项目思路
用python将论文信息爬取到MySql数据库中。
在Eclispe中编写页面与数据库处理文件来对论文进行查找与分析。
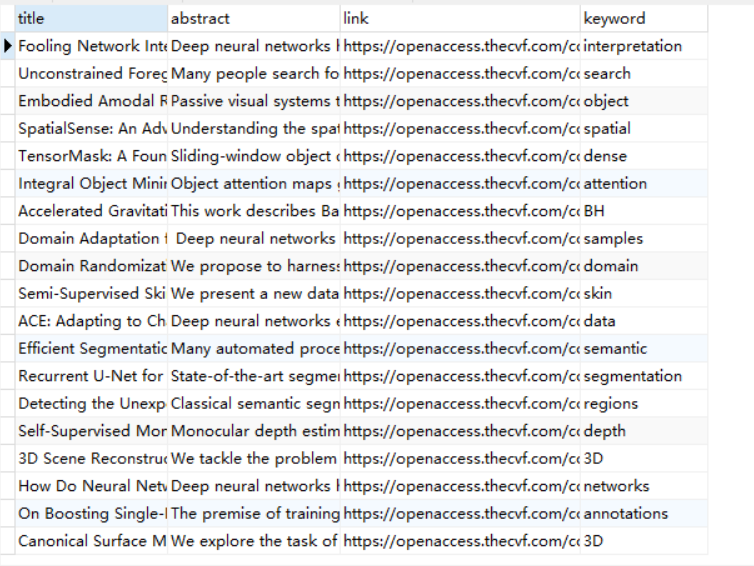
数据库信息

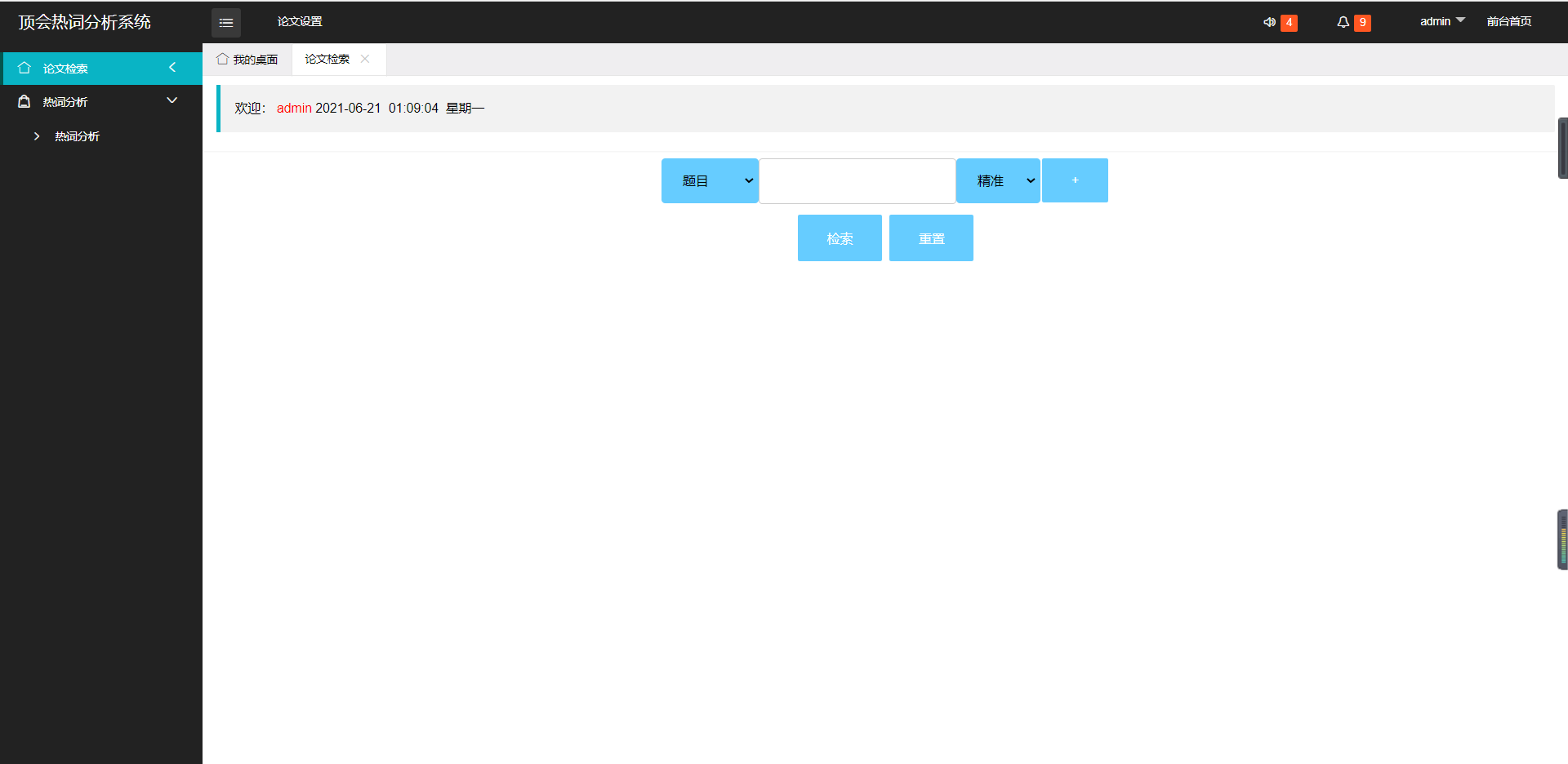
界面设计
我使用了框架来进行布局设计。
Index.html文件:
1 <!doctype html> 2 <html class="x-admin-sm"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>顶会热词分析系统</title> 6 <meta name="renderer" content="webkit|ie-comp|ie-stand"> 7 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 8 <meta name="viewport" content="width=device-width,user-scalable=yes, minimum-scale=0.4, initial-scale=0.8,target-densitydpi=low-dpi" /> 9 <meta http-equiv="Cache-Control" content="no-siteapp" /> 10 <link rel="stylesheet" href="./css/font.css"> 11 <link rel="stylesheet" href="./css/index.css"> 12 <link rel="stylesheet" href="./css/iconfont.css"> 13 <script src="./lib/layui/layui.js" charset="utf-8"></script> 14 <script type="text/javascript" src="./js/index.js"></script> 15 <script type="text/javascript" src="js/echarts.js"></script> 16 <style> 17 .show_list{display: block !important;} 18 .hide_lits{display: none;} 19 20 </style> 21 22 </head> 23 <body class="index"> 24 <!-- 顶部开始 --> 25 <div class="container"> 26 <div class="logo"> 27 <a href="./index.html">顶会热词分析系统</a></div> 28 <div class="left_open"> 29 <a><i title="展开左侧栏" class="iconfont"></i></a> 30 </div> 31 32 <ul class="layui-nav left fast-add" lay-filter=""> 33 <li class="layui-nav-item daohang" ids="#table1"> 34 <a href="javascript:;">论文设置</a> 35 </li> 36 </ul> 37 38 <ul class="layui-nav right" lay-filter=""> 39 <li class="new-nav" id="gonggao"> 40 <i></i> 41 <a href="#"><i class="iconfont"></i><span class="layui-badge">4</span></a> 42 <!--<dl class="layui-nav-child">--> 43 <ul class="news" id="gonggaos" style="display: none;"> 44 <li class="dropdown-header"><i class="iconfont"></i>4条公告</li> 45 <li> <a href="javascript:;" onclick="xadmin.add_tab('统计页面','notice-list.html')"> 46 <div class="clearfix"> 47 <span class="pull-left"> <i class="btn btn-pink iconfont"></i> 系统公告 </span> 48 <span class="pull-right badge badge-info">+12</span> 49 </div> </a> </li> 50 <li> <a href="javascript:;" onclick="xadmin.add_tab('统计页面','notice-list.html')"> <i class="btn btn-primary iconfont"></i> 商城公告 </a> </li> 51 52 <li> <a href="javascript:;" onclick="xadmin.add_tab('统计页面','notice-list.html')">查看所有公告 <i class="iconfont"></i> </a> </li> 53 </ul> 54 <!--</dl>--> 55 56 </li> 57 <li class="new-nav" id="new-nav"> 58 <i></i> 59 <a href="#"><i class="iconfont"></i><span class="layui-badge">9</span></a> 60 <!--<dl class="layui-nav-child">--> 61 <ul class="news" id="news" style="display: none;"> 62 <li class="dropdown-header"><i class="iconfont"></i>8条通知</li> 63 <li> <a href="#"> 64 <div class="clearfix"> 65 <span class="pull-left"> <i class="btn btn-pink iconfont"></i> 待发货订单 </span> 66 <span class="pull-right badge badge-info">+12</span> 67 </div> </a> </li> 68 <li> <a href="#"> <i class="btn btn-primary iconfont"></i> 切换为编辑登录.. </a> </li> 69 <li> <a href="#"> 70 <div class="clearfix"> 71 <span class="pull-left"> <i class="iconfont btn btn-success"></i> 新订单 </span> 72 <span class="pull-right badge badge-success">+8</span> 73 </div> </a> </li> 74 <li> <a href="#"> 75 <div class="clearfix"> 76 <span class="pull-left"> <i class="iconfont btn btn-info"></i> 粉丝 </span> 77 <span class="pull-right badge badge-info">+11</span> 78 </div> </a> </li> 79 <li> <a href="javascript:;" onclick="xadmin.add_tab('统计页面','email.html')"> 查看所有消息 <i class="iconfont"></i> </a> </li> 80 </ul> 81 <!--</dl>--> 82 83 </li> 84 <li class="layui-nav-item"> 85 <a href="javascript:;">admin</a> 86 <dl class="layui-nav-child"> 87 <!-- 二级菜单 --> 88 <dd> 89 <a onclick="xadmin.open('个人信息','one_set.html')">个人信息</a></dd> 90 <dd> 91 <a onclick="xadmin.open('切换帐号','http://www.baidu.com')">切换帐号</a></dd> 92 <dd> 93 <a href="./login.html">退出</a></dd> 94 </dl> 95 </li> 96 <li class="layui-nav-item to-index"> 97 <a href="/">前台首页</a></li> 98 </ul> 99 100 101 102 </div> 103 <!-- 顶部结束 --> 104 <!-- 中部开始 --> 105 <!-- 左侧菜单开始 --> 106 <div class="left-nav show_list" id="table1"> 107 <div id="side-nav"> 108 <ul id="nav"> 109 <li> 110 <a href="javascript:;" onclick="xadmin.add_tab('论文检索','find.jsp')"> 111 <i class="layui-icon left-nav-li" lay-tips="论文检索"></i> 112 <cite>论文检索</cite> 113 <i class="iconfont nav_right"></i></a> 114 115 </li> 116 117 <li class="layui-nav-item"> 118 <a href="javascript:;"> 119 <i class="iconfont left-nav-li icon-shangpinguanli" lay-tips="热词分析"></i> 120 <cite>热词分析</cite> 121 <i class="iconfont nav_right"></i></a> 122 <ul class="sub-menu"> 123 <li> 124 <a onclick="xadmin.add_tab('热词分析','view.jsp')"> 125 <i class="iconfont"></i> 126 <cite>热词分析</cite></a> 127 </li> 128 129 </ul> 130 131 132 </li> 133 134 </ul> 135 </div> 136 </div> 137 <!-- <div class="x-slide_left"></div> --> 138 139 140 141 <!-- 左侧菜单结束 --> 142 <!-- 右侧主体开始 --> 143 <div class="page-content"> 144 <div class="layui-tab tab" lay-filter="xbs_tab" lay-allowclose="false"> 145 <ul class="layui-tab-title"> 146 <li class="home"> 147 <i class="layui-icon"></i>我的桌面</li></ul> 148 <div class="layui-unselect layui-form-select layui-form-selected" id="tab_right"> 149 <dl> 150 <dd data-type="this">关闭当前</dd> 151 <dd data-type="other">关闭其它</dd> 152 <dd data-type="all">关闭全部</dd></dl> 153 </div> 154 <div class="layui-tab-content"> 155 <div class="layui-tab-item layui-show"> 156 <iframe src='./find.jsp' frameborder="0" scrolling="yes" class="x-iframe"></iframe> 157 </div> 158 </div> 159 <div id="tab_show"></div> 160 </div> 161 </div> 162 <div class="page-content-bg"></div> 163 <style id="theme_style"></style> 164 <!-- 右侧主体结束 --> 165 <!-- 中部结束 --> 166 167 </body> 168 <script src="js/jquery.min.js"></script> 169 170 </html> 171 172 <script> 173 $(".daohang").click(function(){ 174 var table = $(this).attr("ids"); 175 var ids = $(".show_list").attr("id"); 176 $("#"+ids+"").addClass("hide_lits"); 177 $("#"+ids+"").removeClass("show_list"); 178 $(""+table+"").removeClass("hide_lits"); 179 $(""+table+"").addClass("show_list"); 180 }) 181 182 183 window.onload=function () { 184 var click=document.getElementById('new-nav'); 185 var news=document.getElementById('news'); 186 click.addEventListener('mousemove',function () { 187 news.style.display='block'; 188 }); 189 click.addEventListener('mouseout',function () { 190 news.style.display='none'; 191 }); 192 193 var gonggao=document.getElementById('gonggao'); 194 var gonggaos=document.getElementById('gonggaos'); 195 gonggao.addEventListener('mousemove',function () { 196 gonggaos.style.display='block'; 197 }); 198 gonggao.addEventListener('mouseout',function () { 199 gonggaos.style.display='none'; 200 }); 201 } 202 203 204 205 206 </script>
截图展示: