<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.outer {
400px;
height: 400px;
background-color: #fc4a62;
margin: 0 auto;
}
.center {
300px;
height: 300px;
background-color: #4a7cfc;
margin: 0 auto;
}
.inner {
200px;
height: 200px;
background-color: #dec318;
margin: 0 auto;
}
ul{
400px;
height: 30px;
background-color: #fc4a62;
}
li{
100px;
background-color: #fde348;
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
cursor: pointer;
float: left;
margin-right:10px ;
}
</style>
</head>
<body>
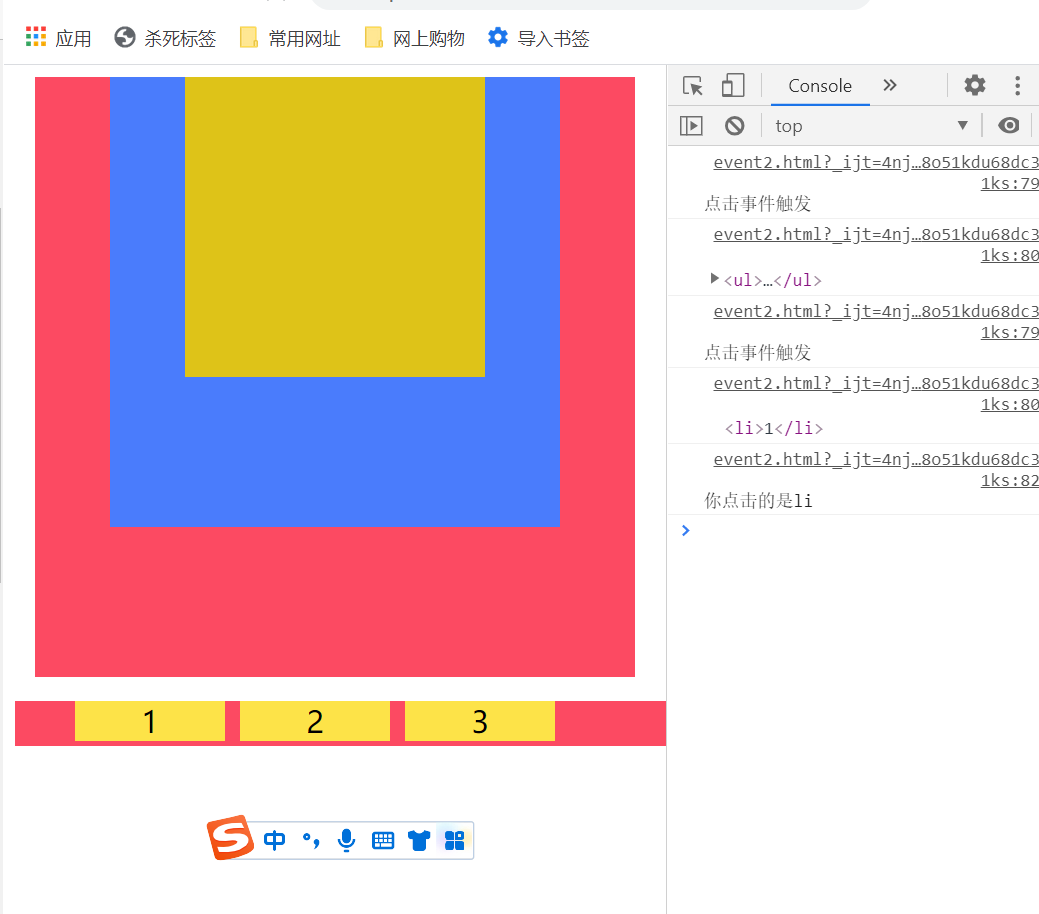
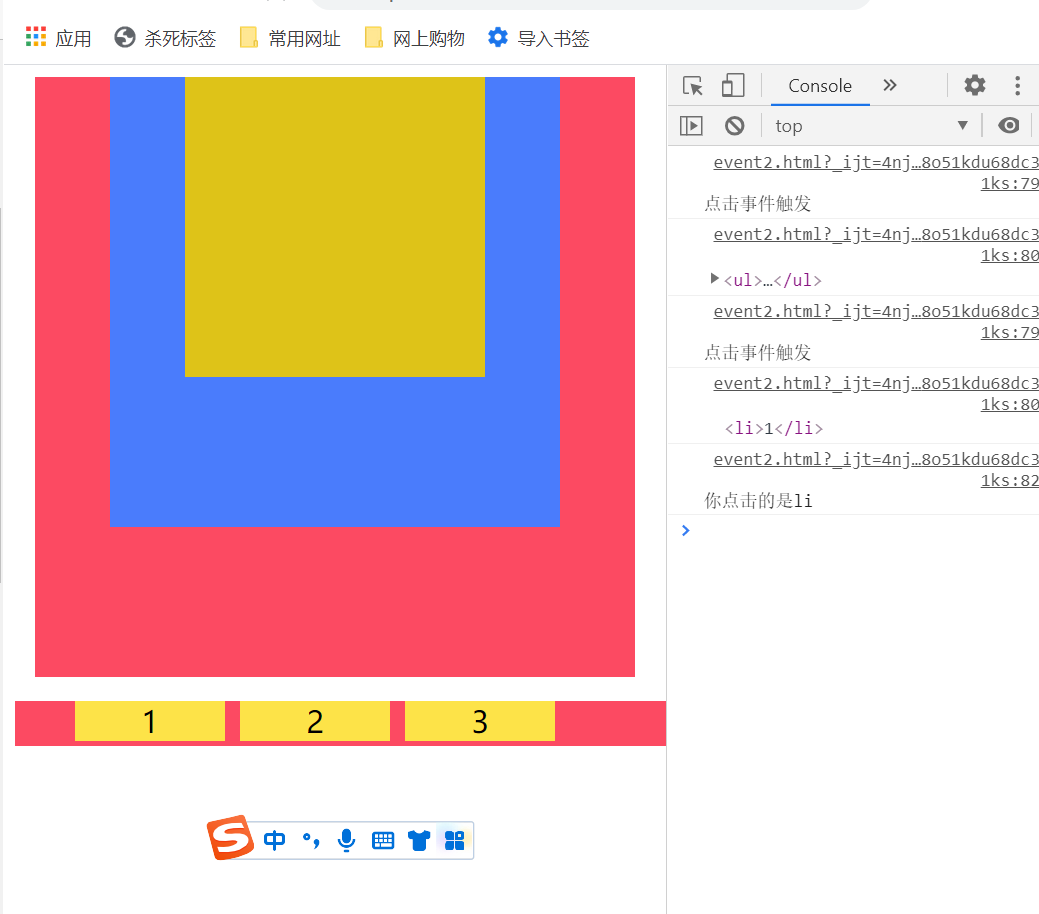
<div class="outer">
<div class="center">
<div class="inner"></div>
</div>
</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var outer=document.querySelector('.outer')
var center=document.querySelector('.center')
var inner=document.querySelector('.inner')
//事件传播
outer.onclick=function () {
console.log("我是outer,我被点击了!")
}
center.onclick=function () {
console.log("我是center,我被点击了!")
}
//阻止事件传播
inner.onclick=function (e) {
e.stopPropagation()
console.log("我是inner,我被点击了!")
}
// 事件委托
var ul=document.querySelector('ul')
ul.onclick=function (e) {
console.log('点击事件触发')
console.log(e.target)
if (e.target.tagName==='LI'){
console.log("你点击的是li")
}
}
</script>
</body>
</html>