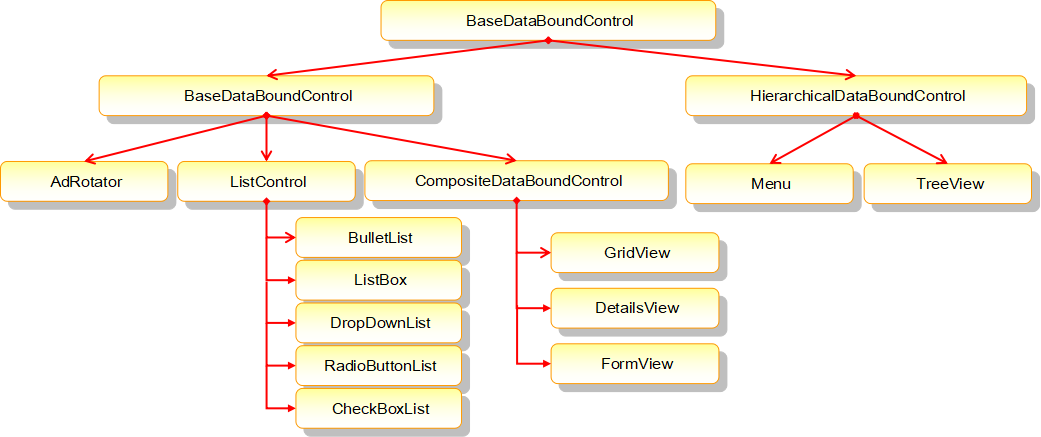
数据绑定的层次结构

数据绑定控件将数据以标记的形式呈现给请求数据的浏览器。

常用数据绑定控件
|
控件名称 |
说明 |
|
GridView |
以表格的方式显示和编辑数据,数据水平重复显示,第一行为表头 |
|
DetailsView |
一次只能显示、编辑、插入或删除一条记录。默认情况下,将记录的每个字段显示在它自己的一行内,字段名在左侧。 |
|
FormView |
与DetailsView控件相似,一次也只能显示或编辑一条记录。 需要给其设定一个模板,用于进行表单设计和详细信息显示。 |
|
DataList |
可以根据用户指定的格式来显示数据(比如分列显示),这种格式由模板和样式进行定义,数据以行和列双向显示。 |
|
Repeater |
没有包含内置的布局或样式,需要由Web开发者指定所有的用于显示数据的内部控件和显示样式 |
|
ListView |
以嵌套容器模板和占位符的方式提供灵活的数据显示模式 |
一、GridView控件是表格控件,所以它将数据以二维表的形式展现出来,控件的每一行即为每条数据,而列则为表格中对应的数据列。
我们通过借助数据绑定控件来实现类似表格这样的数据展示,其中GridView就是用来展示列表的数据绑定控件。

使用方法:
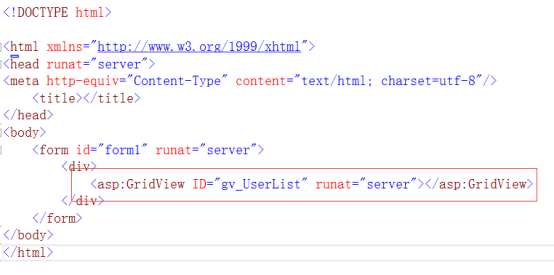
1、 在Web页面中放入一个GirdView控件

放入成功后,可以修改一些GridView控件的Id:

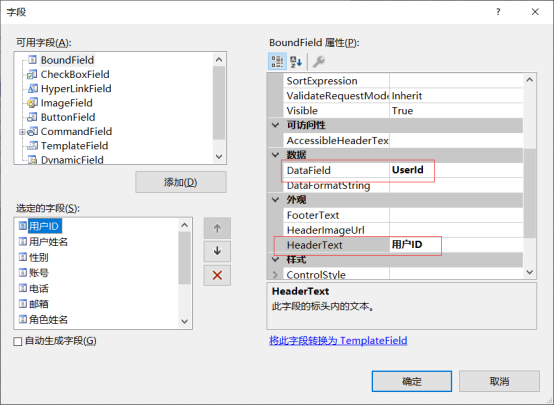
2、切换至设计视图,选择“编辑列”可实现对每一列的配置:

3、选择BoundField,根据数据源的属性配置字段信息,其中DataField为字段名,HeaderText为标题:

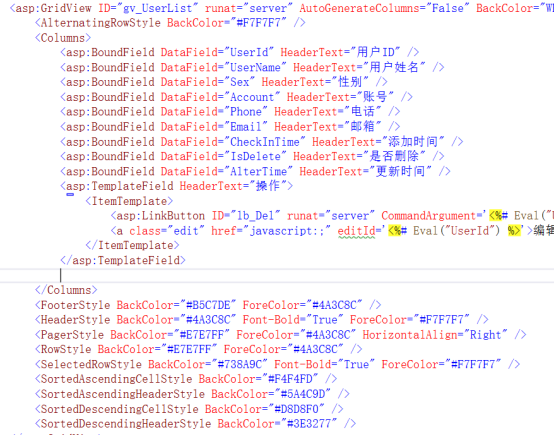
编辑后,页面会生成如下代码:

4、 在服务端通过ADO.NET来读取数据,并进行数据绑定

显示效果如下:

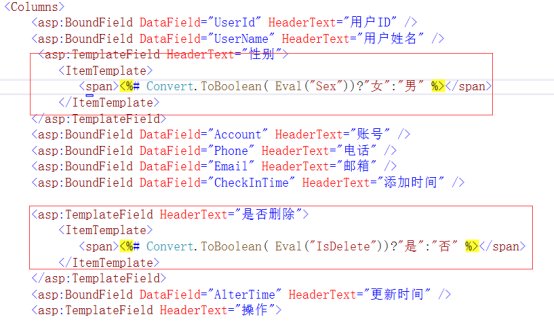
5、在本例中,如果要想让性别和是否删除显示为中文,我们可以采用Eval方法来在页面中进行数据绑定,这时就需要配合Grid的模板列一起来使用了:

6、要想让我们的GridView支持分页,那么我们需要启用相关的分页参数:
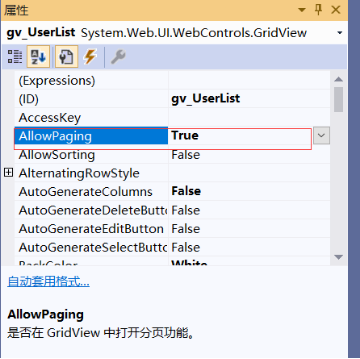
若要启用分页功能,需要将AllowPaging属性设置为true。
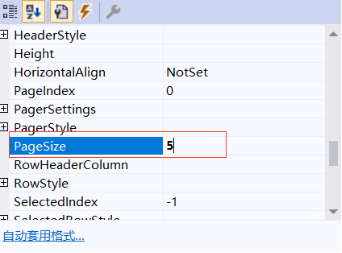
PageSize指定每页显示的数据行数量
触发OnPageIndexChanging事件
具体操作为:
在属性中,我们把AllowPaging设置为True,同时设置PageSize:


此时我们可以在设计视图中看到分页的效果已经出现了

除此之外,我们需要在后台编写一个分页事件来处理分页逻辑:

总结 GridView:
绑定列:
|
列类型 |
说明 |
|
BoundField |
显示数据源中某个字段的值,是GridView控件的默认列类型。 |
|
ButtonField |
为GridView控件中的每个项显示一个命令按钮。可以创建一列自定义按钮控件,如"添加"按钮或"移除"按钮。 |
|
CheckBoxField |
为GridView控件中的每一项显示一个复选框。此列字段类型通常用于显示布尔值的字段。 |
|
CommandField |
显示用来执行选择、编辑或删除操作的预定义命令按钮 |
|
HyperLinkField |
将数据源中某个字段的值显示为超链接。此列字段类型允许将另一个字段绑定到超链接的URL 中 |
|
ImageField |
为GridView控件中的每一项显示一个图片。 |
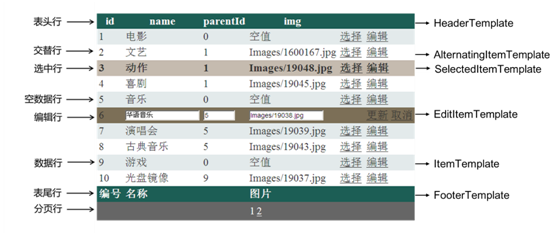
模板列:
数据绑定控件使用TemplateField类来为每个显示的记录显示自定义
|
模板类型 |
说明 |
|
AlternatingItemTemplate |
为交替项指定要显示的内容 |
|
EditltemTemplate |
为处于编辑模式中的项指定要显示的内容 |
|
FooterTemplate |
为脚注部分指定要显示的内容。 |
|
HeaderTemplate |
为标头部分指定要显示的内容 |
|
InsertItemTemplate |
为处于插入模式中的项指定要显示的内容。只有DetailsView和Formview控件支持该模版 |
|
ItemTemplate |
为项指定要显示的内容 |
|
SelectedItemTemplate |
为选中项指定要显示的内容 |
GridView控件以表格的形式显示数据,并提供对数据进行排序、选择、编辑和删除的功能。可以在多种情况下,对显示出的表格进行处理。同时控件支持绑定列控件,可以通过数据的模板列,完成更复杂的需求。