定位
静态定位 position: static
相对定位 position: relative
绝对定位 position: absolute 脱标 参考点
子绝父相
让绝对定位的盒子水平居中和垂直居中
固定定位 position: fixed
参考点 浏览器左上角
固定定位的元素脱标不占有位置
兼容性 ie6低版本不支持固定定位
z-index
当对多个元素设置定位时,重叠的定位元素可以通过z-index调整堆叠顺序 其值可以为0 正数 负数
特点 1 z-index默认值为0 取值越大 定位元素在层叠元素上越局上
2 z-index取值一样,后来居上
3 z-index值不能加单位
4 只有定位元素才有该属性,其余如浮动等都无此属性
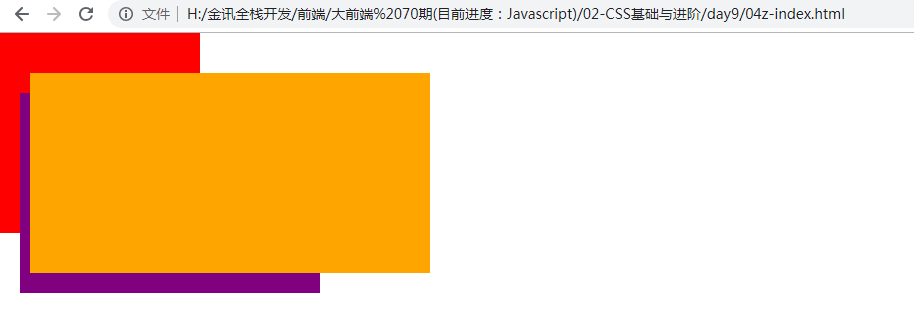
04z-index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 200px; height: 200px; position: absolute; top: 0; left: 0; } div:first-child { background-color: red; /* z-index: 1; */ } div:nth-child(2) { width: 300px; top: 60px; left: 20px; background-color: purple; /* z-index: 2; */ } div:last-child { width: 400px; left: 30px; top: 40px; background-color: orange; } </style> </head> <body> <div></div> <div></div> <div></div> </body> </html>