针对多个列表导航公用一个组建,然后 有两种路由方式
1.import {HashRouter as Router,Route,Link} from 'react-router-dom'

不过这个路由中会有#并且开发时会遇到错误,但是上线就没了。
在最外面包裹的此时就是<HashRouter>
2.import {BrowserRouter,Route,Link} from 'react-router-dom'

这种是最好的,
2021年1月27号:
实现的功能 1,进去界面就有/web/app 2,切换路由的时候精确的匹配,比如/web/app/home/1这样是不行的,/web/app/home这样是可以的。
最近写散装react路由的时候发现:
比如我们看公司的成型项目的时候往往他会有个根路径 比如:/web/app
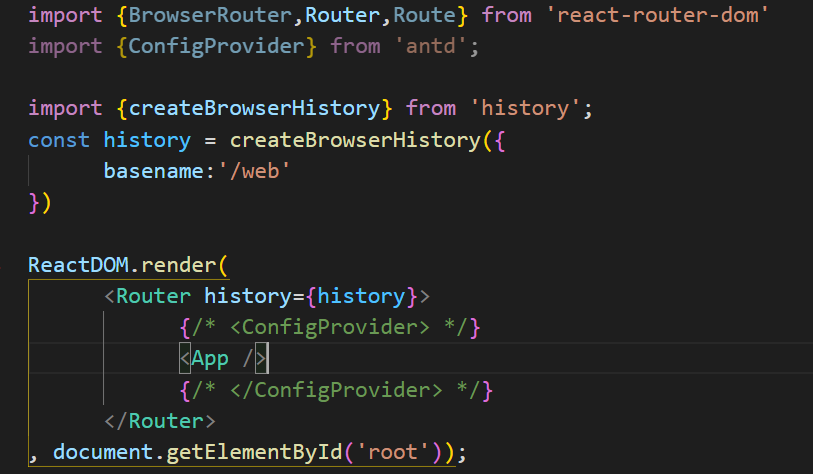
但是我们在看散装路由配置的时候并未发现里面写了任务关于/web/app,其实这里有个basename,
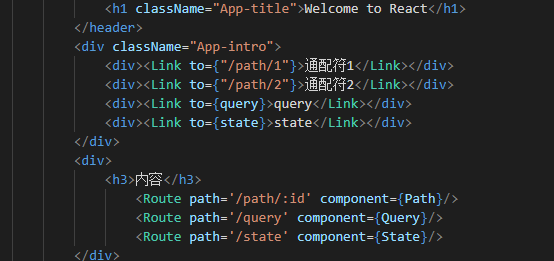
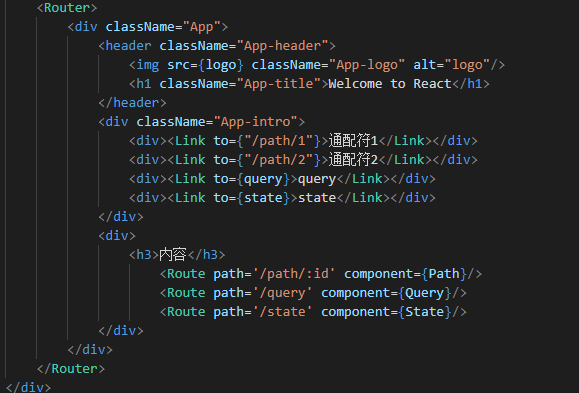
其实我们写散装路由的时候无外乎就是这种形式

这样我们在App组件里面的路由是可以跳了的,但......App里面的this.props.history还是没有值,这时我们在App组件里采用withRouter包裹下App,
withRouter看源码知道,他返回的就是这个组件App但是她把react-router-dom 的history,match,location 和这个组件的props合并了,大概是这个意思,不要在意具体的细节方面,他得方案就是合并props,
那我们在App组件里面就可以通过this.props.history拿到东西了,首先要做的当然是让basename出现,this.props.history.replace()

这里componentDidMount可以帮助我们实现初始化/web/app的效果,但是实际上我们都是利用是否登陆来做的。
此外这个功能当我们切换/home/123的时候就可以跳到/home,因为本身这块比较乱,所以建议读者结合来看这篇文章,批判性的去看。
最后总结下:
1,所有的Route里面都要有exact属性,才能实现/home/123重定向 ,/home才是对的,/home/123是自己输入的不符合。把不符合都给over掉
2,basename可以实现路由的跟路径/web/app始终都在
3,withRouter的作用 ,合并props,使App组件可以拿到this.props.history
4, 我们常常在一进界面就可以看到/web/app实际上使路由replace之后的结果,我们常常在登陆的逻辑里面实现的
文章较乱。耐心去看