通常 html 中的空格,换行等,再展示实际界面时会被忽略,这时大家通常会用转义。如:空格变成 、换行变成 <br> 等。
接下来给大家介绍另一种简单的方法:
pre
通过 <pre> 标签 或者通过 css中的 white-space: pre 可以原封不动的显示所有的空格符号和换行符。
<pre>你 - 好</pre>
效果:

<div style="white-space: pre;">你 - 好</div>
效果:

可以看到:pre标签自带了很多其他样式,如margin,font-family等,注意清除!
注意: white-space: pre 顾名思义就是像 pre 标签那样显示空白字符
优先采用 pre 标签
尽管pre标签自带了很多样式可能不是我们想要的,但我还是推荐优先使用pre标签。
考虑一下代码的 lint(format code) 和 打包,你就明白了。
经过测试,只有采用pre标签才能保证以上两个场景,空格类字符不会被处理。
自动换行问题
当一行字符串过长时,你会发现页面显示不会自动换行,这可能会有一个糟糕的横向滚动条。
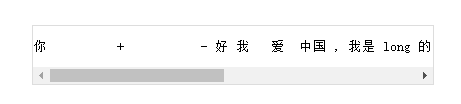
<div class="wrapper"> <pre>你 + - 好 我 爱 中国 , 我是 long 的 传 人 - ---------------------------- ---- - - -- - ------- </pre> </div> <style> .wrapper { width: 400px; margin: 30px auto; border: 1px solid #ddd; overflow: auto; } </style>
效果:

没关系,我们可以 加上(或改用)样式: white-space: pre-wrap; (wrap表示自动换行)
关于white-space,还有其他值:
normal(默认):忽略空白类字符,自动换行;
nowrap:忽略空白类字符,不自动换行;
pre-line:仅保留换行符,会忽略空格等,会自动换行;
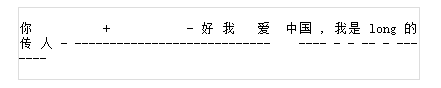
<div class="wrapper"> <pre style="white-space: pre-wrap;">你 + - 好 我 爱 中国 , 我是 long 的 传 人 - ---------------------------- ---- - - -- - ------- </pre> </div> <style> .wrapper { width: 400px; margin: 30px auto; border: 1px solid #ddd; overflow: auto; } </style>
效果:

也许你已经发现了,博客园展示代码采用的就是pre标签,而且pre的white-space 被修改成了 pre-wrap。