前言
做项目的时候遇到一个问题,就是vue脚手架创建的项目,使用以下代码可以在
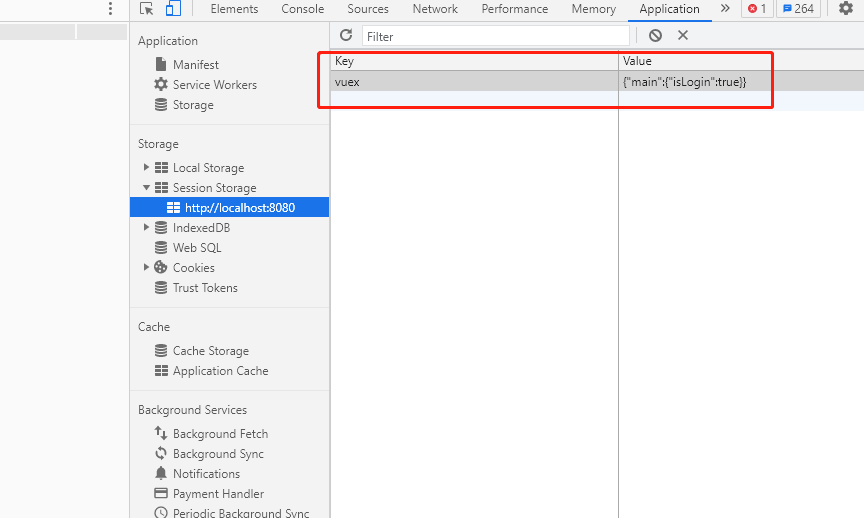
控制台-application-sessionstorage下看到vuex的字段,但uniapp看不到。于是便寻找原因。...store.js import Vue from 'vue'; import Vuex from 'vuex'; import createPersistedState from 'vuex-persistedstate'; Vue.use(Vuex); class store { namespaced = true; state = { isLogin: false }; modules = {}; getters = {}; mutations = { // 改变登录状态 changeLoginStatus(state, payload){ state.isLogin = payload; } }; actions = { }; } export default new Vuex.Store({ modules: { main: new store() }, plugins: [createPersistedState({ storage: window.sessionStorage })] }) ...login.js import { mapState, mapMutations } from 'vuex'; export default { data() { return {}; }, computed: { ...mapState(['main']) }, methods: { ...mapMutations(['main/changeLoginStatus']), onLogin() { this.$api.login().then(res => { this.main.isLogin = true; //this['main/changeLoginStatus'](true); uni.switchTab({ url: '../index/index' }) }) } } }
步骤一
在首页中用mapState映射main中的字段,修改登录状态
this.main.isLogin = true;,发现在浏览器控制台中还是没有看到sessionstorage有vuex字段。于是查看uniapp官方示例代码https://ext.dcloud.net.cn/plugin?id=280,发现要在mutations修改state里面的数据才起作用。于是进行了步骤二操作。
步骤二
修改onLogin方法,去掉
this.main.isLogin = true;,编写this['main/changeLoginStatus'](true);,成功的在控制台看到vuex字段。
总结
持久化操作要在mutations修改state里面的数据