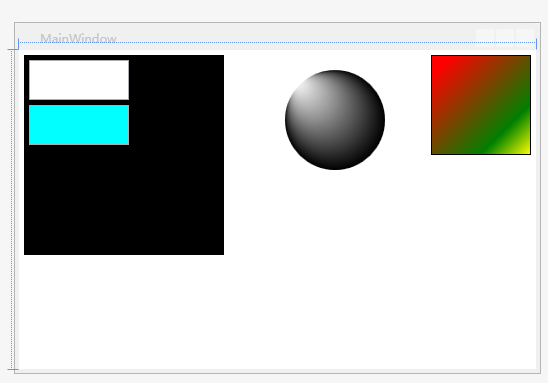
程序运行效果

<Window x:Class="This_brush.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <Canvas Width="200" Height="200" Background="Black" Opacity="1" Margin="5,5,317,119" x:Name="Canvas1"> <!--Canvas 绝对坐标布局的容器--> <TextBox Width="100" Height="40" Canvas.Left="5" Canvas.Top="5" Background="White" FontSize="25"> <TextBlock.Foreground> <!--控件的前景色--> <ImageBrush ImageSource="C:Usersmztli_000PicturesFrom 梦断难寻Camera rollWP_20130919_002.jpg"/> <!--ImageBrush图片笔刷 可以用图片填充所有支持Brush对象作为参数的控件属性--> </TextBlock.Foreground> </TextBox> <TextBox Width="100" Height="40" Canvas.Left="5" Canvas.Top="50"> <TextBox.Background> <!--控件的背景色--> <SolidColorBrush Color="Aqua"/> <!--SolidColorBrush实心笔刷,可以用纯色填充所有支持Brush对象的控件属性--> </TextBox.Background> </TextBox> </Canvas> <Rectangle Height="100" Margin="407,5,0,0" Stroke="Black" VerticalAlignment="Top" Width="100"> <!--矩形--> <Rectangle.Fill> <!--矩形的填充属性--> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <!--线性渐变笔刷,StartPoint属性是开始点的位置(0,0),EndPoint是结束点的位置(1,1),并且他们是相对坐标--> <GradientStop Color="Red" Offset="0.1"/> <!--描述渐变中过渡点的位置和颜色 Offser属性是获取渐变停止点在渐变向量中的位置。起始点为0,开始点为1 --> <GradientStop Color="Green" Offset="0.75"/> <GradientStop Color="Yellow" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Ellipse Width="100" Height="100" Margin="266,20,151,199"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.1,0.1"> <!--放射状渐变笔刷,GradientOrigin属性是调整放射中心点的位置,坐标最大为1,如果超过的话将会导致中心点丢失,现在设置为0.1,0.1就是代表左上角的位置,做出了一个灯光效果--> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Black" Offset="1"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </Grid> </Window>