Vue 项目创建完成后,使用 Web Storm 打开项目。
如何创建 Vue 项目参考链接:https://www.cnblogs.com/youcoding/p/13085949.html
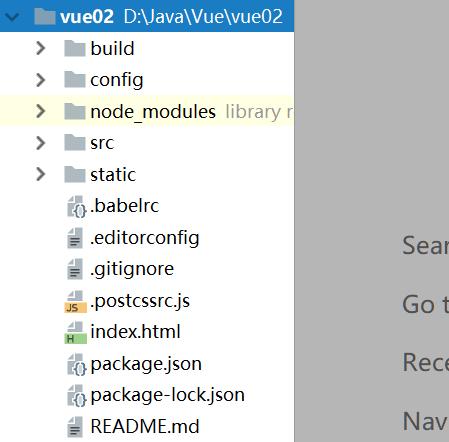
项目目录如下:

-
build 文件夹,用来存放项目构建脚本
-
config 中存放项目的一些基本配置信息,最常用的就是端口转发
-
node_modules 这个目录存放的是项目的所有依赖,即 npm install 命令下载下来的文件
-
src 这个目录下存放项目的源码,即开发者写的代码放在这里
-
static 用来存放静态资源
-
index.html 则是项目的首页,入口页,也是整个项目唯一的HTML页面
-
package.json 中定义了项目的所有依赖,包括开发时依赖和发布时依赖
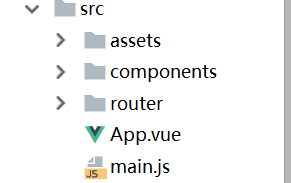
src 中的文件目录如下:

-
assets 目录用来存放资产文件
-
components 目录用来存放组件(一些可复用,非独立的页面),当然开发者也可以在 components 中直接创建完整页面。
-
推荐在 components 中存放组件,另外单独新建一个 page 文件夹,专门用来放完整页面。
-
router 目录中,存放了路由的js文件
-
App.vue 是一个Vue组件,也是项目的第一个Vue组件
-
main.js相当于Java中的main方法,是整个项目的入口js
参考资源:http://www.javaboy.org/2019/0419/springboot-vue.html
每天学习一点点,每天进步一点点。