关于移动端滚动穿透问题的解决
移动端滚动穿透问题:在移动端进行fixed弹窗的时候,在弹窗上滑动会导致下层页面跟着滚动,影响用户体验,这种现象称为‘滚动穿透’。
三种解决办法中,视需求选择解决办法:
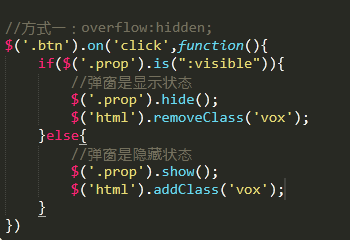
方法一:overflow:hidden;
在列表容器的父容器设置样式overflow:hidden来禁用滚动
html.vox , html.vox body{
height:100%;
overflow:hidden;
}
当弹出弹窗的时候,为底部页面HTML添加样式,取消弹窗的时候删除样式

这种方式的缺点就是当弹窗弹出的时候,禁用了HTML和body的滚动条,滚动条列表的滚动位置会丢失,重置到没有滚动的状态。需要js重置;(不推荐使用)
方式二:阻止touchmove默认事件
通过阻止touchmove事件禁用滚动事件

var modal = document.getElementById('modal'); modal.addEventListener('touchmove',function(e){ e.preventDefault(); },false);
缺点:弹窗里滚动事件也会失效,所以如果弹窗内容不会出现滚动时可以使用
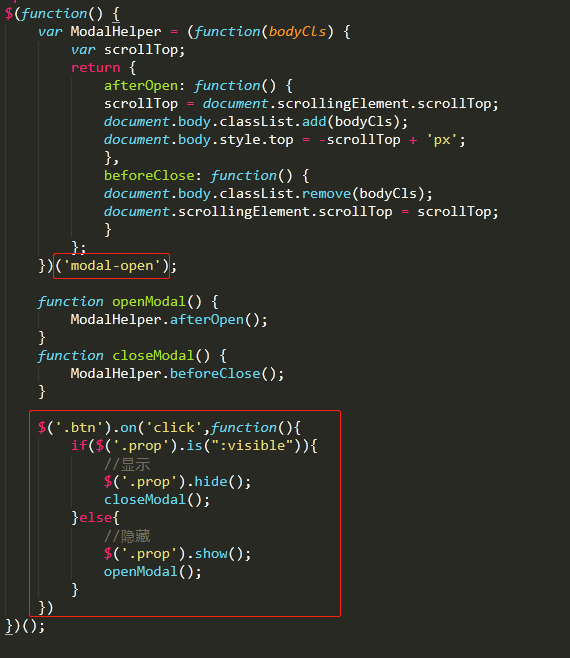
方式三:position:fixed


var ModalHelper = (function(bodyCls){ var scrollTop; return{ afterOpen:function(){ scrollTop = document.scrollingElement.scrollTop;n document.body.classList.add(bodyCls); document.body.style.top = -scrollTop+'px'; }, beforeClose:function(){ document.body.classList.remove(bodyCls); document.scrollingElement.scrollTop = scrollTop; } } })('modal-open'); function openModal(){ ModalHelper.afterOpen(); } function closeModal(){ ModalHelper.beforeClose(); }
这种方式能够完美避免上两种方法的弊端,推荐使用。