在移动端里面 如果没有加视口 那么点击事件会比触摸结束事件晚300ms左右
原因: 因为移动端没有加视口的情况下 允许用户进行缩放 移动端有默认双击放大功能
为了兼容双击事件 就判断300ms以内点击两次算是双击 只点一下 就是单击
解决移动端点击延迟的问题:
1. 最简单的方法就是给移动端加视口 禁止用户缩放 兼职用户缩放 那么双击放大的功能也就不存在了
2. 使用touch事件模拟一个点击事件
1. 点击事件一定会触发触摸开始和触摸结束事件(触摸开始和触摸结束中间可能插入触摸移动事件)
2. 如果触发触摸移动 那么就不是点击事件
3. 没有触发触摸移动事件 那么久就是点击事件
通过代码可以看出点击延迟事件
<div class="result">点我试试</div> var startTime; //打印信息函数 var log = function(msg) { var p = document.createElement('p'); //计算触发事件 //new Date().getTime() 获取当前时间 //new Date().getTime()-startTime 获取事件响应与touchStart的时间差 p.innerHTML = (new Date().getTime())+" : "+(new Date().getTime()-startTime)+" : "+msg; //添加到页面中中 document.body.appendChild(p); } //触屏 var touchStart = function(){ startTime = new Date().getTime(); log('touchStart'); } //触屏结束 var touchEnd = function() { log('touchEnd'); } //鼠标按下 var mouseDown = function() { log('mouseDown'); } //鼠标点击 var mouseClick = function(){ log('mouseClick'); } //鼠标弹起 var mouseUp = function() { log('mouseUp'); } var result = document.querySelector('.result'); //绑定事件 result.addEventListener('mousedown',mouseDown); //先绑定pc端点击事件 result.addEventListener('click',mouseClick); result.addEventListener('mouseup',mouseUp); result.addEventListener('touchstart',touchStart);//绑定移动端事件 result.addEventListener('touchend',touchEnd);
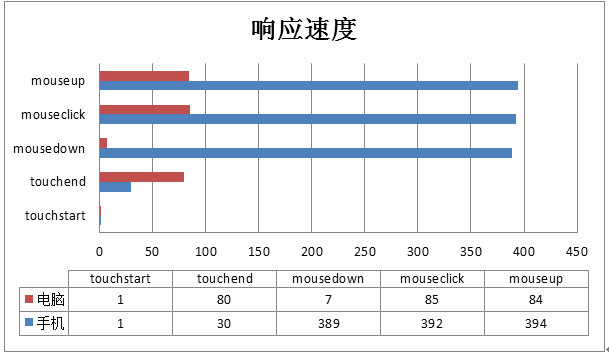
通过代码可以看出:优先响应得是touchstart,结束后的touchEnd,从按下抬起点击的过程中可以看到有个几秒的时间差
移动端 时间响应原则:优先响应移动端独有事件。
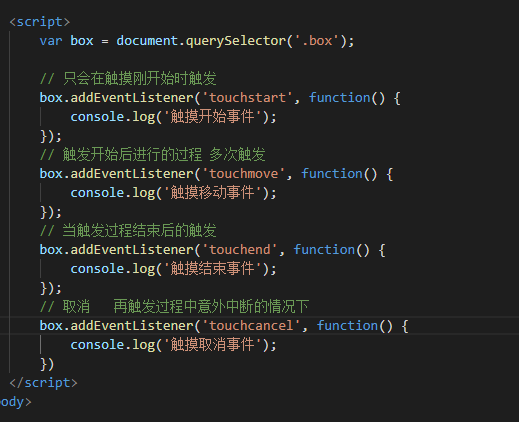
touch事件
touchstart: //手指放到屏幕上时触发
touchmove: //手指在屏幕上滑动式触发
touchend: //手指离开屏幕时触发
touchcancel: //系统取消touch事件的时候触发,这个好像比较少用
每个触摸事件被触发后,会生成一个event对象
touch事件的来源
PC网页上的大部分操作都是用鼠标的,即响应的是鼠标事件,包括mousedown、mouseup、mousemove和click事件。一次点击行为,事件的触发过程为:mousedown -> mouseup -> click 三步。
手机上没有鼠标,所以就用触摸事件去实现类似的功能。touch事件包含touchstart、touchmove、touchend,注意手机上并没有tap事件。手指触发触摸事件的过程为:touchstart -> touchmove -> touchend。
手机上没有鼠标,但不代表手机不能响应mouse事件(其实是借助touch去触发mouse事件)。

mousedown事件,所以click事件在手机上看起来就像慢半拍一样。
解决办法就是使用touch事件模仿点击事件

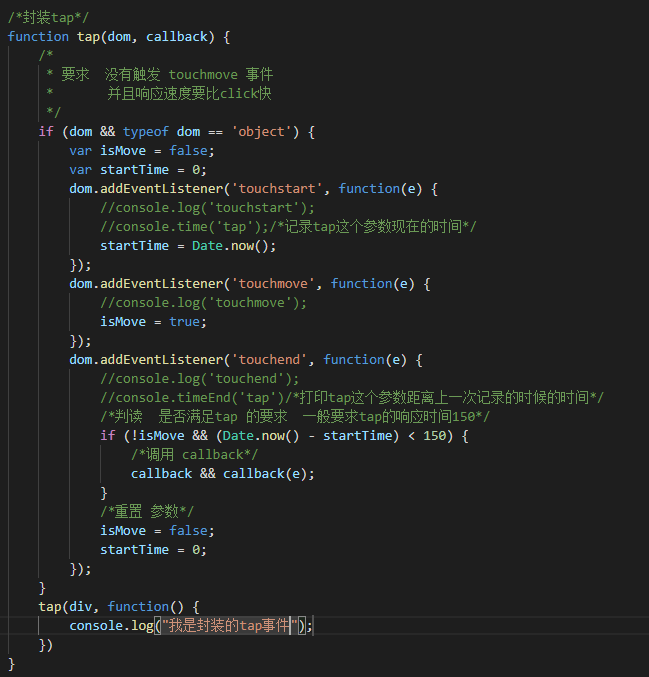
移动端tap事件的封装