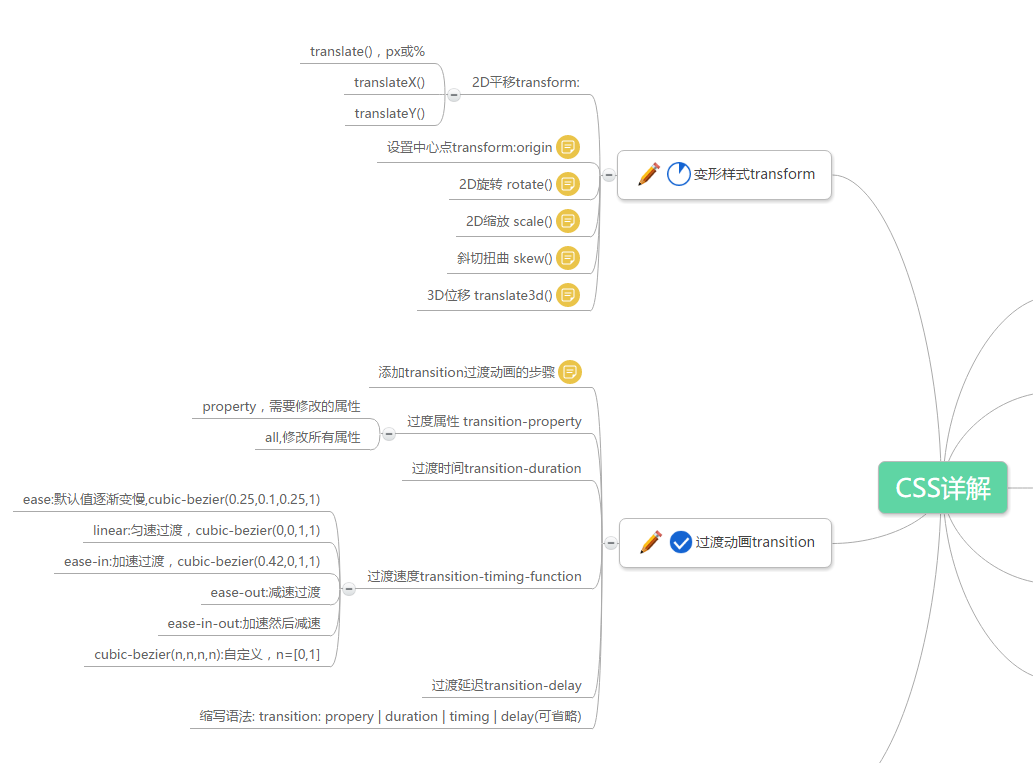
这3个属性是CSS3新增的属性,功能极其强大,能完成许多以往JS才能完成的页面动态效果,而且运行效率非常高,考虑到浏览器兼容性问题,应在3个属性前面加上各浏览器的前缀。以下思维导图介绍了3个属性的各属性值及其代表的意义,请仔细阅读。

一、transform 变换样式
1.transform:translate(x,y) 2D平移
2.transform:translateX(x) 水平方向上的平移
3.transform:translateY(y) 垂直方向上的平移
取值:x,y=px 或%
当translate中的x或y=0时,也能有水平或垂直方向上的平移,0不可省略。
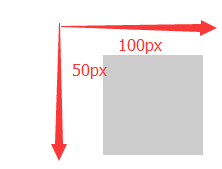
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transform</title> <style> div{ width: 100px; height: 100px; background-color: #ccc; transform:translate(100px,50%);/* 水平方向上平移100px,垂直方向上平移元素的50%,即50px */ } </style> </head> <body> <div></div> </body> </html>
效果演示

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transform</title> <style> div{ width: 100px; height: 100px; background-color: #ccc; transform:translateX(100px);/* 水平方向上平移100px*/ } </style> </head> <body> <div></div> </body> </html>
效果演示

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transform</title> <style> div{ width: 100px; height: 100px; background-color: #ccc; transform:translateY(50%);/*垂直方向上平移元素的50%,即50px */ } </style> </head> <body> <div></div> </body> </html>
演示结果

2.transform-origin 设置元素中心点
如元素rotate时需要参考一个基点,而origin就是用来设置这个点,若不设置,默认中心点在x和y方向上的50%处。
3.transform-rotate 设置元素2D旋转
取值:角度值(deg),可为负值
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transform</title> <style> div{ width: 100px; height: 100px; background-color: #ccc; -webkit-transform-origin:0,0; -webkit-transform:rotate(45deg); } </style> </head> <body> <div></div> </body> </html>
演示结果
初始状态 设置rotate后的状态


3.transform:slace(x,y) 设置元素2D缩放
取值:可保留一位小数点的整数,可为负值,结果取其绝对值。若只填一个参数,默认y=x。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transform</title> <style> div{ width: 100px; height: 100px; background-color: #ccc; -webkit-transform:scale(1); /*-webkit-transform:scale(2);*/ /*放大两倍*/ /*-webkit-transform:scale(-0.5);*/ /*缩小0.5倍*/
/*-webkit-transform:scale(1,2)*/ /*x方向不缩放,y方向放大两倍*/
} </style> </head> <body> <div></div> </body> </html>
演示结果
scale(1) scale(2) scale(-0.5) scale(1,2)




4.transform:skew(x,y) 斜切扭曲
transform:skewX()
transform:skewY()
取值:角度在(deg),与scale一样,可在x,y方向上进行变化,不同的是,若只填一个参数,默认y=0。先上两张原理图,注意角度的起始边和终止边。
skew(10deg) / skewX(10deg) skew(0,10deg) / skewY(10deg)


5.transform:translate3d(x,y,z) 控制元素3D平移
取值:px,%
二、transition 过渡效果
1.用法介绍:
a.定义元素默认样式
b.定义元素最终样式及触发条件
c.在默认样式中添加transition属性和方法
2.transition-porperty 需要过渡的属性
取值:porperty(属性名) 或 all(全部属性)
3.transition-duration 过渡时间
取值:number(s)
4.transition-timing-function 过渡速度(也称作过渡函数)
取值:ease 默认值,逐渐变慢
linear 匀速
ease-in 加速过渡
ease-out 减速过渡
ease-in-out 先加速然后减速
cubic-bezier(n,n,n,n) 自定义,n=[0,1]
5.transition-delay 过渡延迟
取值:number(s),无延时可省略
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transform</title> <style> div{ width: 100px; height: 100px; background-color: #f00; margin:200px; transform-origin:0px,0px; -webkit-transform:rotate(0deg); /*以上为设置初始状态*/ -webkit-transition-property:all; /*选定全部属性*/ -webkit-transition-duration:0.8s; /*过渡时间为0.8s*/ -webkit-transition-timing-function:linear; /*匀速过渡*/ -webkit-transition-delay:0.2s; /*延迟0.2s后执行*/ } div:hover{ /*设置鼠标经过时触发过渡效果,以下为元素最终状态*/ width: 200px; height: 150px; -webkit-transform:rotate(30deg); } </style> </head> <body> <div></div> </body> </html>
演示结果
6.语法缩写:
transition:property | duration | timing-function | delay;
以上代码可缩写为 eg: transition:all .8s linear .2;