1、首先需要安装好 Node.js
下载地址:https://nodejs.org/zh-cn/

安装好之后,打开 cmd 试一下:

2、修改 npm install 镜像源
npm config set registry https://registry.npm.taobao.org
3、安装 Vue 的工具
npm install -g vue-cli # 只需要第一次安装时执行
vue init webpack my-project # 使用webpack模板创建一个vue项目
cd my-project #进入到项目目录中
npm install # 下载依赖(如果在项目创建的最后一步选择了自动执行npm install,则该步骤可以省略)
npm run dev # 启动项目
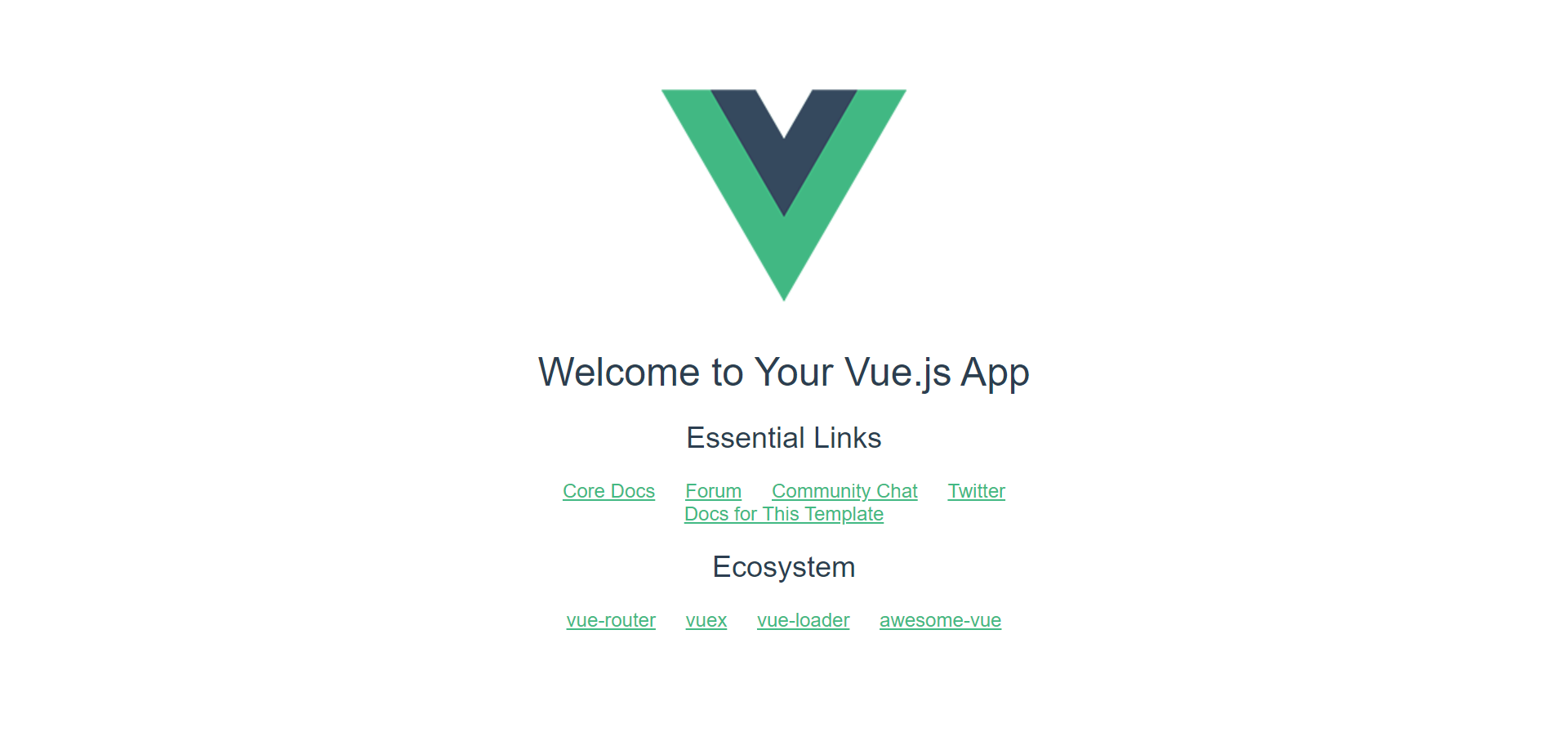
然后打开浏览器,输入http://localhost:8080/,回车,效果如下

就这样,创建好了 Vue 项目。
每天学习一点点,每天进步一点点。