当我们将一个button按钮设置如下属性时,总有一个聚焦框来困扰着我们
button1.FlatStyle = FlatStyle.Flat;
我们想要的效果是这样的:

但当使用了Tab切换焦点时 发现按钮获取焦点后 成了这个样子

这个黑框是什么鬼啊 现在就讲一下如何去掉这个聚焦框
方法一:
肯定有人想得到用label啊,当然label是可以,但它毕竟不是按钮,有些效果还得自己写….
发法二:
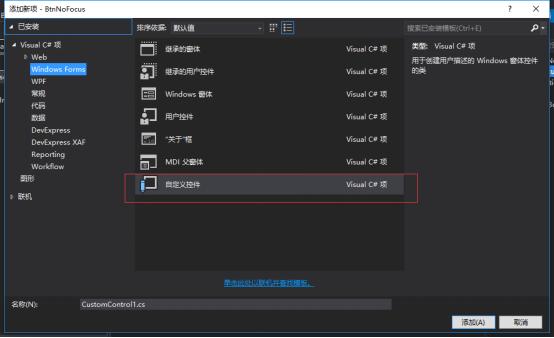
1.新建一个自定义控件

2.代码
1 public partial class BtnNoBorder : Button 2 { 3 /// <summary> 4 /// 构造 5 /// </summary> 6 public BtnNoBorder() 7 { 8 InitializeComponent(); 9 } 10 11 /// <summary> 12 /// 重绘 13 /// </summary> 14 /// <param name="pe"></param> 15 protected override void OnPaint(PaintEventArgs pe) 16 { 17 base.OnPaint(pe); 18 } 19 20 /// <summary> 21 /// 取消聚焦框 22 /// </summary> 23 protected override bool ShowFocusCues 24 { 25 get 26 { 27 return false; 28 } 29 } 30 }
这样就搞定了,用的时候从工具箱拖这个button就可以了
具体如何把这个控件加到工具箱就不介绍了
方法三(2017.4.19)
偶然发现 Dev的按钮(simpleButton)有个属性可以去掉该聚焦框,代码如下:
1 simpleButton.ShowFocusRectangle = DevExpress.Utils.DefaultBoolean.False;