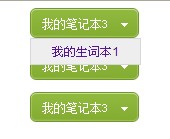
今天上班收到群里一个人通过临时会话发过来的.rar文件,打开一看,是一个菜单效果
在IE6和IE7下就被遮住 在FF和IE8下效果如下图


代码如下
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0}
ul,table{margin:0 auto}
ul{ width:200px;}
ul li{list-style:none; height:40px;}
.box{position:relative;top:0;left:0; z-index:9}
.box img{cursor:pointer; display:block;}
#list{background:#eeeeee;border:solid 1px #d7d7d7;text-align:center;padding:5px 0;font-size:12px;position:absolute; width:109px;top:30px;z-index:9999;zoom:1;left:0;overflow:hidden;}
#list a{text-decoration:none;}
.hidden{display:none;}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
//console.log($('#aaa'));
</script>
</head>
<body>
<table style="200px;">
<tr>
<td style="height:40px;"><div class="box" style="z-index:10"><img src="btn.gif" width="109" height="30px;"/><div id="list" class="hidden" at="menu" ><a href="">我的生词本1</a></div></div></td>
</tr>
<tr>
<td style="height:40px;"><div class="box" style="z-index:9"><img src="btn.gif" width="109" height="30px;" /><div id="list" class="hidden" at="menu" ><a href="">我的生词本2</a></div></div></td>
</tr>
<tr>
<td style="height:40px;" ><div class="box" style="z-index:8"><img src="btn.gif" width="109" height="30px;"/><div id="list" class="hidden" at="menu"><a href="">我的生词本2</a></div></div></td>
</tr>
</table>
<!--<ul>
<li><div class="box" style="z-index:11"><img src="btn.gif" width="109" height="30px;"/><div id="list" class="hidden" at="menu" style="z-index:15"><a href="">我的生词本1</a></div></div></li>
<li><div class="box" style="z-index:10"><img src="btn.gif" width="109" height="30px;"/><div id="list" class="hidden" at="menu" style="z-index:14"><a href="">我的生词本2</a></div></div></li>
<li><div class="box" style="z-index:9"><img src="btn.gif" width="109" height="30px;"/><div id="list" class="hidden" at="menu" style="z-index:13"><a href="">我的生词本2</a></div></div></li>
</ul>-->
<div id="aaa"></div>
<script type="text/javascript">
$(function(){
(function(){
var list=$('#list'),target=$('.box');
target.toggle(function(){
$(this).children('#list').removeClass('hidden');
},function(){
$(this).children('#list').addClass('hidden');
});
}())
});
//console.log($('#aaa'))
</script>
</body>
</html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0}
ul,table{margin:0 auto}
ul{ width:200px;}
ul li{list-style:none; height:40px;}
.box{position:relative;top:0;left:0; z-index:9}
.box img{cursor:pointer; display:block;}
#list{background:#eeeeee;border:solid 1px #d7d7d7;text-align:center;padding:5px 0;font-size:12px;position:absolute; width:109px;top:30px;z-index:9999;zoom:1;left:0;overflow:hidden;}
#list a{text-decoration:none;}
.hidden{display:none;}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
//console.log($('#aaa'));
</script>
</head>
<body>
<table style="200px;">
<tr>
<td style="height:40px;"><div class="box" style="z-index:10"><img src="btn.gif" width="109" height="30px;"/><div id="list" class="hidden" at="menu" ><a href="">我的生词本1</a></div></div></td>
</tr>
<tr>
<td style="height:40px;"><div class="box" style="z-index:9"><img src="btn.gif" width="109" height="30px;" /><div id="list" class="hidden" at="menu" ><a href="">我的生词本2</a></div></div></td>
</tr>
<tr>
<td style="height:40px;" ><div class="box" style="z-index:8"><img src="btn.gif" width="109" height="30px;"/><div id="list" class="hidden" at="menu"><a href="">我的生词本2</a></div></div></td>
</tr>
</table>
<!--<ul>
<li><div class="box" style="z-index:11"><img src="btn.gif" width="109" height="30px;"/><div id="list" class="hidden" at="menu" style="z-index:15"><a href="">我的生词本1</a></div></div></li>
<li><div class="box" style="z-index:10"><img src="btn.gif" width="109" height="30px;"/><div id="list" class="hidden" at="menu" style="z-index:14"><a href="">我的生词本2</a></div></div></li>
<li><div class="box" style="z-index:9"><img src="btn.gif" width="109" height="30px;"/><div id="list" class="hidden" at="menu" style="z-index:13"><a href="">我的生词本2</a></div></div></li>
</ul>-->
<div id="aaa"></div>
<script type="text/javascript">
$(function(){
(function(){
var list=$('#list'),target=$('.box');
target.toggle(function(){
$(this).children('#list').removeClass('hidden');
},function(){
$(this).children('#list').addClass('hidden');
});
}())
});
//console.log($('#aaa'))
</script>
</body>
</html>
ul+li部分以及 这部分中的style都是后来加上的,开始我尝试给box这个div加递减的z-index,可是测试的时候不知道是没刷新到还是咋回事,没出效果。
这部分中的style都是后来加上的,开始我尝试给box这个div加递减的z-index,可是测试的时候不知道是没刷新到还是咋回事,没出效果。
我以前写过类似的效果,所以我就用ul+li这种经常写的格式写了一套,测试了一下,在IE6\7\8和FF下都没问题。于是就把这个改好的文件又打包发给那位X童鞋,X童鞋发了个截图 说他一定要用table的,所以我继续尝试。过了一小会儿,X童鞋自己就把问题解决了,就是截图中的。给每一个相对定位的父元素,加递减的z-index。
说他一定要用table的,所以我继续尝试。过了一小会儿,X童鞋自己就把问题解决了,就是截图中的。给每一个相对定位的父元素,加递减的z-index。
在这里贴出来,作个备忘,同时,也把2种不同的标签结构写的弹出菜单效果供有需要初学者使用和学习。