1. 网页布局的三个阶段
- table网页设计 内容和样式(外观和布局)混合
- table+css网页设计 table布局,css指定外观
- div+css网页设计 div放内容,css指定样式(外观和布局), 内容和样式彻底分离
2. CSS的基本概念
CSS(cascading style sheet,层叠样式表)是一种制作网页的新技术,现在已经为大多数浏览器所支持,成为网页设计必不可少的工具之一
3. CSS的优点
- 使网页代码更少,网页下载更快
- 实现了内容与样式的分离,使网站维护更快捷
- 使网页与浏览器的兼容性更好
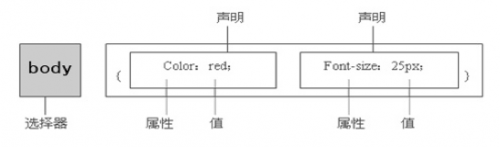
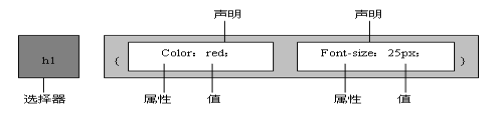
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束

注意:在CSS中,选择器是非常重要的,它制定了对哪些元素进行样式设置
1. 行内样式
它是所有样式方法中最为直接的一种,它直接对HTML的标签使用style属性,
然后将css代码直接写在其中
|
1
2
3
|
<p >正文内容 1</p>
<p >正文内容 2</p>
<p >正文内容 3</p>
|
2. 内部样式
内部样式就是将css写在与之间,并且用标签进行声明
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<style type="text/css">
p{
color:#0000ff;
text-decoration:underline;
font-weight:bold;
font-size:25px;
}
</style>
<p>这是第1行正文内容......</p>
<p>这是第2行正文内容......</p>
<p>这是第3行正文内容......</p>
|
3. 外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可
|
1
2
3
4
5
6
7
8
|
<head>
<title>页面标题</title>
<link href="07-07.css" type="text/css" rel="stylesheet">
</head>
<h2>CSS标题</h2>
<p>这是正文内容……</p>
<h2>CSS标题</h2>
<p>这是正文内容……</p>
|
1. 标签选择器

|
1
2
3
4
5
6
7
8
|
<style>
h1{
color:red;
font-size:25px;
}
</style>
<h1>fuck alex</h1>
|
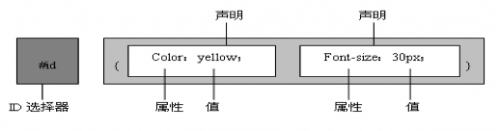
2. ID选择器

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<style type="text/css">
#bold{
font-weight:30px;
}
#green{
font-size:30px;
color:#009900;
}
</style>
<p id="bold">ID选择器1</p>
<p id="green">ID选择器2</p>
<p id="green">ID选择器3</p>
<p id="bold green">ID选择器4</p>
|
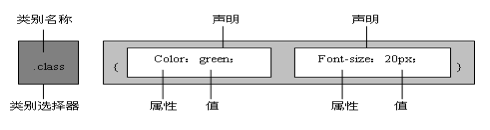
3. 类别选择器

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
< style type="text/css">
.red{
color:red;
font-size:18px;
}
.green{
color:green;
font-size:20px;
}
</style>
<p class="red">css选择器1</p>
<p class="green">css选择器2</p>
<h3 class="green">h3同样适用</h3>
|
4. 通用选择器
|
1
|
* {margin:0;padding:0;}
|
5. 包含选择器
|
1
|
div p {background:red;}
|
6. 分组选择器
|
1
|
div, span, h1 {color:blue;}
|
7. 伪类选择器
:link 定义超链接默认样式
:visited 定义访问过的样式
:hover 定义鼠标经过的样式
:active 定义鼠标按下的样式
|
1
2
3
4
|
a:link { color:#ff0000; } /*默认样式,超链接文字为红色*/
a:visited { color:#00ff00; } /*访问过后,超链接文字为绿色*/
a:hover { color:#0000ff; } /*鼠标经过,超链接文字为蓝色*/
a:active { color:#ffff00; } /*鼠标按下时,超链接文字为黄色*/
text-decoration: none去除超链接下边横线显示
|
8. 选择器的优先级
行内样式 > id选择器 > 类选择器 > 标签选择器 > 通用选择器
|
1
2
3
4
5
6
7
8
9
10
|
<style type="text/css">
#show1{color:gold;}
.show {color:pink;}
h1 {color:red;}
* {color:green;}
</style>
</head>
<body>
<h1 id="show1" class="show" >优先级测试</h1>
</body>
|
1. 文本的行高 — line-height
|
1
|
line-height:行高值(像素)
|
2. 文本对齐 — text-align 和 文本修饰 — text-decoration
|
1
2
3
4
5
6
7
8
9
10
11
12
|
text-align : left / right / center
left:左对齐;
right:右对齐
center:居中对齐
text-decoration :
underline 定义文本下的一条线
overline 定义文本上的一条线
line-through 定义穿过文本下的一条线
blink 定义闪烁的文本
|
3. 边框设置 — border
|
1
|
宽度,样式,颜色 (border: 1px solid red;)
|
4. 文字属性
字号:font-size
语法:font-size:大小的取值(像素值)文字颜色:color
语法:Color:颜色取值color:#292378; //6个十六进制数获得颜色
color:#A64; //#AA6644的缩写
color:red; //颜色关键字定义颜色
color:rgb(100,159,170); //rgb定义颜色
tips: chrome控制台可以获取你想要的颜色
颜色样式表:http://webcolor.chrafz.com/
5. 背景属性
背景颜色 —- background-color
关键字:red pink orange
背景图像 —- background-image
使用background-image属性可以设置元素的背景图像
语法:background-image:url(图像地址)
背景位置 —- background-position
background-position-x : 200px;
background-position-y : 100px;
背景重复 —- background-repeat
语法:background-repeat:取值
Repeat(默认) 背景图像平铺排满整个网页
repeat-x 背景图像只在水平方向上平铺;
repeat-y 背景图像只在垂直方向上平铺。
no-repeat 背景图像不平铺
使用背景属性的一个常见案例
当我们的网站流量比较大的时候,我们一般在请求图片资源时,并不是一张一张的去请求,而是一整张的去请求,然后根据需求对图像进行截取,这样的话,能够减少网络的请求,节省大量的费用

|
1
2
3
4
5
6
7
8
9
10
11
12
|
<style>
#myimg{
border:1px solid red;
height:18px;
18px;
background-image:url('2.png');
background-position-y:138px;
}
</style>
<body>
<div id="myimg"></div>
</body>
|
注意:只有块级元素使用下列属性才有效
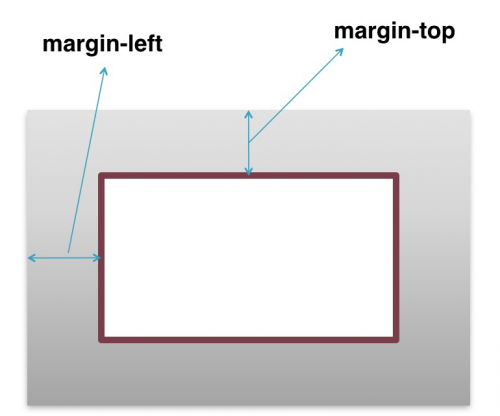
1. 外边距 – margin

margin是对外元素的距离,用来控制元素本身的浮动位置
margin的取值:
- 四边距margin
- 上边距margin-top
- 下边距margin-bottom
- 左边距margin-left
- 右边距margin-right
|
1
|
margin 10px 20px 30px 40px;
|
margin取值解释:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
注意:margin: a auto — 居中显示
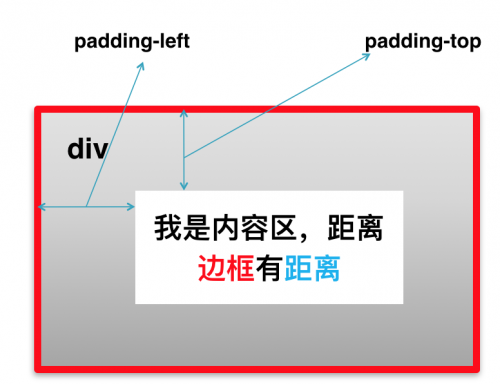
2. 内边距 – padding

padding是对内元素,用来控制内部元素的位置
padding的取值:
- 四边距padding
- 上边距padding-top
- 下边距padding-bottom
- 左边距padding-left
- 右边距padding-right
|
1
|
padding 10px 20px 30px 40px;
|
padding取值解释:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
3. 元素浮动 – float
float的取值:left, right, none(默认值)
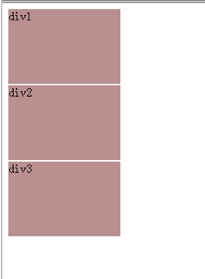
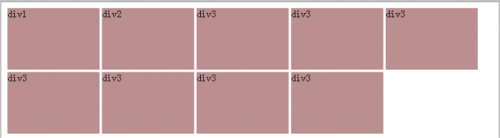
3个div正常显示如下:

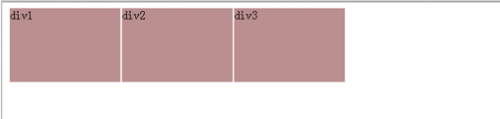
如果想让3个div并排显示,就需要设置它们的float属性,如下是设置float:left;

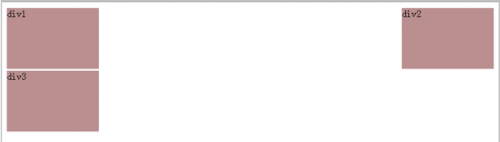
如下是设置第1个和第3个div向左浮动float:left;第2个div向右浮动float:right;

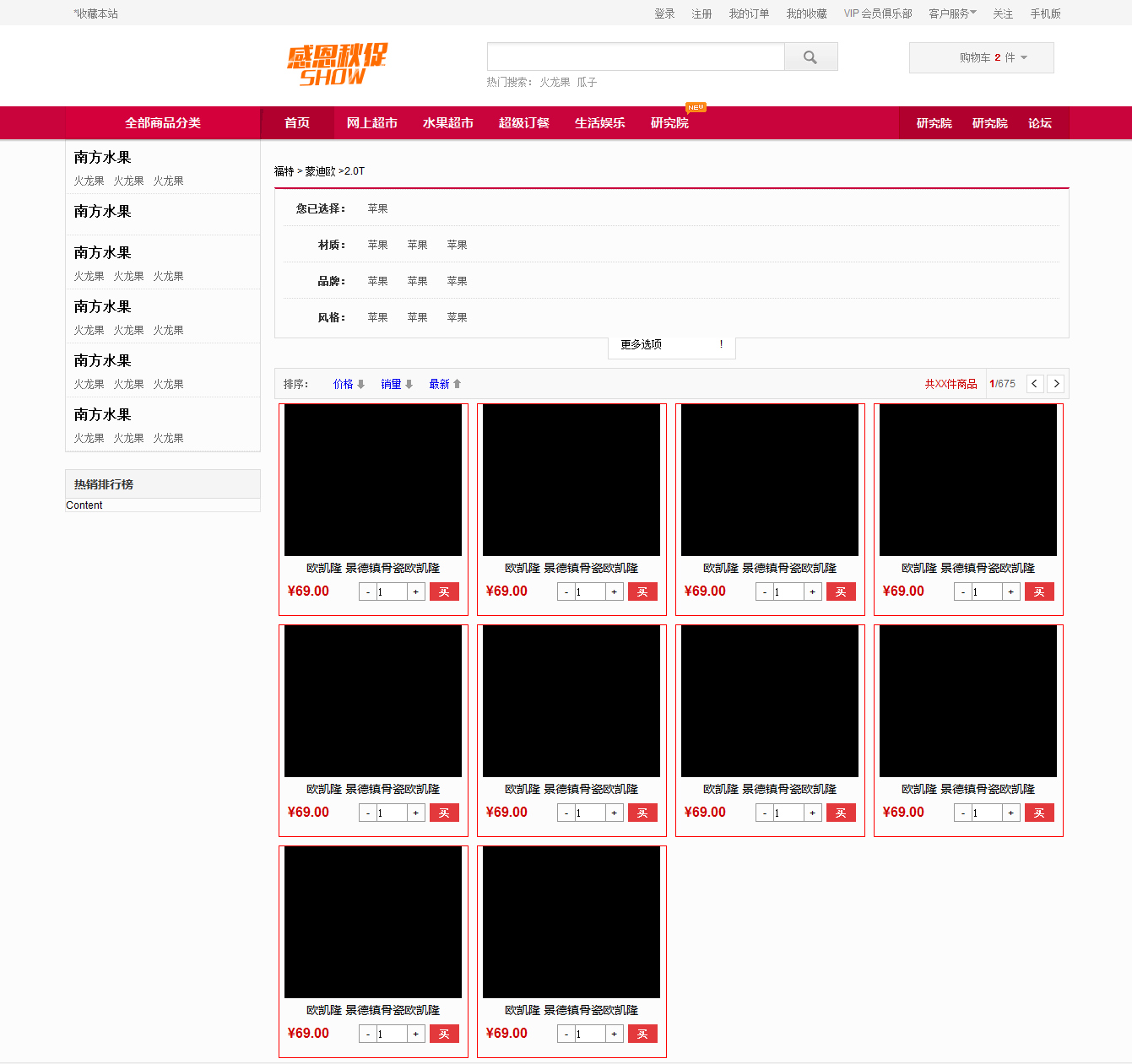
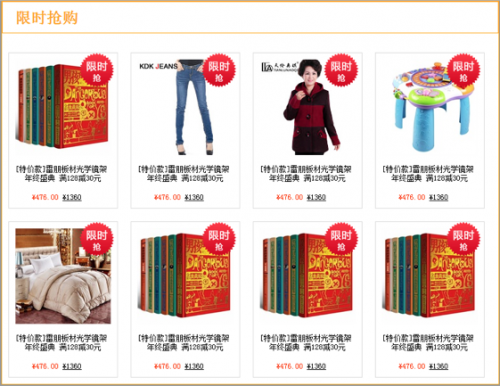
因此我们想,如果有若干个div,都设置float:left,则会像流水一样排开

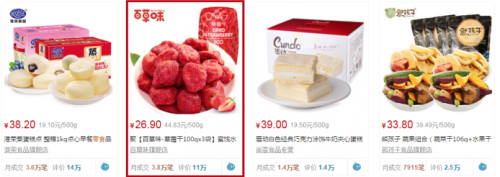
看到这块以后,想必聪明的你也许想到了,各大电商网站上商品的展示不就是这个样子的吗,嗖嘎!

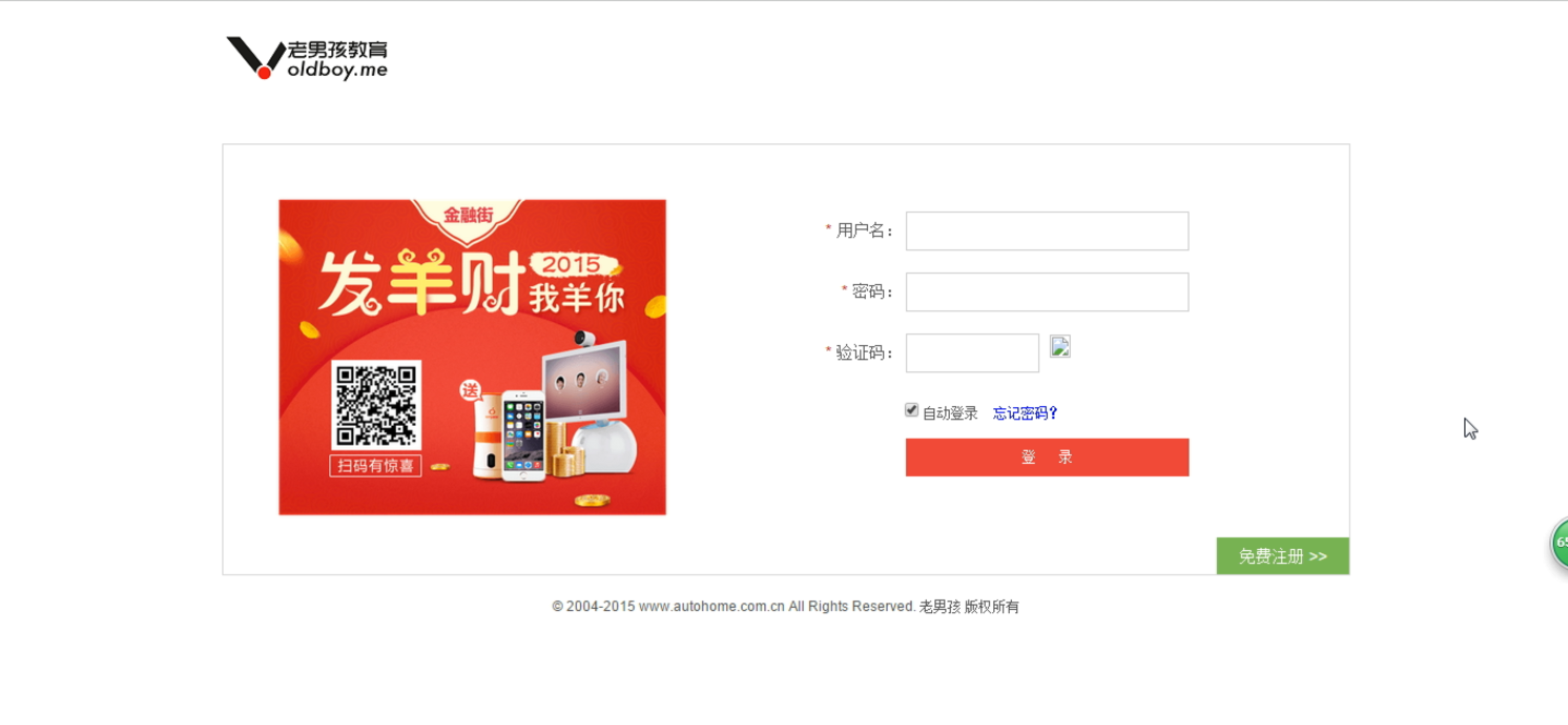
常见的banner头部的制作案例

|
1
2
3
4
5
6
7
8
9
10
11
|
<div >
<div >
<div >请登录</div>
<div >
<a href="#">我的淘宝</a>
<a href="#">购物车</a>
<a href="#">手机淘宝</a>
</div>
</div>
<div ></div>
</div>
|
4. display属性
- block:将元素变成块级标签,可以设置高度和宽度
- inline:将元素变成行内标签,不能设置高度和宽度
- inline-block:同时具有两种
- none:标签消失
|
1
|
<span >行内标签</span>
|
5. overflow溢出处理属性
- Overflow (水平和垂直均设置)
- Overflow-x (设置水平方向)
- Overflow-y (设置垂直方向)
设置水平滚动条
overflow-x : scroll

设置垂直方向滚动条
overflow-y : scroll

6. 定位属性
- fixed : 将某个元素固定在页面的某个位置
- absolute : 绝对定位
- relative:相对定位
定位方式通常与定位坐标一起使用
定位坐标:要定位的元素偏离目标位置多远的距离
常见取值:Top,left,right,bottom
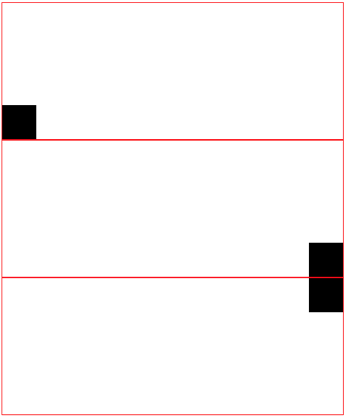
1.fixed属性
将某个元素固定在页面的某个位置
特点:
相对于浏览器的窗口来进行定位的
固定到窗口的某个位置上,不随内容而滚动
如果不设置定位坐标,就在原来的位置,否则反之
案例:


2.relative属性
相对定位
特点:
相对定位是相对于,自身的左上角为坐标点

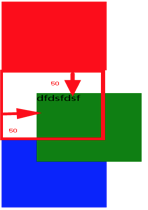
3.absolute属性
绝对定位
特点:
相对于(祖先元素的定位方式(relative)来进行定位
找祖先元素是否有定位,如果没有定位,找到
<body>,就相对body来定位
如果找到祖先元素有定位,相对祖先元素来定位

简单的案例

学会了这个定位属性之后,我们可以做出如下的效果

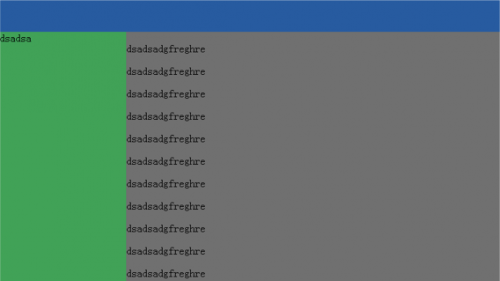
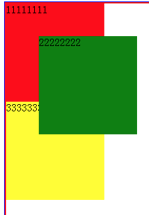
7. z-index
设置对象的层叠顺序
特点
较大 number 值的对象会覆盖在较小 number 值的对象之上
浮层的效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<style>
.one{
height:2000px;
background-color: #dddddd;
}
.two{
height:2050px;
background-color: #3ba354;
position: fixed;
top:0;
right:0;
left:0;
opacity: 0.3;
/*z-index:10;*/
}
.three{
height:400px;
300px;
position: fixed;
top:100px;
right:400px;
left:800px;
background-color: white;
z-index: 10;
}
</style>
<body>
<div class="one">
</div>
<div class="three">
</div>
<div class="two">
</div>
</body>
|
万恶的IE,前端的天敌!
-
_属性:属性值; ie6和ie6版本以下的好使
*属性:属性值; ie7和ie7版本以下的可以用 -
如果盒子结构设置了margin,并且元素设置了浮动,IE6会产生双倍的间距 (display:inline)
-
img外部的border
更多:http://blog.163.com/hongshaoguoguo@126/blog/static/18046981201371611543769/