原理:
运用^运算符,给字符串加密解密。将字符串与秘钥进行一次^运算,则加密;再进行一次^运算则解密;
按位运算符 异或
0 ^ 1 得 1
1 ^ 1 得 0
0 ^ 0 得 0
1 ^ 0 得 1
例如:
初始字符串的Unicode编码是1010, 秘钥设置为 0111
1010 ^ 0111 = 1101 // 加密
1101 ^ 0111 = 1010 // 解密
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<textarea name="" id="text" cols="30" rows="10"></textarea>
<div style="margin-top:20px;">
输入秘钥:
<input type="text" id="password">
</div>
<div style="margin-top:20px;">
<button id="close">加密</button>
<button id="open">解密</button>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$('#close, #open').on('click', function () {
var m = $('#password').val();
var text = $('#text').val();
if (m && text) {
var result = secret(m, text);
$('#text').val(result);
} else {
alert('请输入要加密的文本和秘钥');
}
});
function secret(m, text) {
var result = "";
for (i = 0; i < text.length; i++) { // 分解字符串为字符
for (j = 0; j < m.length; j++) {
var key = m.charCodeAt(j); // 字符转为 Unicode 编码
var text2 = text.charCodeAt(i) ^ key; // ^运算
}
result += String.fromCharCode(text2); // Unicode 编码 转为字符拼接成字符串
}
return result;
}
</script>
</body>
</html>
效果:
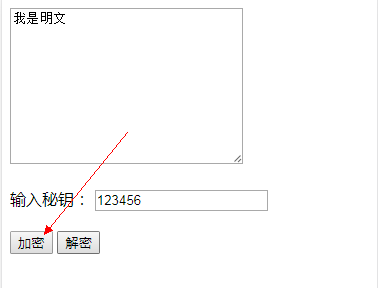
1.输入要加密的文本,和自定义的秘钥

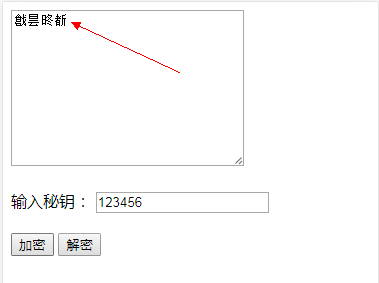
2.点击加密后:

3.再点击解密,就还原了。
总结:
其实你会发现,加密和解密调用的同一个方法 secret(),
加密就是解密,点击两次加密按钮也是解密。秘钥可以自定义。