官网分析(英雄传奇)(如何设计网站前端)
一、总结
一句话总结:最开始以仿为主,仿的多了,自己就会了。分块,留白,简洁,图片找好,字体找好,背景图找好。
1、写前端代码的时候如何给各个板块命名?
大块之间:还是不能part1 part2的方式命名,因为这样命名的话页面板块发生变化的话就很尴尬
不同大块的小块之间:命名的话可以重复
每个大块可以指定一个id:这样找块中的所有元素都很好找,而且这样也不会和别的块发生冲突
2、网页如何进行页面设计?
a、内容一块一块的
b、用好背景图
3、如何获取别人网站里面好的动态效果?
直接去别人的网站里面弄就好了,拿到js代码即可,不必要一定要自己写
4、前端如何变成高手?
多做,有这么多的案例或者说模板,而且不是模板的源码我们也可以拿下来,那自然是想要什么效果都可以实现的,完全没有压力的。光会这些语法可不行,要经过大量的训练才行。
二、官网分析(英雄传奇)
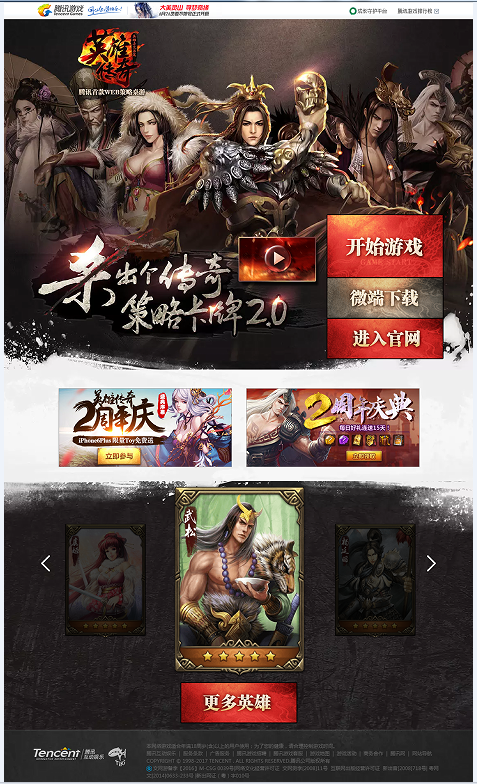
一、截图

二、代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="gbk" /> 5 <meta name="robots" content="all" /> 6 <meta name="Copyright" content="TENCNET" /> 7 <meta name="author" content="Tencent-TGideas" /> 8 <meta name="Description" content="英雄传奇官方网站,以英雄杀玩法为基础强化制作的RPG元素策略卡牌游戏,以自由技能组合、英雄养成收集系统等各种特色玩法,引领策略卡牌游戏的新潮流。" /> 9 <meta name="Keywords" content="英雄传奇,QQ英雄传奇,QQ游戏英雄传奇,腾讯英雄传奇,英雄传奇官网,英雄杀英雄传奇,英雄传奇配方,英雄传奇熔炼配方,英雄传奇网页版,英雄杀,QQ游戏,腾讯游戏" /> 10 <title>英雄传奇官网 - QQ游戏 - 腾讯游戏</title> 11 <link rel="stylesheet" type="text/css" href="http://game.gtimg.cn/images/yxcq/web201508/css/common.css" /> 12 <!-- 页面设计:cp | 页面制作:cp | 创建:2015-07-23 --> 13 <style type="text/css"> 14 body,dl,dd,ul,ol,h1,h2,h3,h4,h5,h6,p,form{margin:0} 15 body,button,input,select,textarea{font:12px/1.5 tahoma,'5b8b4f53',sans-serif} 16 h1,h2,h3,h4,h5,h6{font-size:100%} 17 em,b{font-style:normal} 18 .yh{font-family:"5fae8f6f96c59ed1",arial,"5b8b4f53"} 19 a{text-decoration:none} 20 a:hover{text-decoration:underline} 21 img{border:0; vertical-align:top;} 22 td,th,ul,ol{padding:0} 23 ul,li{list-style:none; } 24 .clearfix:after { display:block; visibility:hidden; height:0; content:'.'; clear:both; } 25 .clearfix { zoom:1; } 26 .hide{display:none; } 27 28 .w_part1 { background:url(http://game.gtimg.cn/images/yxcq/web201508/images/part1.jpg) no-repeat center; width:100%; height:855px;} 29 .w_part2 { background:url(http://game.gtimg.cn/images/yxcq/web201508/images/part2.jpg) no-repeat center; width:100%; height:270px;} 30 .w_part3 { background:url(http://game.gtimg.cn/images/yxcq/web201508/images/part3.jpg) no-repeat center; width:100%; height:606px;} 31 .w_part4 { background:url(http://game.gtimg.cn/images/yxcq/web201508/images/part4.jpg) no-repeat center; width:100%; height:128px;} 32 .w_logo { width:1000px; height:180px; padding-top:15px; margin:0 auto;} 33 .w_logo a { display:block; width:175px; height:175px; margin-left:112px;} 34 .w_juzhong { margin:0 auto; width:1000px; height:auto; overflow:hidden;} 35 36 .w_jz1 { padding-top:280px;} 37 .w_video {width:198px; height:121px; background-image:url(http://game.gtimg.cn/images/yxcq/web201508/images/video.png); margin-top:55px; float:left; _display:inline; margin-left:500px; text-align:center; outline:none;} 38 .w_video a { width:100%; height:100%; display:block;} 39 .w_video img { margin-top:20px;} 40 .w_base { background-image:url(http://game.gtimg.cn/images/yxcq/web201508/images/kaishi.png); width:286px; height:354px; float:right; text-indent:-9999px; _display:inline;} 41 .w_a1 { width:100%; height:151px; display:block; margin-top:3px;} 42 .w_a2 { width:100%; height:97px; display:block; margin-top:2px;} 43 .w_guanggao { width:420px; height:190px; border:1px #979797 solid; float:left; margin-right:35px; margin-top:44px; _display:inline;} 44 .w_ggleft { margin-left:62px;} 45 .w_guanggao a{ display:block; width:100%; height:100%;} 46 47 /*轮播*/ 48 .tpzsbox{position:relative; width:1000px; height:485px; margin:0 auto;} 49 .tpzsbox a.gy-btn{width:60px;height:400px;text-decoration:none; position:absolute;z-index:20;} 50 .tpzsbox a.gy-btn.prev{left:0; background:url(http://game.gtimg.cn/images/yxcq/web201508/images/prve.png) center center no-repeat;} 51 .tpzsbox a.gy-btn.next{right:0;background:url(http://game.gtimg.cn/images/yxcq/web201508/images/next.png) center center no-repeat;} 52 .btn-broadcast{display:block; width:160px; height:160px; background:url(http://game.gtimg.cn/images/yxcq/web201508/images/kpgy_06.png) no-repeat; position:absolute; left:420px; top:270px; outline:0; border:0;} 53 .tpzsbox .xpzs li{position:absolute; overflow:hidden;} 54 .tpzsbox .xpzs li img{display:block; width:100%; height:100%; _width:200px; _height:284px;} 55 .tpzsbox .xpzs li img.hove{_width:100%; _height:100%;} 56 .tpzsbox .xpzs li p,.tpzsbox .xpzs li a{width:98%; height:96%;position:absolute; top:1%; left:1%;} 57 .tpzsbox .xpzs li p{background:#000; filter:alpha(opacity=70); opacity:0.7; z-index:1; _display:none;} 58 .tpzsbox .xpzs li a{display:block; z-index:3;} 59 .tab_redian{height:9px; width:100%; text-align:center; line-height:9px;display: none;} 60 .tab_redian a{display:inline-block; width:9px; height:9px; background:url(http://game.gtimg.cn/images/yxcq/web201508/images/kpgy_09.png) no-repeat; line-height:9px; margin-right:5px;} 61 .tab_redian a.hove{background:url(http://game.gtimg.cn/images/yxcq/web201508/images/kpgy_10.png) no-repeat; width:33px;} 62 .w_moreh { background:url(http://game.gtimg.cn/images/yxcq/web201508/images/moreh.png) no-repeat center; width:289px; height:100px; margin:0 auto; padding-top:10px;} 63 .w_morea { display:block; width:100%; height:100%;} 64 .wrap { position: relative; color: #58554b; width: 680px; margin: 0 auto;background: transparent; padding-left:40px;min-width: 720px; float:left;_display:inline; padding-top:30px; color:#646464;} 65 .wrap a { color:#646464;} 66 .wrap span { padding:0 7px;} 67 a, #footer a:hover { color: #58554b; text-decoration: none } 68 .w_tx { background:url(http://game.gtimg.cn/images/yxcq/web201508/images/tx.png) no-repeat center bottom; width:176px; height:50px;text-indent:-9999px; float:left;_display:inline; padding-top:40px;} 69 .w_tiki { background:url(http://game.gtimg.cn/images/yxcq/web201508/images/tiki.png) no-repeat center bottom; width:50px; height:50px;text-indent:-9999px; display:block; display:block; padding-left:10px; float:left; _display:inline; padding-top:40px;} 70 71 .popupbox{width: 800px;height: 450px;z-index: 10; border:5px solid #f3c95b; border:none; background-color: #000; display:none; outline:none;} 72 .pop-close{position: absolute;top: -17px;right: -70px;display: block;width: 60px; height: 60px; background:url(http://game.gtimg.cn/images/yxcq/web201508/images/yxxl34.png) no-repeat; outline:none; border:0;} 73 .pop-close:hover{text-decoration: none;} 74 .scale{-webkit-animation: sa 1s;-moz-animation: sa 1s;-ms-animation: sa 1s;animation: sa 1s;} 75 @-webkit-keyframes sa { 76 0% {-webkit-transform:rotate(-720deg);} 77 100% {-webkit-transform:rotate(0deg);} 78 } 79 @-moz-keyframes sa { 80 0% {-moz-transform:rotate(-720deg);} 81 100% {-moz-transform:rotate(0deg);} 82 } 83 @-ms-keyframes sa { 84 0% {-ms-transform:rotate(-720deg);} 85 100% {-ms-transform:rotate(0deg);} 86 } 87 @keyframes sa { 88 0% {transform:rotate(-720deg);} 89 100% {transform:rotate(0deg);} 90 } 91 </style> 92 </head> 93 <body> 94 <div class="w_body"> 95 <div class="w_part1"> 96 <div class="w_logo"><a href="http://yxcq.qq.com/game/index.html" target="_blank"></a></div> 97 <div class="w_juzhong w_jz1"> 98 <div class="w_video" style="background-image:url(http://ossweb-img.qq.com/upload/webplat/info/yxcq/20150826/32290134922470.png)"> 99 <a href="javascript:loadVideo('y0128ts47pc')" title="点击查看视频" ><img src="http://game.gtimg.cn/images/yxcq/web201508/images/videob.png" width="78" height="74" /></a></div> 100 <!--[if !IE]>|xGv00|6ae2cc4eba76053619a9bed2b29cd081<![endif]--> 101 <div class="w_base"> 102 <a class="w_a1" href="http://yxcq.qq.com/game/index.html" target="_blank" title="进入游戏">进入游戏</a> 103 <a class="w_a2" href="javascript:alert('敬请期待');" title="微端下载">微端下载</a> 104 <a class="w_a2" href="/index.shtml" title="进入官网">进入官网</a> 105 </div> 106 107 </div> 108 </div> 109 <div class="w_part2"> 110 <div class="w_juzhong"> 111 <!--广告位--> 112 <div class="w_guanggao w_ggleft"><a href="" title="广告一" data-TGAD="14594,12488"></a></div> 113 <div class="w_guanggao"><a href="" title="广告二" data-TGAD="14594,12489"></a></div> 114 </div> 115 116 </div> 117 <div class="w_part3"> 118 <div class="main"> 119 <div class="tpzsbox" id="tpzsbox"> 120 <ul class="xpzs"> 121 <li> 122 <img src="http://game.gtimg.cn/images/yxcq/web201508/images/lb1.png"> 123 <p></p> 124 </li> 125 <li> 126 <img src="http://game.gtimg.cn/images/yxcq/web201508/images/lb2.png"> 127 <p></p> 128 </li> 129 <li class="hove"> 130 <img src="http://game.gtimg.cn/images/yxcq/web201508/images/lb3.png"> 131 <p></p> 132 </li> 133 <li> 134 <img src="http://game.gtimg.cn/images/yxcq/web201508/images/lb4.png"> 135 <p></p> 136 </li> 137 <li> 138 <img src="http://game.gtimg.cn/images/yxcq/web201508/images/lb5.png"> 139 <p></p> 140 </li> 141 142 </ul> 143 <a href="javascript:void(0);" class="gy-btn next" title="下一张"></a> 144 <a href="javascript:void(0);" class="gy-btn prev" title="上一张"></a> 145 </div> 146 <div id="tab_redian" class="tab_redian"><p class="small"><a href="javascript:void(0);"><a href="javascript:void(0);"></a><a href="javascript:void(0);"></a><a href="javascript:void(0);" class="hove"></a><a href="javascript:void(0);"></a></p> 147 </div> 148 </div> 149 <div class="w_moreh"><a href="http://yxcq.qq.com/webplat/info/news_version3/6960/17087/17089/m12508/201509/381227.shtml" target="_blank" title="更多英雄" class="w_morea"></a></div> 150 </div> 151 <script src="http://game.gtimg.cn/images/yxcq/web201508/js/footer.js" charset="UTF-8"></script> 152 </div> 153 154 <!-- 视频弹窗--> 155 <div id="Video" class="popupbox" style="display:none"> 156 <div id="VideoContent">加载中...</div> 157 <a href="javascript:hidDialogs()" class="pop-close" title="关闭">×</a> 158 </div> 159 <script type="text/javascript" src="http://ossweb-img.qq.com/images/js/title.js"></script> 160 <script src="http://ossweb-img.qq.com/images/js/jquery/jquery-1.7.2.min.js"></script> 161 <script type="text/javascript" src="http://ossweb-img.qq.com/images/js/milo/milo.js"></script> 162 <script src="http://ossweb-img.qq.com/images/js/comm/tgadshow.min.js"></script> 163 <script src="http://qzs.qq.com/tencentvideo_v1/js/tvp/tvp.player.js" charset="UTF-8"></script> 164 <script type="text/javascript"> 165 166 /*首页图片轮播开始*/ 167 $(function(){ 168 var oBut = document.getElementById('tpzsbox'); 169 var oTop = document.getElementById('tab_redian'); 170 var oTli = oTop.getElementsByTagName('a'); 171 var aLi = oBut.getElementsByTagName('li'); 172 var aA = oBut.getElementsByTagName('a'); 173 var oSmall = getClass(oTop, 'small')[0]; 174 var i = iNow = 0; 175 var timer = null; 176 var aSort = []; 177 var aPosition = [ 178 {325,height:472,top:10,left:340,zIndex:10}, 179 {200,height:284,top:102,left:76,zIndex:8}, 180 {1,height:1,top:350,left:470,zIndex:6}, 181 {1,height:1,top:350,left:470,zIndex:6}, 182 {200,height:284,top:102,left:733,zIndex:8} 183 ] 184 for(i=0;i<oTli.length;i++){ 185 oTli[i].index = i; 186 myAddEvent(oTli[i], 'click', function(){ 187 iNow = this.index; 188 tab(); 189 }) 190 } 191 for(i=0;i<aLi.length;i++){ 192 aLi[i].index = i; 193 aLi[i].style.width = aPosition[i].width +'px'; 194 aLi[i].style.height = aPosition[i].height +'px'; 195 aLi[i].style.top = aPosition[i].top +'px'; 196 aLi[i].style.left = aPosition[i].left +'px'; 197 aLi[i].style.zIndex = aPosition[i].zIndex; 198 aSort[i] = aPosition[i]; 199 myAddEvent(aLi[i], 'mouseover', function(){ 200 var oDiv = this.getElementsByTagName('p')[0]; 201 startMove(oDiv, {opacity:0}); 202 }); 203 myAddEvent(aLi[i], 'mouseout', function(){ 204 if(this.style.width != '325px'){ 205 var oDiv = this.getElementsByTagName('p')[0]; 206 startMove(oDiv, {opacity:75}); 207 } 208 }); 209 myAddEvent(aLi[i], 'click', function(){ 210 var iSort = this.index; 211 iNow = this.index; 212 Sort(); 213 for(i=0;i<iSort;i++){ 214 aSort.unshift(aSort.pop()); 215 } 216 sMove(); 217 tab(); 218 }); 219 } 220 myAddEvent(aA[0], 'click', function(){ 221 aSort.unshift(aSort.pop()); 222 sMove(); 223 setInter(); 224 }); 225 myAddEvent(aA[1], 'click', function(){ 226 aSort.push(aSort.shift()); 227 sMove(); 228 iNow--; 229 if(iNow<0)iNow = aLi.length - 1; 230 tab(); 231 }); 232 oSmall.onmouseover = oBut.onmouseover = function(){ 233 clearInterval(timer); 234 }; 235 oSmall.onmouseout = oBut.onmouseout = function(){ 236 clearInterval(timer); 237 timer = setInterval(setInter,5000); 238 }; 239 timer = setInterval(setInter,5000); 240 function setInter(){ 241 iNow++; 242 if(iNow>aLi.length-1)iNow = 0; 243 tab(); 244 } 245 function tab(){ 246 for(i=0;i<oTli.length;i++)oTli[i].className = '',startMove(oTli[i]); 247 oTli[iNow].className = 'hove'; 248 startMove(oTli[iNow]) 249 var iSort = iNow; 250 Sort(); 251 for(i=0;i<iSort;i++){ 252 aSort.unshift(aSort.pop()); 253 } 254 sMove(); 255 } 256 function Sort(){ 257 for(i=0;i<aLi.length;i++){ 258 aSort[i] = aPosition[i]; 259 } 260 } 261 function sMove(){ 262 for(i=0;i<aLi.length;i++){ 263 var oDiv = aLi[i].getElementsByTagName('p')[0]; 264 startMove(oDiv, {opacity:75}); 265 startMove(aLi[i], aSort[i], function(){one();}); 266 aLi[i].className = ''; 267 } 268 aLi[iNow].className = 'hove'; 269 } 270 function one(){ 271 for(i=0;i<aLi.length;i++){ 272 if(aLi[i].style.width == '325px'){ 273 var oDiv = aLi[i].getElementsByTagName('p')[0]; 274 startMove(oDiv, {opacity:0}); 275 } 276 } 277 } 278 one(); 279 }); 280 function getClass(oParent, sClass){ 281 var aElem = document.getElementsByTagName('*'); 282 var aClass = []; 283 var i = 0; 284 for(i=0;i<aElem.length;i++)if(aElem[i].className == sClass)aClass.push(aElem[i]); 285 return aClass; 286 } 287 function myAddEvent(obj, sEvent, fn){ 288 if(obj.attachEvent){ 289 obj.attachEvent('on' + sEvent, function(){ 290 fn.call(obj); 291 }); 292 }else{ 293 obj.addEventListener(sEvent, fn, false); 294 } 295 } 296 function startMove(obj, json, fnEnd){ 297 if(obj.timer)clearInterval(obj.timer); 298 obj.timer = setInterval(function (){ 299 doMove(obj, json, fnEnd); 300 }, 30); 301 } 302 function getStyle(obj, attr){ 303 return obj.currentStyle ? obj.currentStyle[attr] : getComputedStyle(obj, false)[attr]; 304 } 305 function doMove(obj, json, fnEnd){ 306 var iCur = 0; 307 var attr = ''; 308 var bStop = true; 309 for(attr in json){ 310 attr == 'opacity' ? iCur = parseInt(100*parseFloat(getStyle(obj, 'opacity'))) : iCur = parseInt(getStyle(obj, attr)); 311 if(isNaN(iCur))iCur = 0; 312 if(navigator.userAgent.indexOf("MSIE 8.0") > 0){ 313 var iSpeed = (json[attr]-iCur) / 3; 314 }else{ 315 var iSpeed = (json[attr]-iCur) / 5; 316 } 317 iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed); 318 if(parseInt(json[attr])!=iCur)bStop = false; 319 if(attr=='opacity'){ 320 obj.style.filter = "alpha(opacity:"+(iCur+iSpeed)+")"; 321 obj.style.opacity = (iCur + iSpeed) / 100; 322 }else{ 323 attr == 'zIndex' ? obj.style[attr] = iCur + iSpeed : obj.style[attr] = iCur + iSpeed +'px'; 324 } 325 } 326 if(bStop){ 327 clearInterval(obj.timer); 328 obj.timer = null; 329 if(fnEnd)fnEnd(); 330 } 331 } 332 /*图片轮播结束*/ 333 334 var showDialogs=function(o){ 335 need("biz.dialog",function(Dialog){ 336 Dialog.show({ 337 id:o, 338 bgcolor:"#000", 339 opacity:60 340 }); 341 }); 342 return; 343 } 344 var hidDialogs=function(){ 345 var str = g("VideoContent").innerHTML; 346 if(str.indexOf("加载中...")==-1){g("VideoContent").innerHTML = "加载中..."}; 347 need("biz.dialog",function(Dialog){Dialog.hide();});return; 348 } 349 var videoPlayer=function(vid){ 350 var video = new tvp.VideoInfo(); 351 video.setVid(vid); 352 var player = new tvp.Player(800,450); 353 player.setCurVideo(video); 354 player.addParam("adplay","0"); 355 player.addParam("wmode","opaque"); 356 player.addParam("flashskin","http://imgcache.qq.com/minivideo_v1/vd/res/skins/TencentPlayerMiniSkin.swf"); 357 player.write("VideoContent"); 358 } 359 var loadVideo = function(vid){ 360 showDialogs("Video"); 361 videoPlayer(vid); 362 } 363 $(function(){ 364 $('.pop-close').hover(function(){ 365 $(this).toggleClass('scale'); 366 },function(){ 367 $(this).toggleClass('scale'); 368 }).click(function(){ 369 hidDialogs(); 370 }); 371 }); 372 </script> 373 <script src="http://pingjs.qq.com/ping_tcss_ied.js"></script> 374 <script>if(typeof(pgvMain) == 'function') pgvMain();</script> 375 </body> 376 </html> 377 <!--[if !IE]>|xGv00|22f5957a8686ba9de69fdd6af2e0895c<![endif]-->