一、http模块的简单介绍
node.js当中的http内置模块可以用于创建http服务器与http客户端。
1、引包
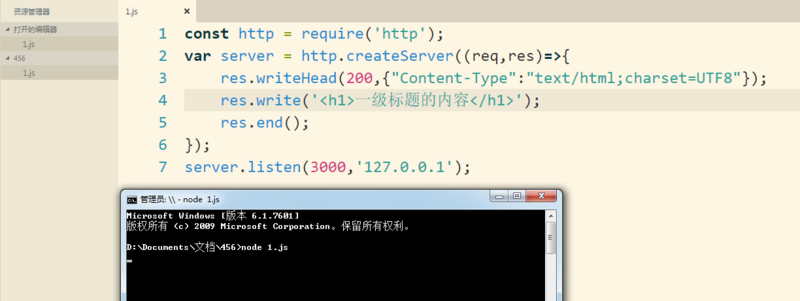
const http = require('http');
2、创建http服务器
var server = http.createServer((req,res)=>{ });
使用http的.createServer()方法可以用于返回一个http服务器实例,用自定义的server变量来接收。当该服务器每次接收到客户端的请求时触发调用其内部的回调函数,客户端每访问一次,都会触发调用一次。该回调函数有两个参数,req和res,顺序不可颠倒,req表示请求request,res表示响应response。
该回调函数内部语句的一定要有res.end();,因为如果没有,浏览器会认为一直没有得到服务器的响应,则浏览器一直会处于被挂起的状态,此时浏览器内部有一个超时机制,一旦超时,则会报告错误。
该回调函数当中的常用代码语句有:
设置响应头,res.writeHead(状态码,{});其中HTTP状态码常用的有200(成功返回)、404(找不到该页面,返回错误)等。第二个参数传入一个对象,用于设置响应文本的渲染解析类型。如常用的有对于html代码设置为,res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});。对于css文件的设置为res.writeHead(200,{"Content-Type":"text/css"});。对于图片的设置为res.writeHead(200,{"Content-Type":"image/jpg"});。对于纯文本的设置为res.writeHead(200,{"Content-Type":"text/plain"});设置返回的内容,res.write('');
3、让该服务器监听特定的端口号
用server这个自定义的变量来表示创建的服务器来监听某个指定的端口号。server.listen(3000,'192.168.155.1');外界客户端可以通过这个ip地址和端口号来访问这个服务器。

此时表示该服务器处于挂起的状态,此时在浏览器当中输入对应的ip地址与端口号即可得到服务端响应的内容。

二、url模块的简单介绍
const http = require('http');
var server = http.createServer((req,res)=>{
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');
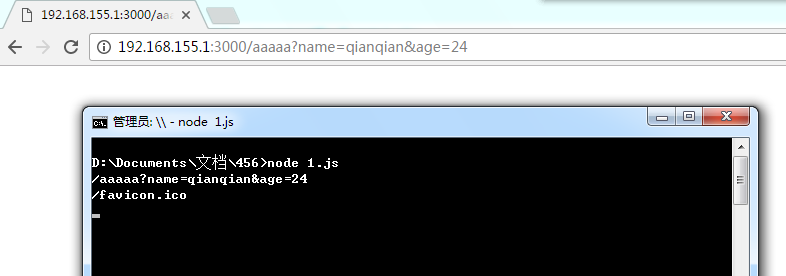
使用node命令开启这个服务器时,可以在控制台实时打印出访问的客户端的url地址信息。

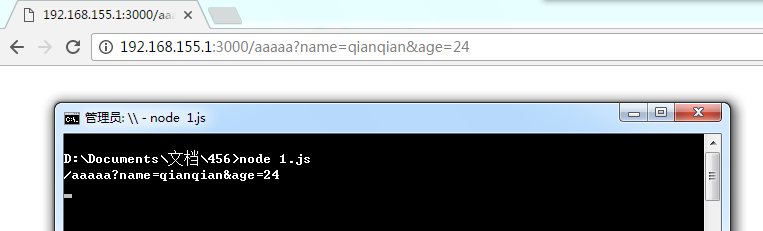
由于在通过chrome浏览器的方式在进行访问时,每次访问都会默认附带一次/favicon.ico的请求,在解析客户端真正在浏览器的访问地址时,可以做如下处理:
const http = require('http');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');

如上图所示,我们通过req.url可以得到用户完整的请求地址,我们可以利用内置的url模块对用户的请求地址进行解析。
1、引包
const url = require('url');
2、常用的是url.parse(req.url)
该方法常用的是把一个完整的url地址分解为一个对象。
const http = require('http');
const url = require('url');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
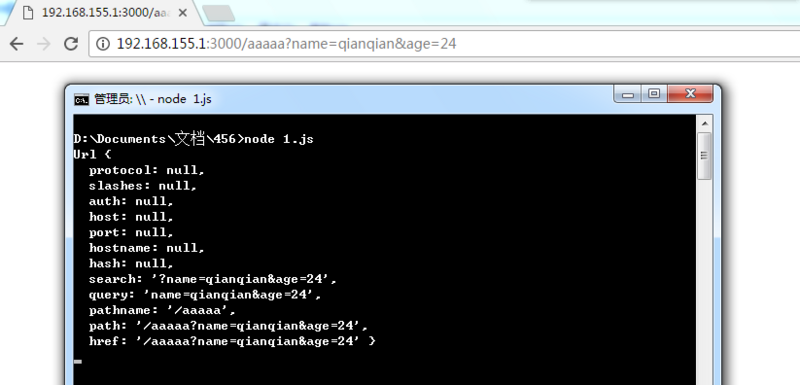
console.log(url.parse(req.url));
res.end();
});
server.listen(3000,'192.168.155.1');

其中最常用的是url.parse(req.url).pathname得到一个文件路径的字符串,以/开头,并且不包括查询部分的内容。使用url.parse(req.url).query可以得到一个查询部分的字符串。其中url.parse()方法的第二个参数是true,可以将所有的查询变为对象形式。
console.log(url.parse(req.url,true).query);

通过这种方式可以快速得到客户端通过GET方式向服务器提交的数据。