小女感觉自己好久没有好好写博客了,蹲在墙角反思中...
今天通过一个实例给大家介绍一款实用又好用的框架——Bootstrap框架!
什么是Bootstrap呢?
Bootstrap 是最受欢迎的一款 HTML、CSS 和 JS 框架,一般多用于开发响应式布局、移动设备优先的Web项目。
而,Bootstrap框架的栅格系统 是其响应式布局的核心内容。
今天,小女要通过模仿制作Bootstrap官网首页,为大家介绍一下其框架的基本运用,希望会对大家有帮助!
官网原版展示

响应式展示

首先,引入Bootstrap框架的css、js文件
<link rel="stylesheet" href="css/bootstrap.css" /> <link rel="stylesheet" href="css/BootStrap中文文档.css" /> <!--自己创建的css文件,需要覆盖Bootstrap原有的css,置于其后。--> <script src="js/jquery-3.1.1.min.js" type="text/javascript"></script> <!--JQuery js文件--> <script src="js/bootstrap.js" type="text/javascript"></script>
接下来,搭建顶部导航栏,由于Bootstrap给我们提供了现成的导航栏框架,我们只需要在标签中引入相应的class就可以了!
<nav class="navbar navbar-default"> <!--导航栏标签--> <div class="container"> <!--将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。--> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Bootstrap</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">起步</a></li> <li><a href="#">全局 CSS 样式</a></li> <li><a href="#">组件</a></li> <li><a href="#">JavaScript 插件</a></li> <li><a href="#">定制</a></li> <li><a href="#">网站实例</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <!--响应后 可折叠的导航栏标签-->
<li><a href="#">主体/模板</a></li> <li><a href="#">Bootstrap中文网</a></li> </ul> </div> </div> </nav>
然后 是banner图部分,同理,
<div class="jumbotron"> <div class="container"> <h1>B</h1> <p>Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。</p> <p><a class="btn btn-default" href="#" role="button">下载BootStrap</a></p> <p class="version">当前版本: v3.3.7 | 文档更新于:2017-04-24</p> </div> </div>
接下来,第一大块(章节)部分,栅格系统是搭建接下来两大部分的核心。
那,什么是栅格系统呢?
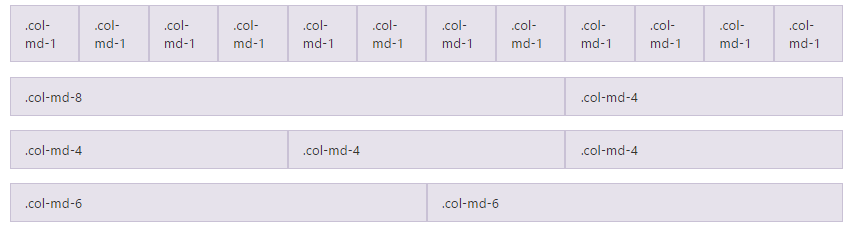
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。

使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。

第一大块,代码如下
<section class="container introduce"> <h1>为所有开发者、所有应用场景而设计。</h1> <p>Bootstrap 让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。</p> <hr /> <div class="row"> <div class="col-sm-4"> <img src="img/sass-less.png"/> <h2>预处理脚本</h2> <p> 虽然可以直接使用 Bootstrap 提供的 CSS 样式表,不要忘记 Bootstrap 的源码是基于最流行的 CSS 预处理脚本 -<a href="#">Less </a> 和 <a href="#">Sass</a> 开发的。
你可以采用预编译的 CSS 文件快速开发,也可以从源码定制自己需要的样式。</p> </div> <div class="col-sm-4"> <img src="img/devices.png"/> <h2>一个框架、多种设备</h2> <p> 你的网站和应用能在 Bootstrap 的帮助下通过同一份代码快速、有效适配手机、平板、PC 设备,这一切都是 CSS 媒体查询(Media Query)的功劳。</p> </div> <div class="col-sm-4"> <img src="img/components.png"/> <h2>特性齐全</h2> <p> Bootstrap 提供了全面、美观的文档。你能在这里找到关于 HTML 元素、HTML 和 CSS 组件、jQuery 插件方面的所有详细文档。</p> </div> </div> <hr /> <p>Bootstrap 是完全开源的。它的代码托管、开发、维护都依赖 GitHub 平台。</p> <a href="#" class="btn btn-default">查看 GitHub 项目主页</a> </section> <hr />
第二大块,同理,代码如下
<section class="container introduce"> <h1>基于 Bootstrap 构建的网站</h1> <p> 全球数以百万计的网站都是基于 Bootstrap 构建的。你可以先参观一下我们提供的<a href="#">例精选</a>实或者看一看我们粉丝的网站吧。 </p> <hr /> <div class="row"> <div class="col-xs-6 col-md-3"> <img src="img/34091ac7072297a889fe986b0238e.png"/> </div> <div class="col-xs-6 col-md-3"> <img src="img/9aa20712a7dba02b00e73db495950.png"/> </div> <div class="col-xs-6 col-md-3"> <img src="img/aecc20901cc436b5cd10911302e0b.png"/> </div> <div class="col-xs-6 col-md-3"> <img src="img/f9c2f01fad1f23574156e0577a06c.jpg"/> </div> </div> <hr /> <p>我们在“优站精选”里展示了许多精美的 Bootstrap 网站。 </p> <a href="#" class="btn btn-default">逛一逛“优站精选”</a> </section>
最后就是底部的声明部分,代码如下,用法同上
<footer class="footer"> <div class="container"> <ul> <li> <a href="#">GitHub 仓库 </a> </li> <li> <a href="#">实例 </a> </li> <li> <a href="#">优站精选 </a> </li> <li> <a href="#">关于 </a> </li></ul> <p>Designed and built with all the love in the world by<a href="#">@mdo</a> and <a href="#">@fat</a>
Maintained by the core team with the help of our contributors.</p> <p>本项目源码受 <a href="#">MIT</a>开源协议保护,文档受<a href="#">CC BY 3.0</a> 开源协议保护。</p> </div> </footer>
小结
Bootstrap框架的使用,更多的是去使用它的栅格系统,因为它能够大大减轻我们自己写响应式布局的复杂度,
因而我重点给大家介绍了一下Bootstrap的栅格系统,希望对大家在响应式布局的网页搭建上有所帮助!
如果有不完善的地方,还请大家批评指教,小女定虚心学习!
如果大家觉得有帮助,请点关注呦~~以后一定不偷懒了~~~互相学习~~~一起加油~~~
ths~~~