参考 https://www.jianshu.com/p/13f45e24b1de
1.安装 node.js
现在,前端工具链基本都依赖Node.js,所以请率先安装它吧。
下载地址:https://nodejs.org/en/download/
安装完成后,先配置下环境变量 path > 安装的目录
然后 打开你的命令行输入如下命令,验证安装是否成功:
node --version //成功的话输出类似:v10.6.0 npm --version //成功的话输出类似:6.1.0
2.安装 vue-cli
vue-cli是一个vue专用的项目脚手架工具,可以用于方便的创建vue项目骨架代码,包括我们要讲到的mpvue的项目代码。我们可以通过安装node.js后里面包含的npm工具来安装vue-cli,
在命令行输入如下命令:
npm install vue-cli -g
3.配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:Users用户名AppDataRoaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,
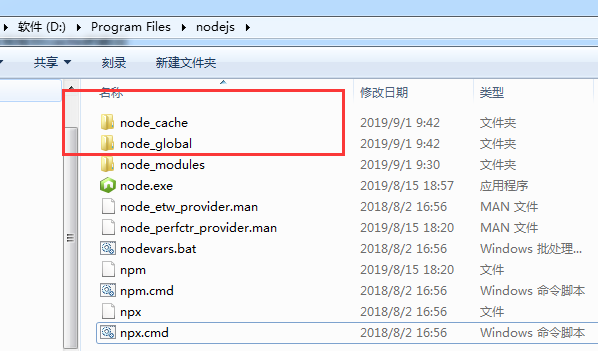
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示:

然后在cmd命令下执行如下两个命令:
npm config set prefix "D:Program Files odejs ode_global" npm config set cache "D:Program Files odejs ode_cache"
执行命令,如下图所示:

执行完后,配置环境变量,如下:
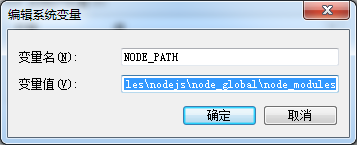
- “环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:Program Files odejsnode_global ode_modules”,如下图:

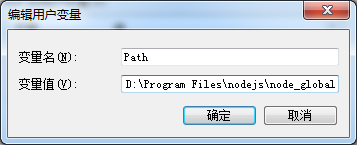
- “环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:Users用户名AppDataRoaming pm”)改为:“D:Program Files odejs ode_global”,如下:

配置完成。
4.测试
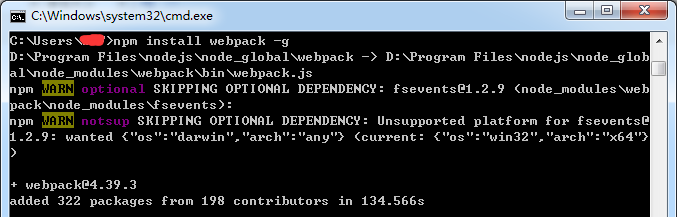
在cmd命令下执行 npm install webpack -g 安装webpack,如下图所示:

安装成功,自定义文件夹如下所示:


在cmd命令下执行 webpack -v 查看webpack版本,如下图所示:
