首先
使用 WebStorm 新建一个空项目,再新建一个 HTML 文件
在 HTML 文件中写入如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app" >
<table border="1">
<tr v-for="i in num">
<td v-for="j in i">{{j}}*{{i}}={{i*j}}</td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el:"#app", // 这里是el,不是e1
data:{
num:9
}
})
</script>
</body>
</html>
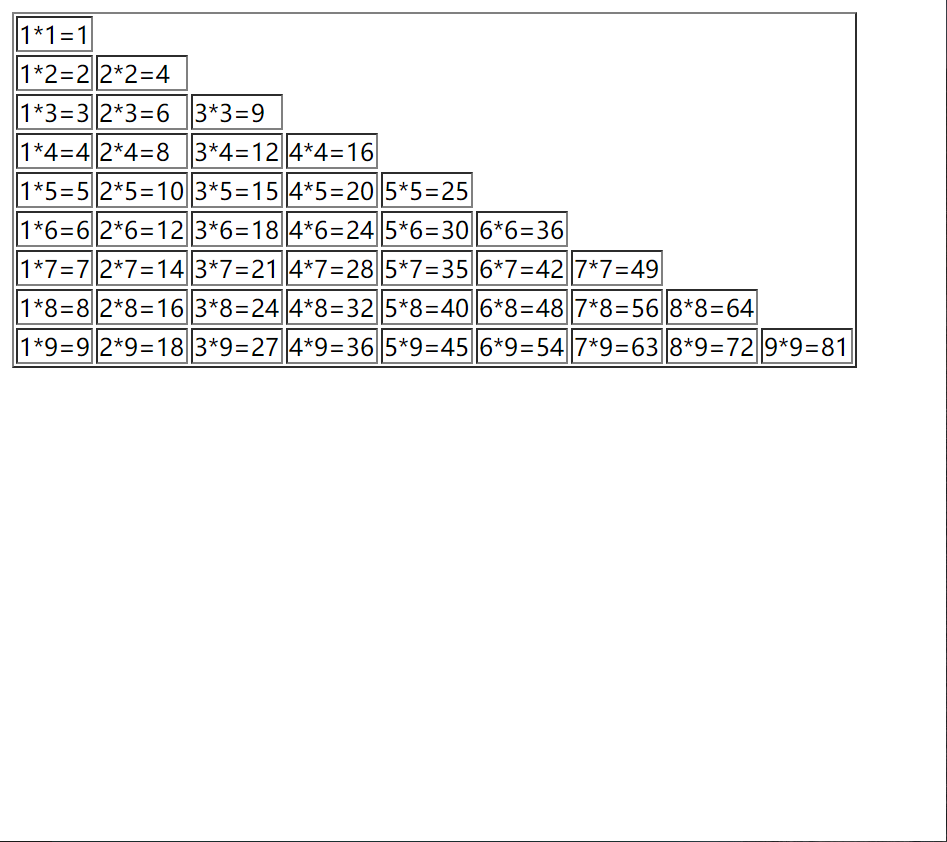
使用浏览器打开该 HTML 文件,效果如下

注释:
1、el的值为#app, 其中app就是id的值,#表示这是一个id选择器
2、在data中定义了num的值为9
3、<table>是表格标签,<tr>是行标签,<td>是列标签(单元格)
4、v-for表示这是一个for循环指令,指令前带有v-的表示这是Vue提供的特有指令。
5、 v-for="i in num"表示i从1-num循环,v-for="j in i"表示j从1-i循环。
6、<td>{{j}}<td>这种双括号之内的称为数据,如果不打双括号,就是普通的字符串。
每天学习一点点,每天进步一点点。