出去聚会想玩摇色子,奈何身边没有色子,网上也没找到,自己写一个吧
一、画界面
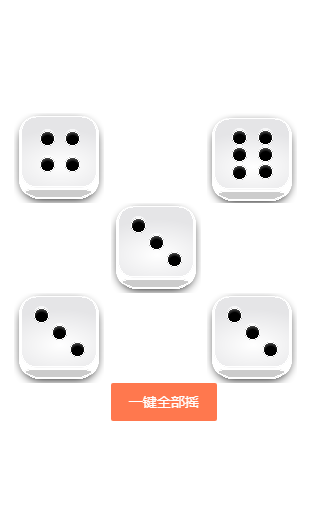
色子要大明显字要大,摇动最好有特效和声音,前端使用layui布局
1.引用
<link href="/plugin/layui/css/layui.css" rel="stylesheet"> <script src="/Scripts/jquery-1.8.2.min.js"></script>
2.布局
<div class="mybody" style="padding-top:100px"> <div class="layui-row"> <div class="layui-col-xs8"> <div id="dice" class="dice dice_1 sezi1"></div> </div> <div class="layui-col-xs4"> <div id="dice" class="dice dice_1 sezi2"></div> </div> </div> <div class="layui-row"> <div class="layui-col-xs-offset4"> <div id="dice" class="dice dice_1 sezi3"></div> </div> </div> <div class="layui-row"> <div class="layui-col-xs8"> <div id="dice" class="dice dice_1 sezi4"></div> </div> <div class="layui-col-xs4"> <div id="dice" class="dice dice_1 sezi5"></div> </div> </div> <div class="layui-row"> <div class="layui-col-xs-offset4"> <button id="btnAll" class="layui-btn layui-btn-danger">一键全部摇</button> </div> </div> </div>
3.适应手机
<meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">

先用按钮实现点击就摇动色子,产生结果
二、摇动特效
//色子摇动特效,设置点数 function startJump(index) { var dice = $(".dice").eq(index); $(".wrap").append("<div id='dice_mask'></div>");//加遮罩 dice.attr("class", "dice");//清除上次动画后的点数 dice.css('cursor', 'default'); var num = Math.floor(Math.random() * 6 + 1);//产生随机数1-6 dice.animate({ left: '+2px' }, 100, function () { dice.addClass("dice_t"); }).delay(200).animate({ top: '-2px' }, 100, function () { dice.removeClass("dice_t").addClass("dice_s"); }).delay(200).animate({ opacity: 'show' }, 600, function () { dice.removeClass("dice_s").addClass("dice_e"); }).delay(100).animate({ left: '-2px', top: '2px' }, 100, function () { dice.removeClass("dice_e").addClass("dice_" + num); $("#result").html("您掷得点数是<span>" + num + "</span>"); dice.css('cursor', 'pointer'); $("#dice_mask").remove();//移除遮罩 if (index == 4) { isJumping = false; } }); }
因为index是索引,一共5个封装一个函数
先实现一个色子摇动

5个色子同时摇动
startJump(0);
startJump(1);
startJump(2);
startJump(3);
startJump(4);

三、监听手机摇动事件
<script> var SHAKE_THRESHOLD = 4500; //定义触发动作的阈值 var last_update = 0; //上一次触发的时间 var x = y = z = last_x = last_y = last_z = 0;//x,y,z当前加速度,last_z,last_x,last_y上次加速度<span style="font-size:18px;"></span> var isJumping = false; </script> <!--摇一摇内置脚本--> <script> function deviceMotionHandler(eventData) { var acceleration = eventData.accelerationIncludingGravity; var curTime = new Date().getTime(); if ((curTime - last_update) > 100) { var diffTime = curTime - last_update; last_update = curTime; x = acceleration.x; y = acceleration.y; z = acceleration.z; var speed = Math.abs(x + y + z - last_x - last_y - last_z) / diffTime * 10000; if (speed > SHAKE_THRESHOLD) { //alert("speed:"+speed); //alert("SHAKE_THRESHOLD" + SHAKE_THRESHOLD); //摇动成功触发这个函数 handelShakingMotion(); } last_x = x; last_y = y; last_z = z; } } //监听摇一摇的动作 function listenPhoneShake() { if (window.DeviceMotionEvent) { window.addEventListener('devicemotion', deviceMotionHandler, false); console.log("addEventListener devicemotion"); } else { alert('抱歉,你的手机配置实在有些过不去,考虑换个新的再来试试吧'); } } </script>
手机页面$(function(){})执行 listenPhoneShake()函数 赋予事件,其中
SHAKE_THRESHOLD 这个变量是摇动的震动值 如果该值越大那么要很用力摇手机才会触发自定义函数
部署到IIS用手机测试可以了变量isJumping设置摇动时候不能并发摇动防止不停摇动出现BUG 在index=4中处理
四、色子滚动时候添加声音
1.添加标签
<audio src="/css/Mobile/Images/music.mp3" preload="preload" id="shakingAudio">
2.播放
$('#shakingAudio').get(0).play();
3.兼容性处理(Android下直接播放没问题,IOS添加如下代码)
//处理iphone不能自动播放 document.addEventListener('WeixinJSBridgeReady', function () { $('#shakingAudio').get(0).play(); }, false);
五、完整html代码
@{ ViewBag.Title = "摇色子"; Layout = "~/Areas/Admin/Views/Shared/_LayoutAdmin.cshtml"; } <!DOCTYPE html> <link href="~/css/Mobile/sezi.css" rel="stylesheet" /> <audio src="/css/Mobile/Images/music.mp3" preload="preload" id="shakingAudio"> </audio> <div class="mybody" style="padding-top:100px"> <div class="layui-row"> <div class="layui-col-xs8"> <div id="dice" class="dice dice_1 sezi1"></div> </div> <div class="layui-col-xs4"> <div id="dice" class="dice dice_1 sezi2"></div> </div> </div> <div class="layui-row"> <div class="layui-col-xs-offset4"> <div id="dice" class="dice dice_1 sezi3"></div> </div> </div> <div class="layui-row"> <div class="layui-col-xs8"> <div id="dice" class="dice dice_1 sezi4"></div> </div> <div class="layui-col-xs4"> <div id="dice" class="dice dice_1 sezi5"></div> </div> </div> <div class="layui-row"> <div class="layui-col-xs-offset4"> <button id="btnAll" class="layui-btn layui-btn-danger">一键全部摇</button> </div> </div> </div> <!--定义全局变量--> <script> var SHAKE_THRESHOLD = 4500; //定义触发动作的阈值 var last_update = 0; //上一次触发的时间 var x = y = z = last_x = last_y = last_z = 0;//x,y,z当前加速度,last_z,last_x,last_y上次加速度<span style="font-size:18px;"></span> var isJumping = false; </script> <!--摇一摇内置脚本--> <script> function deviceMotionHandler(eventData) { var acceleration = eventData.accelerationIncludingGravity; var curTime = new Date().getTime(); if ((curTime - last_update) > 100) { var diffTime = curTime - last_update; last_update = curTime; x = acceleration.x; y = acceleration.y; z = acceleration.z; var speed = Math.abs(x + y + z - last_x - last_y - last_z) / diffTime * 10000; if (speed > SHAKE_THRESHOLD) { //alert("speed:"+speed); //alert("SHAKE_THRESHOLD" + SHAKE_THRESHOLD); //摇动成功触发这个函数 handelShakingMotion(); } last_x = x; last_y = y; last_z = z; } } //监听摇一摇的动作 function listenPhoneShake() { if (window.DeviceMotionEvent) { window.addEventListener('devicemotion', deviceMotionHandler, false); console.log("addEventListener devicemotion"); } else { alert('抱歉,你的手机配置实在有些过不去,考虑换个新的再来试试吧'); } } </script> <!--自定义脚本--> <script type="text/javascript"> //摇动后执行的事件 function handelShakingMotion() { if (isJumping) return; $('#shakingAudio').get(0).play(); isJumping = true; startJump(0); startJump(1); startJump(2); startJump(3); startJump(4); } //初始化 $(function () { listenPhoneShake(); //处理iphone不能自动播放 document.addEventListener('WeixinJSBridgeReady', function () { $('#shakingAudio').get(0).play(); }, false); $("#btnAll").click(function () { //一般android机都能自动播放 $('#shakingAudio').get(0).play(); startJump(0); startJump(1); startJump(2); startJump(3); startJump(4); }) }); //色子摇动特效,设置点数 function startJump(index) { var dice = $(".dice").eq(index); $(".wrap").append("<div id='dice_mask'></div>");//加遮罩 dice.attr("class", "dice");//清除上次动画后的点数 dice.css('cursor', 'default'); var num = Math.floor(Math.random() * 6 + 1);//产生随机数1-6 dice.animate({ left: '+2px' }, 100, function () { dice.addClass("dice_t"); }).delay(200).animate({ top: '-2px' }, 100, function () { dice.removeClass("dice_t").addClass("dice_s"); }).delay(200).animate({ opacity: 'show' }, 600, function () { dice.removeClass("dice_s").addClass("dice_e"); }).delay(100).animate({ left: '-2px', top: '2px' }, 100, function () { dice.removeClass("dice_e").addClass("dice_" + num); $("#result").html("您掷得点数是<span>" + num + "</span>"); dice.css('cursor', 'pointer'); $("#dice_mask").remove();//移除遮罩 if (index == 4) { isJumping = false; } }); } </script>
自定义手机摇色子就完成了,部署到自己的服务器上就可以使用了
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan