文章一开始推荐一个相关技术事项的非常牛的网站http://www.species-in-pieces.com/慢慢欣赏
animation
| 基础信息 | |
|---|---|
| 默认值: | none 0 ease 0 1 normal |
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.animation="mymove 5s infinite" |
语法:animation: name duration timing-function delay iteration-count direction;
| 值 | 描述 |
|---|---|
| animation-name | 规定需要绑定到选择器的 keyframe 名称。 |
| animation-duration: time | 规定完成动画所花费的时间,以秒或毫秒计。 |
| animation-timing-function: value | 规定动画的速度曲线。 |
| animation-delay: time | 规定在动画开始之前的延迟。举例:animation-delay: 2s200ms |
| animation-iteration-count: ninfinite | 规定动画应该播放的次数。 |
| animation-direction: normalalternate | 规定是否应该轮流反向播放动画。 |
value 的可能值:
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
clip-path
- 圆形circle(半径at圆心坐标)
-webkit-clip-path:circle(50% at 50% 50%);
.circle{
100px;
height:100px;
background:#0cc;
-webkit-clip-path:circle(50% at 50% 50%);
}

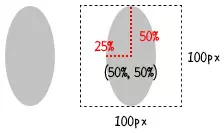
- 椭圆形ellipse(长、短轴半径at圆心坐标)
-webkit-clip-path:ellipse(25% 50% at 50% 50%);
.ellipse{
100px;
height:100px;
background:#aaa;
-webkit-clip-path:ellipse(25% 50% at 50% 50%);
}

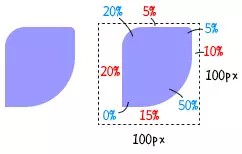
- 内置矩形inset(上右下左的边距round上右下左圆角)
-webkit-clip-path:inset(10px 20px 30px 10px round 20px 5px 50px 0);
.inset{
100px;
height:100px;
background:#99f;
-webkit-clip-path:inset(10px 20px 30px 10px round 20px 5px 50px 0);
}

-
多边形polygon(有几个角就设几个值,每个值都记录了折角的(x y)坐标)
-webkit-clip-path:polygon(0% 100%, 50% 0%,100% 100%);两点注意事项:
- 使用clip-path要从同一个方向绘制,如果顺时针绘制就一律顺时针,逆时针就一律逆时针,因为polygon是一个连续的线段,若线段彼此有交集,面积区域就会有相减的状况发生(当然如果这是你要的效果就无妨了)。
- 如果绘制时采用「比例」的方式绘制,长宽就必须要先行设定,不然有可能绘制出来的长宽和我们想像的就会有落差,使用「像素」绘制就没有这种问题。
使用举例:赋值代码看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
200px;
height: 200px;
animation: clipPath 4s linear 0s infinite alternate;
}
@keyframes clipPath {
/* 正三角形 */
0% {
100px;
height: 87px;
background-color: red;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%, 100% 100%, 100% 100%, 100% 100%);
}
/* 正方形 */
33% {
100px;
height: 100px;
background-color: orange;
clip-path: polygon(0% 0%, 0% 100%, 100% 100%, 100% 0, 100% 0%, 100% 0%);
}
/* 五边形 */
66% {
162px;
height: 154px;
background-color: yellow;
clip-path: polygon(0% 38.31%, 19.14% 100%, 80.86% 100%, 100% 38.31%, 50% 0%, 50% 0%);
}
/* 六边形 */
100% {
200px;
height: 174px;
background-color: yellowgreen;
clip-path: polygon(0% 50%, 25% 100%, 75% 100%, 100% 50%, 75% 0%, 25% 0%);
}
}
</style>
</head>
<body>
<div id="app">
<div class="box">
</div>
</div>
</body>
</html>