本版本最大的改进是引进了ms-with绑定,现在可轻松遍历对象了。
改进列表如下:
- 重新使用082的scanNodes方法,因为有关旧式IE下UI渲染锁死的问题已经解决了。
- 优化each绑定与Collection
- 添加CSS3 animationend事件支持
- 添加ms-with绑定
- fix IE9-10获取option元素的value的BUG
- 改良 AMD加载器与jQuery这些在内部使用了全局define方法的库的兼容问题
- 抽象setNumber方法来处理splice,slice这两个数组方法的参数
- 分割Configue, AMDLoad, DomReady等模块,让框架的可读性更强
ms-with语法为 ms-with="obj" 子元素里面用$key, $val分别引用键名,键值
例子:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type='text/javascript' src="avalon.js"></script>
<script>
var a = avalon.define("xxx", function(vm) {
vm.obj = {
aaa: "xxx",
bbb: "yyy",
ccc: "zzz"
}
vm.first = "司徒正美"
})
setTimeout(function() {
a.obj.aaa = "7777777777"
a.first = "清风火忌"
}, 1000)
setTimeout(function() {
a.obj.bbb = "8888888"
}, 3000)
</script>
</head>
<body ms-controller="xxx">
<div ms-with="obj">
<div>{{$key}} {{$val}}</div>
</div>
<hr/>
<div ms-with="obj">
<div>{{$key}} {{$val}}</div>
</div>
<hr/>
<div ms-with="obj">
<div>{{$key}} {{$val}}</div>
</div>
</body>
</html>
它在chrome的截图:

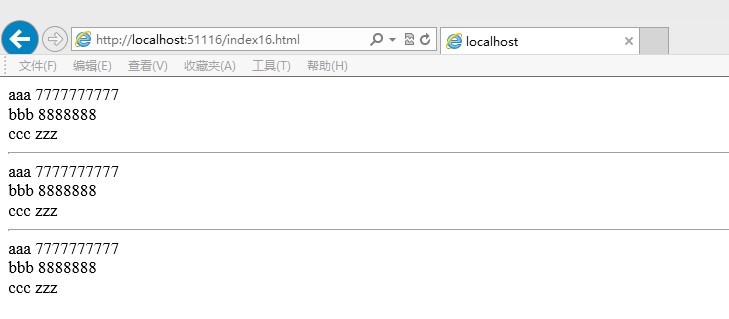
它在IE10的截图:

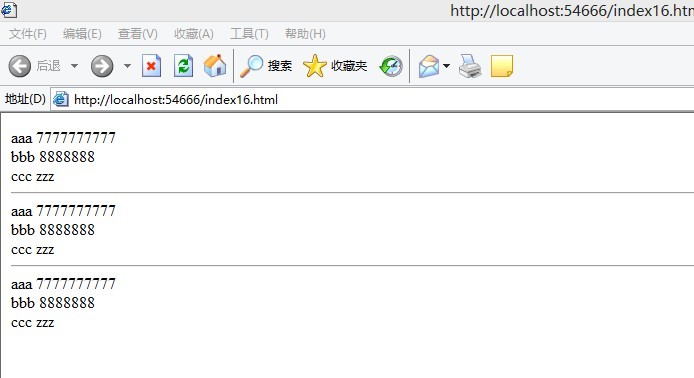
它在IE6下完美运行的截图:

CSS3 animationend事件的例子:
迷你MVVM框架在github的仓库https://github.com/RubyLouvre/avalon