摘自 https://blog.csdn.net/sinat_38992528/article/details/78551574
前后台对接angularjs
在开始进行前端与后台的数据对接前,首先要做到以下几点:
1、先要了解页面哪里是需要后台提供数据的(即:哪里是需要接接口的)

ps:很明显,表格里的数据就是要向后台发送请求,从数据库里获取页面需要显示的数据
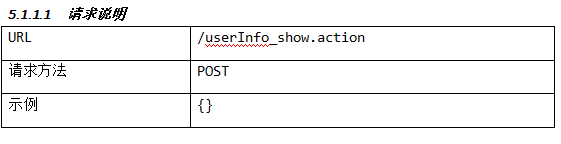
2、要理解接口里的每一个字段的含义
![]()
ps:一般而言,前端工作者都可以根据其英文的翻译,知道每个字段的意思
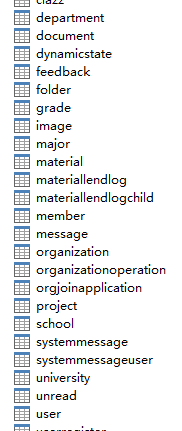
3、要懂得数据库里的每一个字段的含义,数据库表与数据库表之间的字段的关系
这是每一个数据库表:

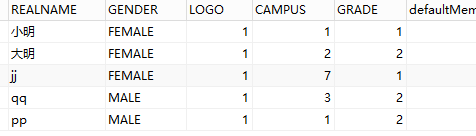
这是user表:

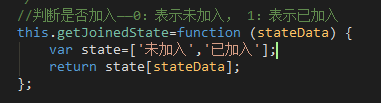
ps:可以从user表里看到,有些字段的数据是用简单的数字代替,然而,其实这些“数字”字段都有其对应的数据列表,这些数字在其相对应的列表中又有其对应的含义。
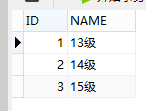
例:
字段GRADE

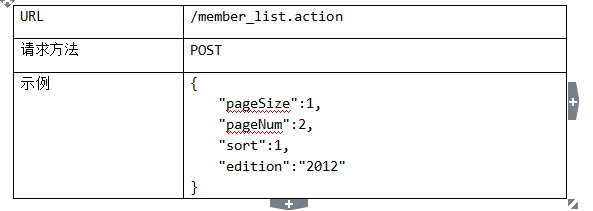
4、要清楚知道是直接从后台获取数据(不需要传参),还是要发送数据给后台从而获取后台的数据(要传参)
例:
这是需要传参的:

这是不需要传参的:

什么是服务?
服务提供了一种能在应用的整个生命周期内保持数据的方法,它能够在控制器之间进行通信,并且能保证数据的一致性。 服务是一个单例对象,在每个应用中只会被实例化一次(被$injector实例化),并且是延迟加载的(需要时才会被创建)。服务提供了把与特定功能相关联的方法集中在一起的接口。(此解释来源于AngularJS权威教程)。
在笔者的认知中,服务就是用来创建数据,存储数据,也可以向后台请求数据的一个很特别的“领域”,除此之外,服务还能与控制器之间进行紧密的通信,保证数据能通过控制器显示在页面上。
基础知识(源于AngularJS权威教程)
1、service():
使用service()可以注册一个支持构造函数的服务,它允许我们为服务对象注册一个构造函数。
service()方法接受两个参数:
name(字符串) 要注册的服务名称。
constructor(函数) 构造函数,我们调用它来实例化服务对象。
2、$http():
使用$http()服务可以将应用同来自远程服务器的信息集成在一起。
$http服务是只能接受一个参数的函数,这个参数是一个对象,包含了用来生成HTTP请求的配置内容。这个函数返回一个promise对象,具有success和error两个方法。
介绍通过AngularJS实现前端与后台的数据对接——服务(service、$http)篇
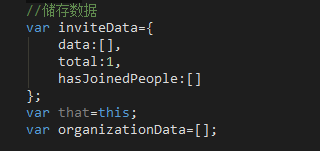
1、初始化变量
目的:便于把后台的数据储存到这些已经初始化好的变量中。除此之外,这些初始化变量也是服务service与控制器controller保持紧密通信的 媒介(用来传递数据)
例:


ps:
a、由于this会经常使用,因此必须先把this用一个变量储存起来,避免在function里使用this的时候,出现bug
(因为在function里this指代的是window对象,而不是我们想要的指代的对象)
b、对于变量来说,一般用var定义就好(但是,用var 定义的变量一般只在其作用域内可被使用)
c、对于function来说,一般用this,因为用了this之后,这些function可以被控制器controller调用
2、请求数据
**三大步骤**
$http({
method: 'GET',
url: '/api/users.json'
}).success(function(data,status,headers,config) {
// 当相应准备就绪时调用
}).error(function(data,status,headers,config) {
// 当响应以错误状态返回时调用
});
ps:
a、$http()的用途:向后台发送请求,请求前端所需要的数据
b、success()的用途:在响应返回时,如果是请求成功,那么就会有相应的操作
c、error的用途:在响应返回时,如果是请求成功,那么就会有相应的操作
**笔者做的项目中的一个小例子**
1 this.getInviteData=function (pageNum,pageSize,sort,edition) {
2 $http({
3 method:'POST',
4 url:'member_list.action',
5 data:JSON.stringify({
6 'pageNum': pageNum,
7 'pageSize': pageSize,
8 'sort': sort,
9 'edition': edition
10 })
11 }).success(function (data,status,header,config) {
12 if(data.status == 'true'&& data.recordList){
13 //每次请求,清空原数组内的数据,不然会出现数据累加,从而出现Bug
14 inviteData.data=[];
15 //遍历数据库里的recordList里的数据,record指的就是当前遍历的数据
16 angular.forEach(data.recordList,function (record) {
17 //把record里的数据存储到 inviteData.data这个已经设置好的空数组里
18 inviteData.data.push({
19 name:record.name,
20 department:record.department,
21 position:record.position,
22 phoneNumber:record.phoneNumber,
23 state:record.state
24 });
25 });
26 //总人数,将url请求的数据里的recordCount赋值给inviteData.total
27 inviteData.total=data.recordCount;
28 inviteData.hasJoinedPeople=data.joinCount;
29 //向子级$scope传递数据
30 $rootScope.$broadcast('getInviteDataA',inviteData);
31 }else if(data.status=='false'){
32 console.info('由于网络问题,暂时无法获取数据');
33 }
34 }).error(function (data,status,header,config) {
35 console.error('服务器繁忙,请稍后再试!');
36 });
37 };
ps:
a、并不是所有$http()里都需要data这个键的,这是要视情况而言的。
data:data代表的是这个$http()对象中包含了将会被当作消息体发送给服务器的数据。通常在发送POST请求时使用。
根据这次项目,笔者认为:如果 不需要 通过 传参 向服务器获取数据的时候,就不需要data这个键;如果 需要 通过传参向服务器获取数据,就需要data这个键。
在这里,笔者为读者为介绍两种 数据格式转化的方法
1、JSON.parse()用于从一个字符串中解析出json对象。
var str = '{"name":"huangxiaojian","age":"23"}'; JSON.parse(str);//age: "23" name: "huangxiaojian"2、JSON.stringify()用于从一个对象解析出字符串。var a = {a:1,b:2}; JSON.stringify(a);// "{"a":1,"b":2}"
b、一开始做这个项目的时候,笔者觉得很奇怪,为什么success()里一开始就要有这个if(data.status == 'true'&& data.recordList){} else if(){}判断?
目的:当请求成功后,方便前端工作者在与后台进行数据对接时,判断是否成功把数据对接到controller里。当然,这也需要在页面进行数据显示的设置。这“是否成功”的结
果将可以在页面的控制台显示出来。这些判断有利于前端工作者在与后台进行数据对接时找bug
c、每次请求成功时,都必须清空原数组内的数据。
笔者在项目中做了一个总人数的统计,在没有清空储存总人数这个数据的数组时,出现了一个Bug:所得的总人数不是想要的,而是数据不断的累加。同时,清空数组,也是为了避免上一次请求的数据影响经过新请求后所需要的数据。
d、数据获取angular.forEach()。
由于页面是需要显示数据库里的部分数据,那么从后台获取数据,就需要通过 angular.forEach() 把后台已经写好的数据遍历一遍,取出自己想要的数据,并放在已经初始
化好的数组里,方便与controller连接。
e、数据传递——$rootScope.$broadcast()
每次请求成功,都需要把在service里的数据通过 $rootScope.$broadcast() 广播给其在controller里的 子级$scope(子级通过$scope.$on()接收父级传来的数据)。
笔者在这里为读者介绍一下事件的传播:
1、$emit()【子传父】:
使用$emit()来冒泡事件——把事件沿着作用域链向上派送(从子作用域到父作用域)
$emit()方法带有两个参数:
1. name(字符串):要发出的事件名称。
2. args(集合):一个参数的集合,作为对象传递到事件监听器中。
2、$broadcast()【父传子】
使用用$broadcast()向下传递事件——把事件向下传递(从父作用域到子作用域)
$emit()方法带有两个参数:
1. name(字符串):要发出的事件名称。
2. args(集合):一个参数的集合,作为对象传递到事件监听器中。
3、$on()【接收$broadcast()传递的数据】:
$on()方法有两个参数:
1、name(字符串):监听事件的名称
2、function(event,data){}:data指的是传递来的数据 event指的是传递来的事件
