意图:为子系统中的一组接口提供一个一致的界面,Facade 模式定义了一个高层接口,这个接口使得这一子系统更加容易使用。
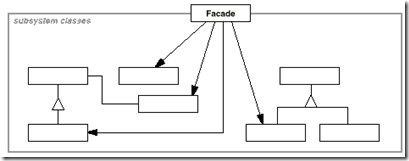
结构:
例子:
假设你有一套杀手级的家庭影院系统,内含DVD播放器、投影仪、自动屏幕、环绕立体声等。那么当你想看一部DVD时,需要做哪些事情呢(用最土的方式)?
1、将灯光调暗;
2、放下屏幕;
3、打开投影仪;
4、将投影仪的输入切换到DVD;
5、将投影仪设置成宽屏模式;
6、打开功放;
7、将功放的输入设置为DVD;
8、将功放设置为环绕立体声;
9、将功放音量调到中;
10、打开DVD播放器;
11、开始播放DVD。
我想如果每次看DVD时都要进行这样一番折腾,那我宁愿不看了。上面的操作暴露了哪些问题呢?
1、操作麻烦。具体体现在打开DVD、关闭DVD、改听CD或者广播。
2、升级麻烦(就是耦合度太大)。如果我要升级系统,那么我还必须重新学习另一套操作流程。
那么这些问题如何解决呢?
使用外观模式,新建一个门户类(或管理类),暴露出一些方法,在这些方法里对这些子系统进行调用(这里的子系统具体指灯光、屏幕、投影仪、功放、DVD等)。具体代码很简单,略。
外观模式的优点:
1、对接口进行了简化,方便客户使用。
2、可以实现客户与子系统解耦,易于维护。
缺点:
1、多了一个包装类,可能导致复杂度和开发时间的增加,并降低运行时的性能。
值得注意的地方:
1、外观模式对接口进行了简化,但这并不意味着对子系统进行彻底封装。如果有必要,这些子系统的接口还可以继续暴露给客户,这就是所谓的高级功能(或称为自定义)。
2、外观模式不能新增功能,但他可以将某些功能按次序执行。例如先打开DVD,后播放DVD。
3、子系统与外观不是一对一关系,是多对多关系。一个子系统可以拥有多个外观,一个外观可以调用多个子系统。
4、外观模式与适配器模式的区别不是包装的类的多少,而是意图不一样。适配器模式也可以包装很多类,但他的意图是改变接口,符合客户的期望;外观模式是将接口进行简化,方便使用。