在开发环境与后端调试的时候难免会遇到跨域问题,很多人说跨域交给后端解决就好了。
其实不然,前端也有很多方法可以解决跨域,方便也快捷。
常见的有nginx转发、node代理。
在vue项目中常用的是proxyTable,这个用起来很方便。
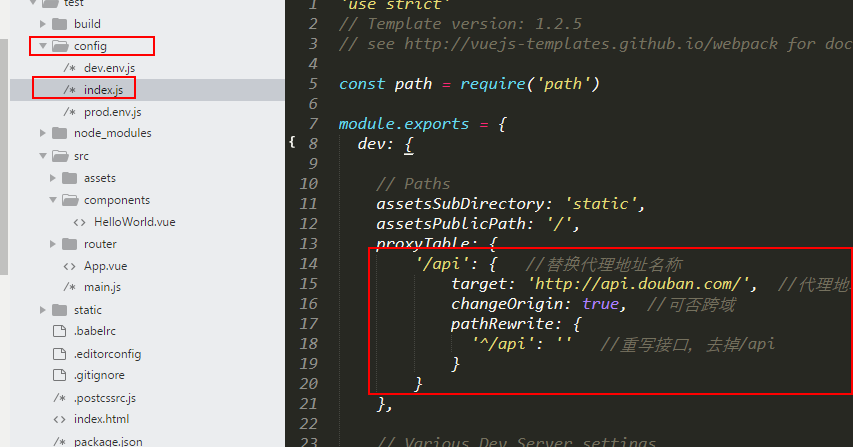
打开config下面的index.js,找到proxyTable,添加以下代码即可:
'/api': { //替换代理地址名称
target: 'http://api.douban.com/', //代理地址
changeOrigin: true, //可否跨域
pathRewrite: {
'^/api': '' //重写接口,去掉/api
}
}

配置完之后需要重启下项目 npm run dev
重启之后,就可以调用,实现跨域了
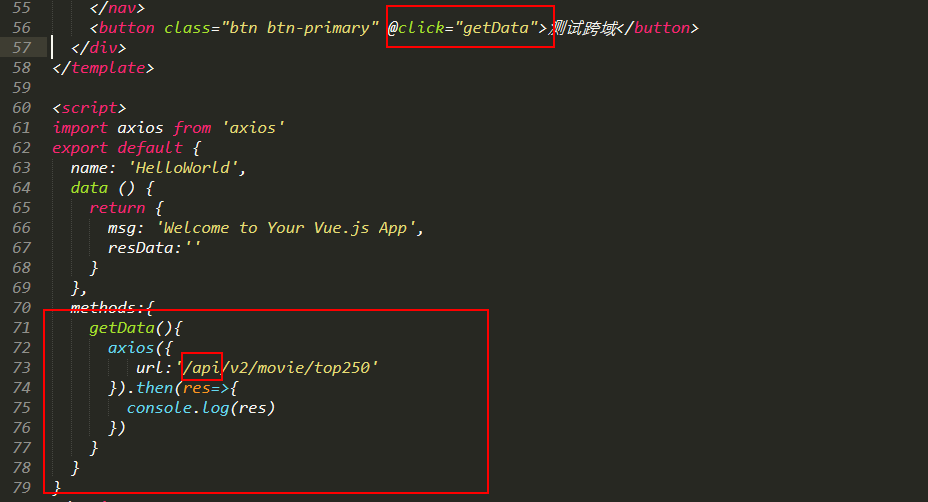
具体使用:
在需要调用的接口前加上“/api”即可

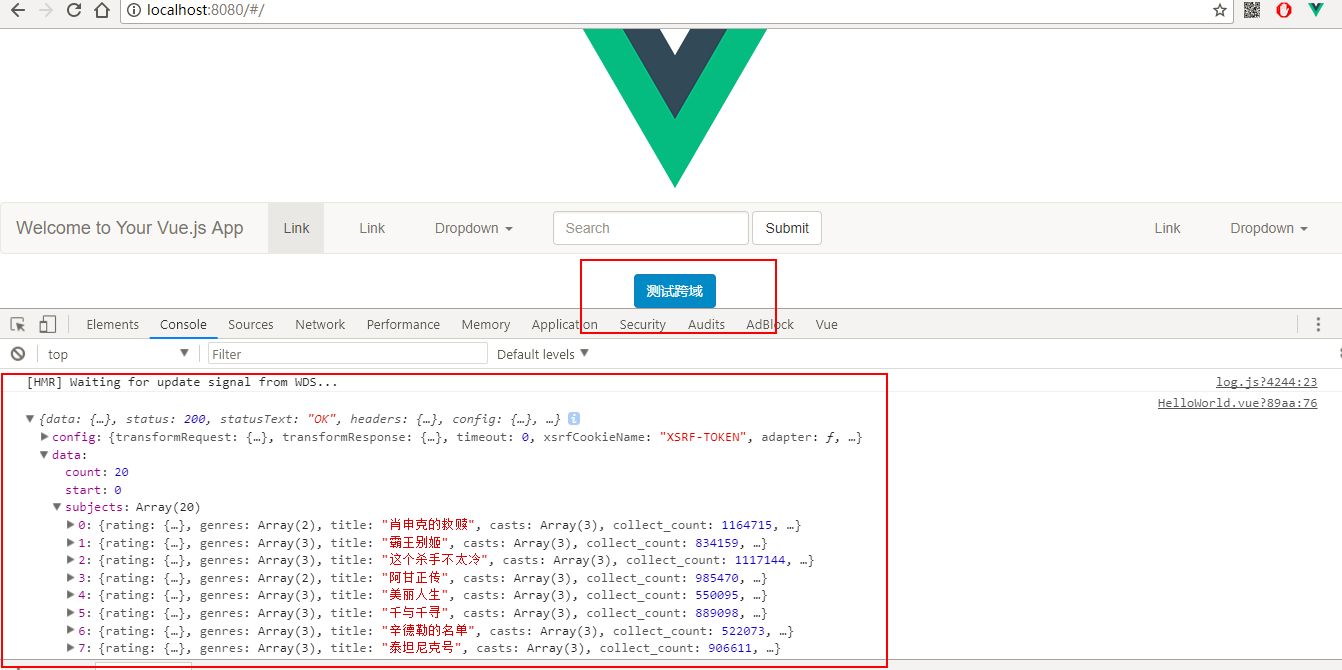
不出意料,点击按钮之后控制台会打印出返回结果

为了方便打包后去除'/api',建议把'/api'设成全局,在main.js中添加
Vue.prototype.api = process.env.NODE_ENV === 'production' ? '' : '/api'
调用接口的时候的url就可以写成api + '接口地址'
到此结束,希望有所帮助。
有问题联系QQ412606846 微信同号