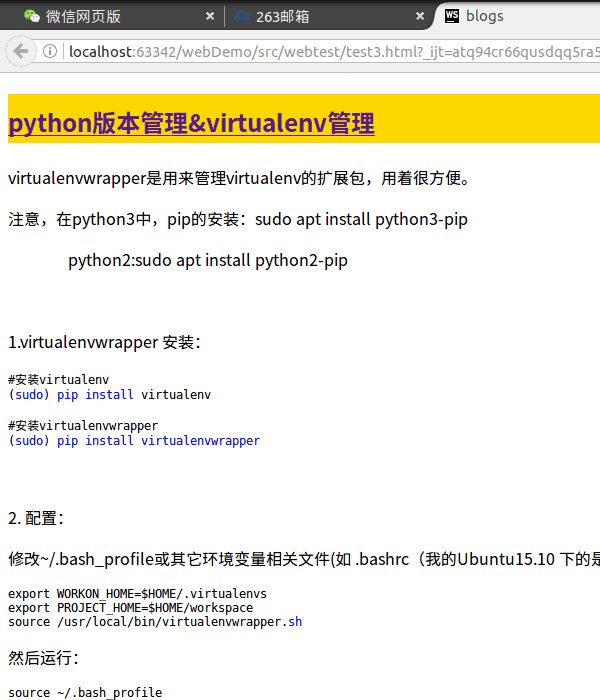
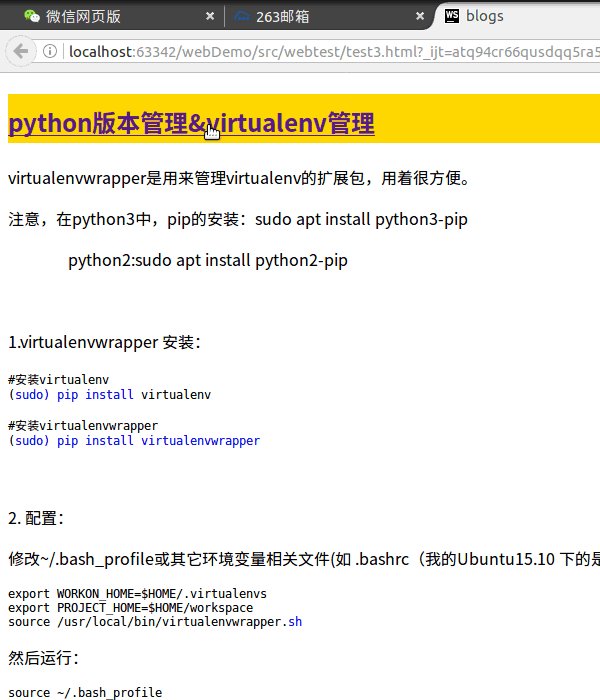
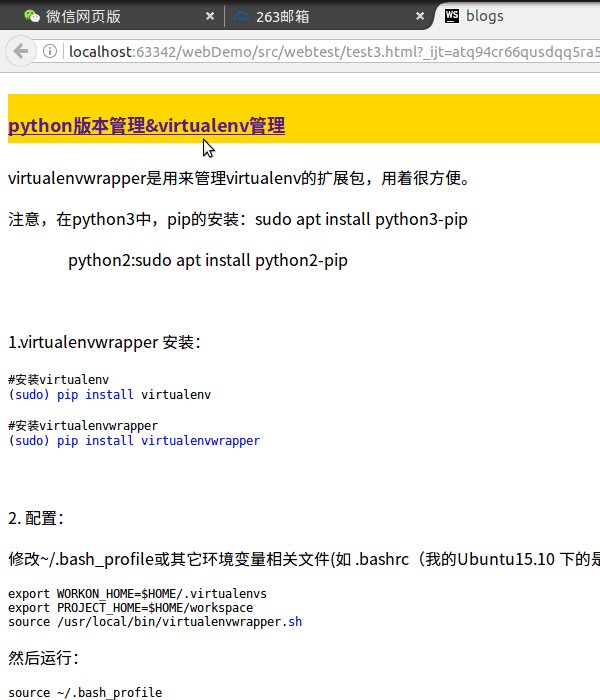
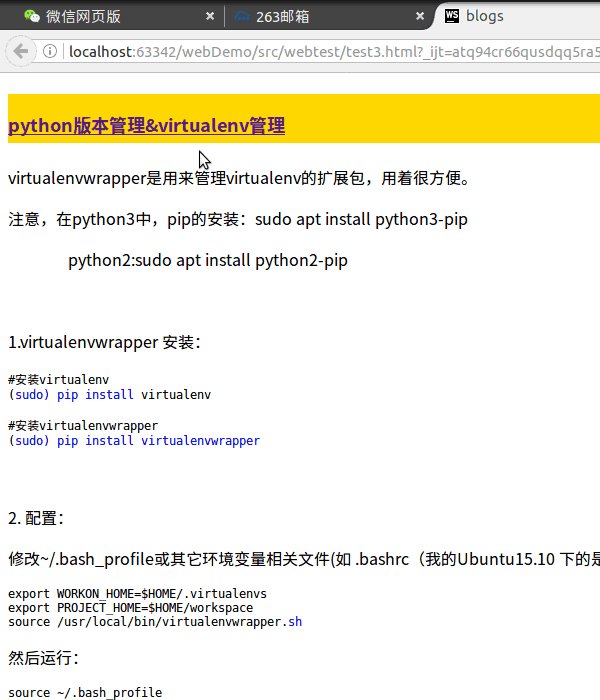
博客标题小样,代码预览是有动态效果的,但在博客园发布就没动画了,知道的大神麻烦告知下,谢谢。
code
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>blogs</title> 6 </head> 7 <body> 8 <div> 9 10 <h1 style="color: mediumpurple; background-color: gold"> 11 <!-- a标签中的鼠标触碰特效-onmousemove/onmouseout(类似css的hover实现)在发布后无法实现, 12 特此注明。如知晓原因请不吝赐教 --> 13 <a href="http://www.cnblogs.com/DeRozan/p/7416442.html" target="_blank" 14 style="font-size: large;" onmouseover="this.style.fontSize='x-large'" 15 onmouseout="this.style.fontSize='large'"> 16 python版本管理&virtualenv管理</a> 17 </h1> 18 <p>virtualenvwrapper是用来管理virtualenv的扩展包,用着很方便。</p> 19 </div> 20 <p>注意,在python3中,pip的安装:sudo apt install python3-pip</p> 21 <p> python2:sudo apt install python2-pip</p> 22 <p> </p> 23 <p>1.virtualenvwrapper 安装:</p> 24 <div class="cnblogs_code"> 25 <pre><span style="color: #000000;">#安装virtualenv 26 (<span style="color: #0000ff;">sudo) pip <span style="color: #0000ff;">install<span style="color: #000000;"> virtualenv 27 28 #安装virtualenvwrapper 29 (<span style="color: #0000ff;">sudo) pip <span style="color: #0000ff;">install virtualenvwrapper</span></span></span></span></span></span></pre> 30 </div> 31 <p> </p> 32 <p>2. 配置:</p> 33 <p>修改~/.bash_profile或其它环境变量相关文件(如 .bashrc(我的Ubuntu15.10 下的是这个) 或用 ZSH 之后的 .zshrc),添加以下语句:</p> 34 <div class="cnblogs_code"> 35 <pre>export WORKON_HOME=$HOME/<span style="color: #000000;">.virtualenvs 36 export PROJECT_HOME=$HOME/<span style="color: #000000;">workspace 37 source /usr/local/bin/virtualenvwrapper.<span style="color: #0000ff;">sh</span></span></span></pre> 38 </div> 39 <p>然后运行:</p> 40 <div class="cnblogs_code"> 41 <pre>source ~/.bash_profile</pre> 42 </div> 43 <p> </p> 44 <p>3. 用法:</p> 45 <p style="white-space: normal;"><strong><span style="color: #ff0000;">mkvirtualenv zqxt:创建运行环境zqxt</span></strong></p> 46 <p style="white-space: normal;"><strong><span style="color: #ff0000;">workon zqxt: 工作在 zqxt 环境 或 从其它环境切换到 zqxt 环境</span></strong></p> 47 <p class="p1"><strong><span style="color: #ff0000;">deactivate</span></strong><span class="s1">: 退出终端环境</span></p> 48 <p style="white-space: normal;"><strong> </strong></p> 49 <p style="white-space: normal;"><strong>其它的:</strong></p> 50 <p style="white-space: normal;"><strong><span style="color: #ff0000;">rmvirtualenv</span></strong> ENV:删除运行环境ENV</p> 51 <p style="white-space: normal;"><strong><span style="color: #ff0000;">mkproject</span></strong> mic:创建mic项目和运行环境mic</p> 52 <p style="white-space: normal;"><span style="color: #ff0000;"><strong>mktmpenv</strong>:创建临时运行环境</span></p> 53 <p style="white-space: normal;"><span style="color: #ff0000;"><strong>lsvirtualenv</strong>: 列出可用的运行环境</span></p> 54 <p style="white-space: normal;"><span style="color: #ff0000;"><strong>lssitepackages</strong>: 列出当前环境安装了的包</span></p> 55 <p style="white-space: normal;"> </p> 56 <p style="white-space: normal;"><span style="color: #8795fc;">注:也可直接使用<a href="http://www.cnblogs.com/ningvsban/p/4384995.html" target="_blank"><span style="background-color: #ffcc99;"><strong><span style="font-size: 15px;"> pyenv</span></strong></span></a>进行多版本python管理,自带virtualenv。</span></p> 57 </body> 58 </html>
预览效果图