测试地址
https://www.echartsjs.com/examples/zh/editor.html?c=bar-tick-align
var option = {
title: {
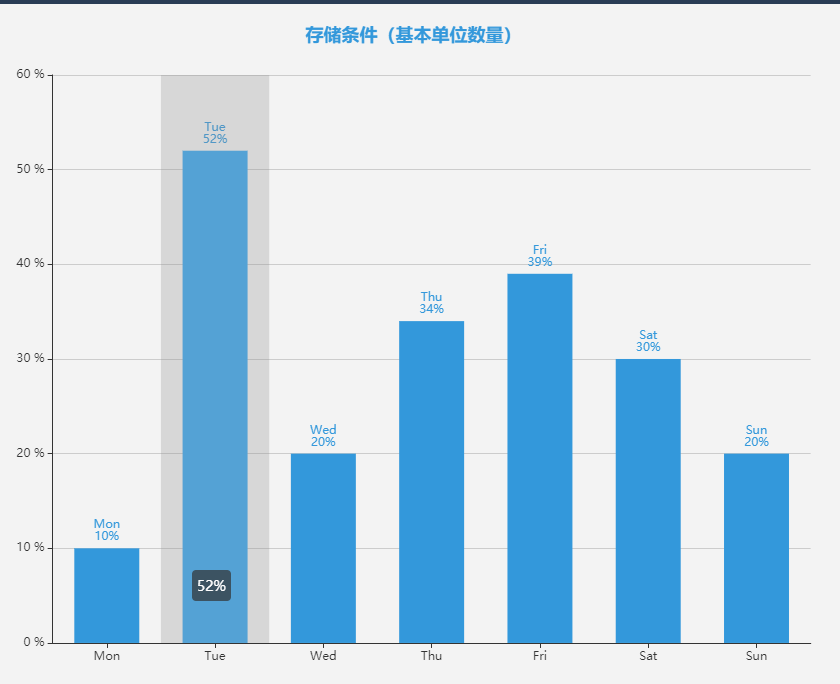
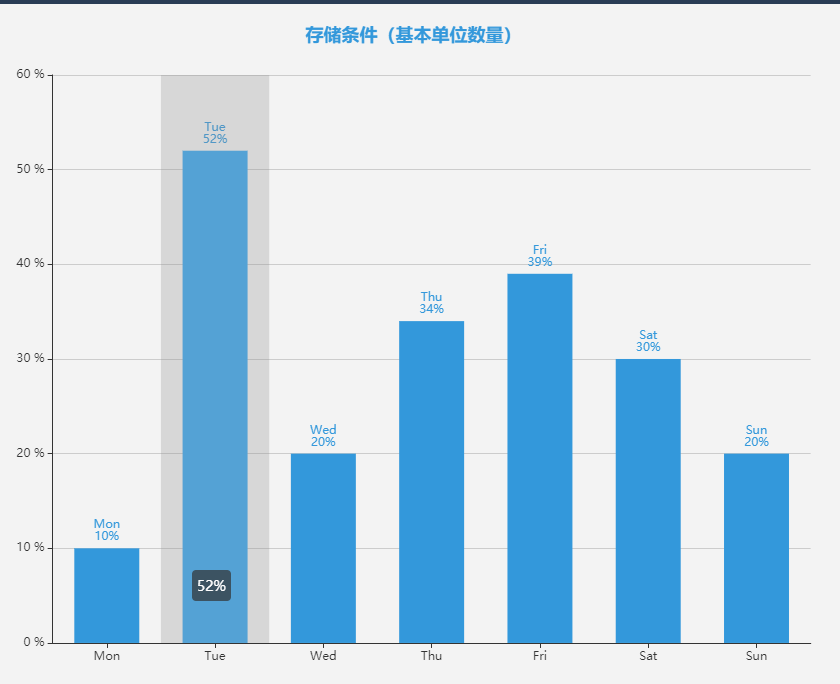
text: "存储条件(基本单位数量)", //标题
padding: [12, 4], //距离上下4px
x: "center", //居中
textStyle: {
color: "#3398DB", //主标题的颜色
fontSize: "18" //主标题的大小
},
},
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
formatter:'{c}%', //这是关键,以百分比的形式显示
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value',
axisLabel: {
show: true,
interval: 'auto',
formatter: '{value} %'
},
show: true
}
],
label: {
show: true,
position: 'top',
formatter: '{b}
{c}%' //在柱状图的顶部显示出某个东西和这个东西的百分比值
},
series : [
{
name:'直接访问',
type:'bar',
barWidth: '60%',
data:[10, 52, 20, 34, 39, 30, 20]
}
]
};
测试地址
https://www.echartsjs.com/examples/zh/editor.html?c=bar-tick-a