionItems>
<dxsch:TimeRegionItem Type="Pattern"
RecurrenceInfo="{dxsch:RecurrenceDaily Start='1/1/2019 13:00:00', ByDay=WorkDays}"
Start="1/1/2019 13:00:00" End="1/1/2019 14:00:00"
BrushName="{x:Static dxsch:DefaultBrushNames.TimeRegion4Hatch}" />
</dxsch:SchedulerControl.TimeRegionItems>
</dxsch:SchedulerControl>
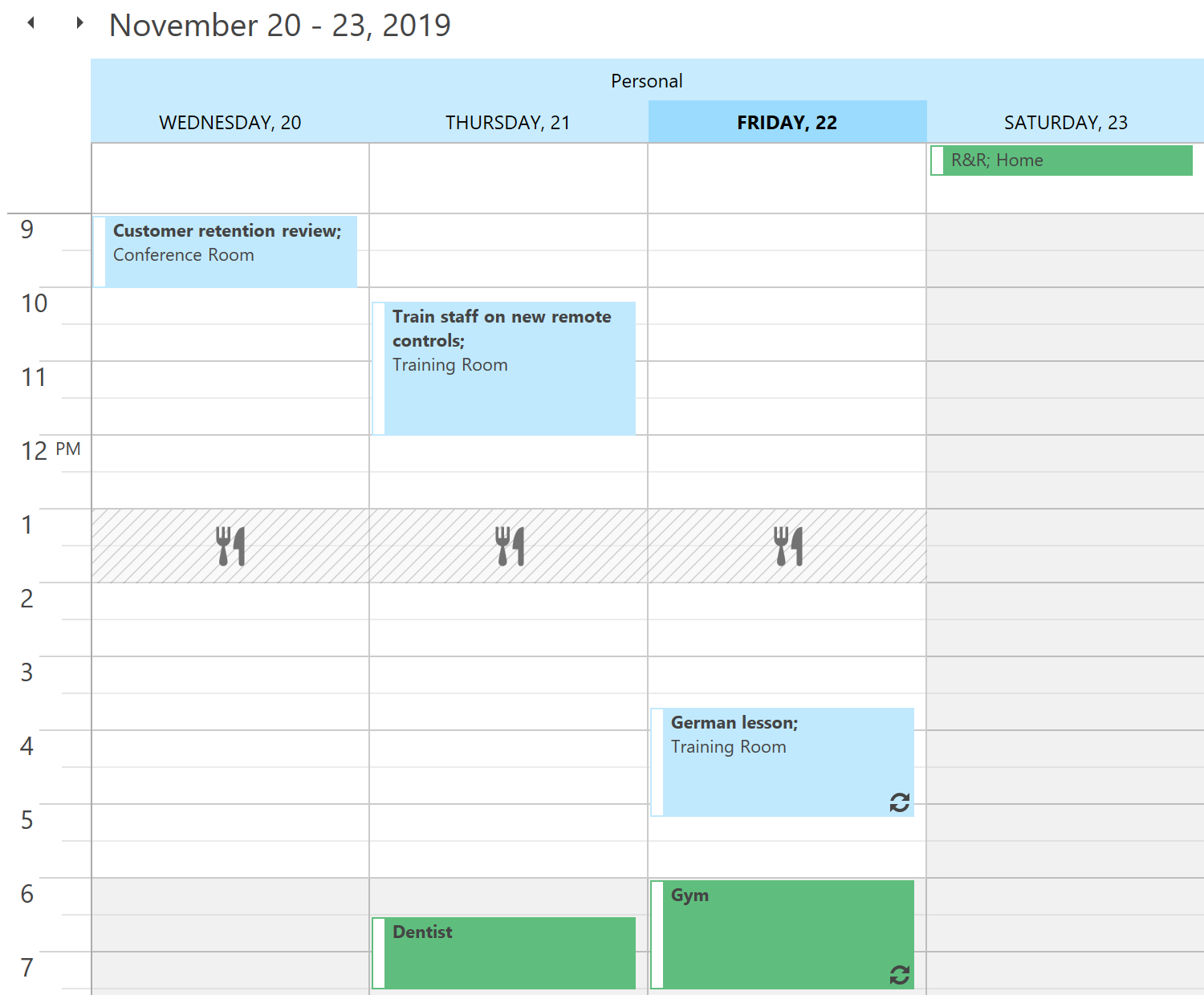
上面的代码片段具有一个自定义的Time Region模板,该模板在常规模式的顶部添加了SVG图片(刀和叉)。

您可以在SVG Image Gallery中找到数千个其他图标。
DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
