在填报开发中,常见的填报表样式有很多,其中就包含了网格式填报、交叉填报等,如下图


这种大多都是单一数据来源,进行取数回填的,基本不涉及在报表中处理数据表间的关联分组等复杂情况。下面我们通过一个具体的实例来看一下如何制作这种复杂的填报表 – 动态列。
需求说明
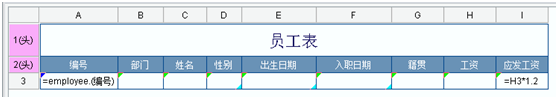
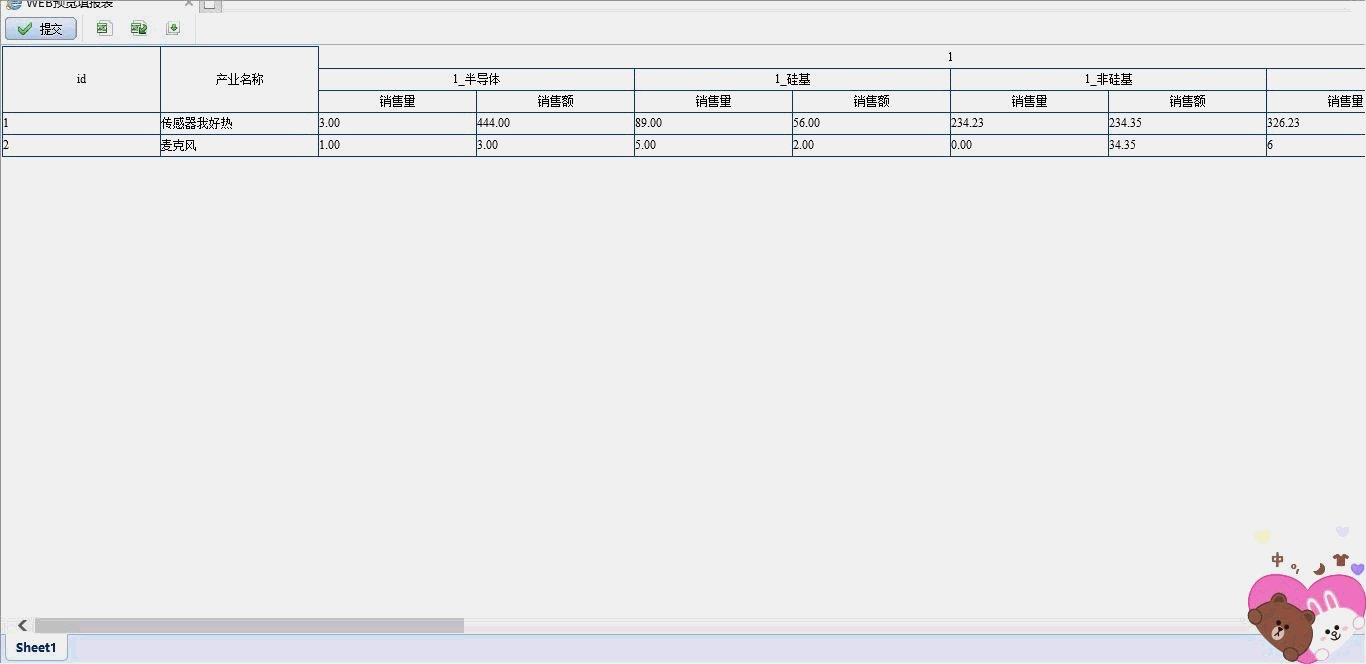
如下图表格中左右用不同颜色划分出了两块:分别是 A-D(蓝色部分)、E-V(黄色部分)

其中:
-
A-D 为固定列,数据来源于数据库表 report_market,要求数据纵向扩展
-
E-V 为动态列,数据来源于数据库表 report_market_detail,要求 1-3 行分组横向扩展, 4-5 行根据 A 列的 ID 关联取数纵向扩展
-
E-V 为动态列部分 按照第一行的类型可以实现分组小计自动计算,即同类型的不同维度的自动求和
-
E-V 为动态列部分 第二行由多个字段组成,如:report_market_detail. item_type 和
report_market_detail. item_name 拼接而成
表结构
上述填报表涉及的库表结构如下图所示:
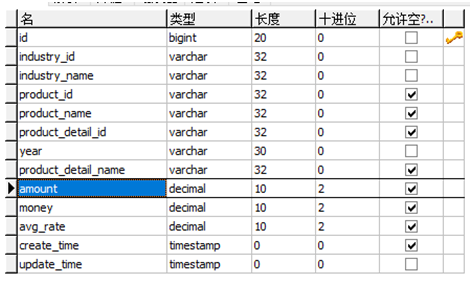
report_market 表

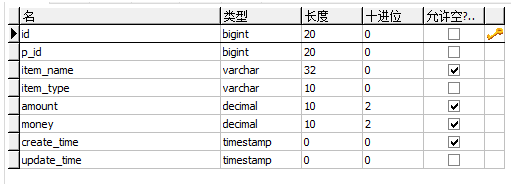
report_market_detail 表

** 注:** 两表 report_market.id == report_market_detail.p_id 关联;
实例所用数据库为 mysql
难点
-
同一报表中多个对象取数怎么保证分片正常划分;
-
E-V 动态列怎么实现动态横向扩展;
-
E-V 动态列部分怎么实现多层分组;
-
E-V 动态列 第 2 行 组合字段怎么形成;
-
重命名或组合字段怎么正确对应数据库字段入库;
-
动态列部分怎么实现分组小计
制作方法
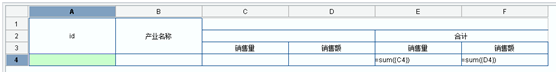
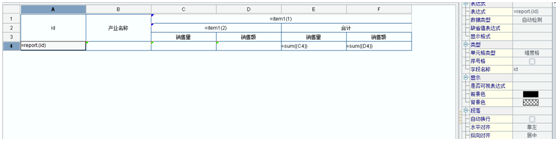
1. 绘制表样,如下图

注: 此处表样设计结果了难点 6 的分组小计问题,将 sum 计算放进了分组维度。
2. 编写数据处理脚本
数据来源脚本:

代码说明:
A1 : 连接数据库
A2: 从数据表中 report_market_detail 取出动态列部分分组所需字段
A3: 基于 A2 返回结果作预处理
注:此处可以解决难点 4 的组合字段问题。
A4:从数据表 report_market_detail 中查询出动态列部分所需所有字段,此处注意对 report_market_detail.p_id 做重命名处理,作用是为了报表分片解析 关联 report_market 表的 id 字段
A5: 基于 A4 整理出报表所需数据,并存入变量 report2 中供报表取数使用
注: 此处可以解决难点 5 的字段拼接及重命名。
A7: 从数据表 report_market 中查询出固定列部分所需字段
A8: 基于 A7 做数据整理,并把结果存入变量 report,供报表取数使用
重点
A10 - A14 : 实现动态列数据的动态分组嵌套关系
A10 : 定义空序列,用于存储 A11 去重后的 item_type 字段,即对应表样 动态列第一行的内容
A13 : 循环取出,与 A10 中 item_type 匹配的 type_name(此字段由 item_type 和 item_name 组成)
A14 : 将 A10、A12 结果整合成一个序表,便于报表形成整体观念,利于数据处理。
注: 此处解决了难点 3 的多层分组,关于多层分组详细介绍可参考如下文章 润乾报表 填报 - 如何制作多分组填报表
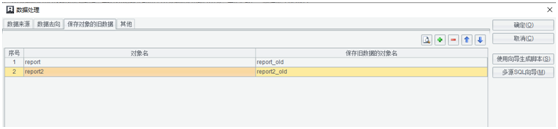
数据去向脚本:

代码说明:
A1 : 连接数据库
A2 : 使用集算器 db.update() 函数,处理 report_market 数据表部分的更新操作
A3 – A4 : 将数据来源部分针对 report2 做的字段重组、重命名,拆分还原,以保证跟源数据库表 report_market_detail 中的字段匹配
注: 此处可以解决难点 5 的字段拼接及重命名后,数据回填字段对不上的问题
A5 : 基于 A3、A4 处理后的新旧对象,对 report_market_detail 执行数据库更新操作
A6 –A7 : 根据数据库是否有报错信息,以边用该控制事务的回滚或者提交操作
A8 : A1 数据源使用完成进行关闭
A9 : 返回 A6 的信息。
保存对象的旧数据:

无须特别定义,可根据数据来源及报表的对象定义 点击 进行自动提取。
进行自动提取。
3. 配置单元格属性

重点设置:
A4:字段名称设置不包含任何对象名称,原因是因为 改字段为固定列与动态列 部分共有的关联字段,如果指定对象名称会导致分片出现问题。
注:此步操作保证了多个对象分片的关联性,以及准确性。间接解决了难点 1 的问题。
C1 ,C2 : 分别从 item1 中取出数据来源脚本处理好的分组维度值。
注:数据处理完成后,想要实现横向扩展,需满足维度格下方有数值格则横向扩展,详西规则看一下文章最后的重点总结。
此处解决了难点 2 的问题。
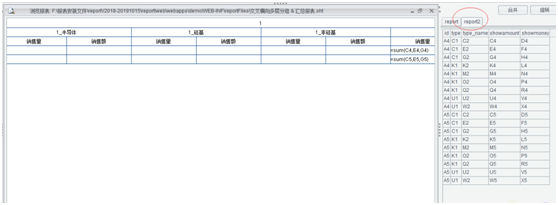
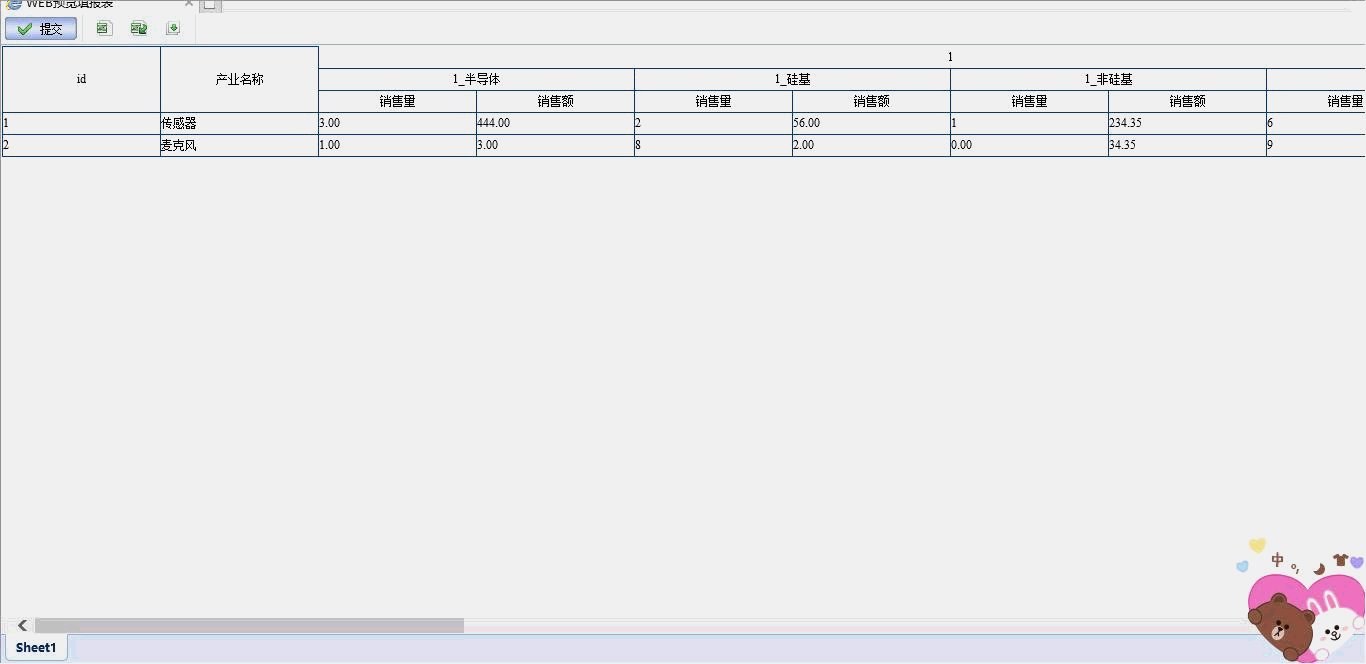
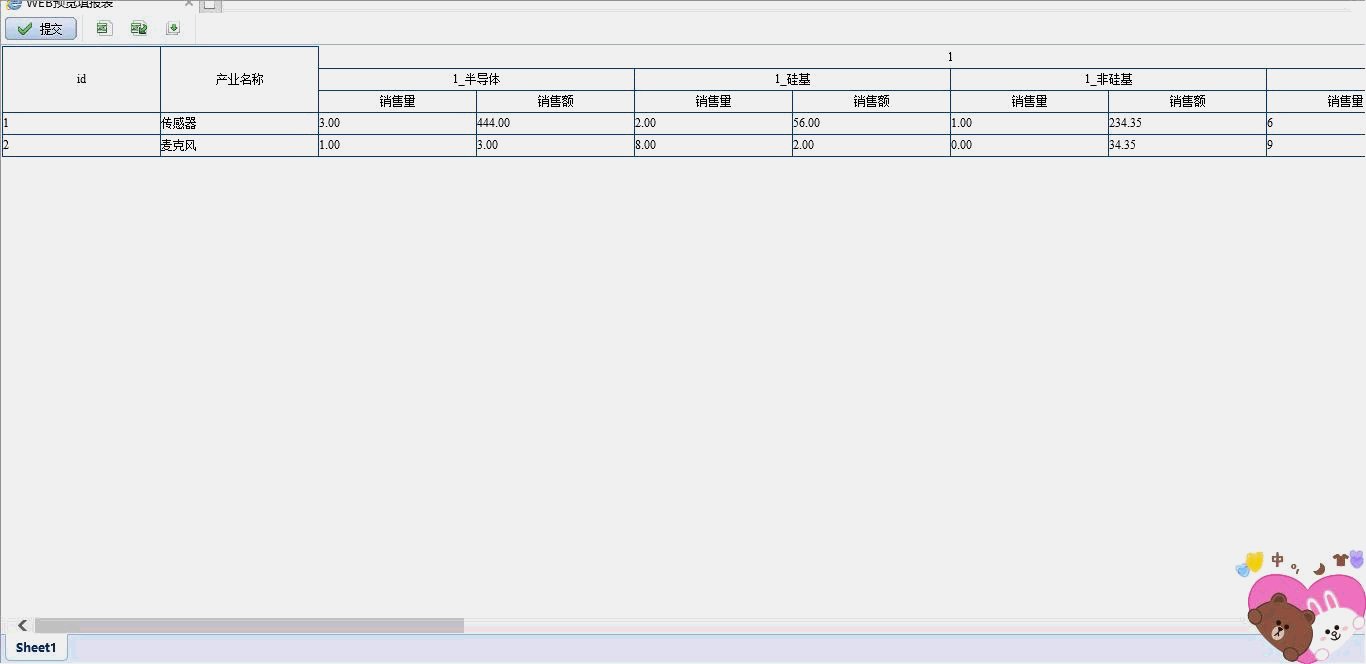
4. 预览
此步主要目的,确认报表设置完成后,取数是否按预想进行分片。

可以看出 report2 TAB 页自动生成了二维表结构包含了表样中的 A4、C1、C2、C4、D4 部分,这个结构正常是跟数据来源取数的 report2 对象数据结构相同。

注:此步操作,相当重要,如果这里的数据结构与数据来源一致,那报表基本都可以正常取数回填,反之,如这里不正确,那后面必然出问题。
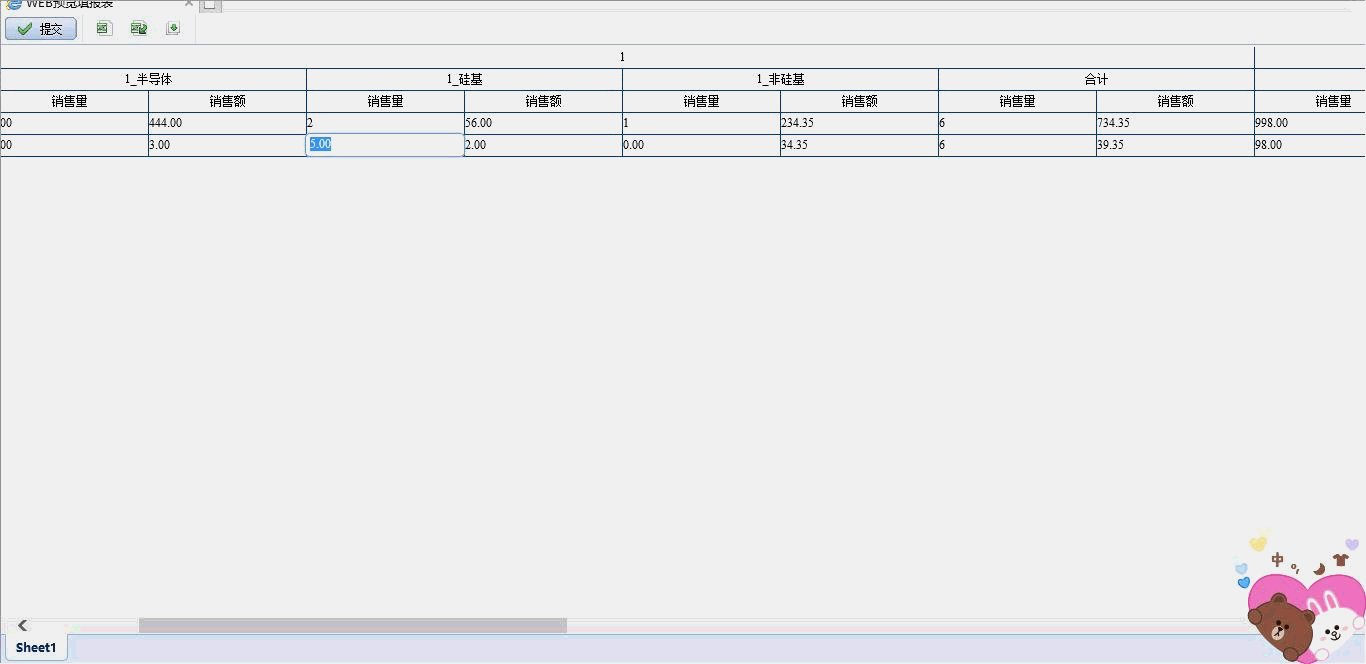
5. Web 预览填报效果

重点总结
1. 填报表扩展采集规则:
如果左(上)有扩展格,则延用扩展方向;否则,如果右(下)有数值则纵(横)向扩展,右、下均有或均无数值格时出错
2. 填报表分片规则:
每片形成一个序表(序表可以理解为一个数据表)。通常行列上连续的一片数值格(连同对应的维度格)会被当做一片;
连续的多行(两行以上)中,只有数值格,没有维度格和非空普通格会被当做自由增删行的行式分片;除了这些分片以外的单值数据(维度格、数值格)将被拼到一个一行记录的序表中。
3.报表实例及数据表