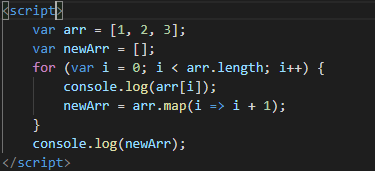
map
map 作用是生成一个新数组,遍历原数组,将每个元素拿出来做一些变换然后放入到新的数组中。


另外 map 的回调函数接受三个参数,分别是当前索引元素,索引,原数组。

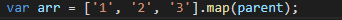
我们期望输出 [1, 2, 3], 而实际结果是 [1, NaN, NaN].
parseInt() 函数将给定的字符串以指定基数(radix/base)解析成为整数。
就是 你想把string当成radix进制数解析成10进制
第一轮遍历 parseInt(‘1’, 0) -> 1
第二轮遍历 parseInt(‘2’, 1) -> NaN
第三轮遍历 parseInt(‘3’, 2) -> NaN
radix传入0时会把1当成是10进制数,所以“1”成功了。
radix传入1时…没有1进制数,所以不可能转换成功,返回NaN
radix传入2时,"3"不能当作2进制数处理所以也返回NaN
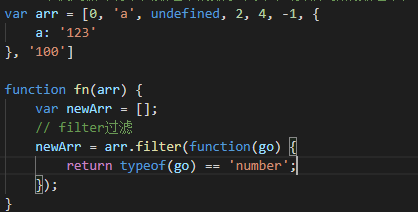
filter
filter 的作用也是生成一个新数组,在遍历数组的时候将返回值为 true 的元素放入新数组,我们可以利用这个函数删除一些不需要的元素。

和 map 一样,filter 的回调函数也接受三个参数,用处也相同。
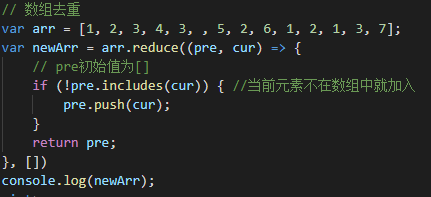
reduce
reduce 可以将数组中的元素通过回调函数最终转换为一个值。
参数一:为回调函数接受四个参数,分别为累计值、当前元素、当前索引、原数组
- accumulator 累计器
- currentValue 当前值
- currentIndex 当前索引
- array 数组
参数二:作为第一次调用 callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。