代码:/Files/zhuqil/AutoComplete.zip

介绍:
在WPF中缺少一个支持自动完成的控件,最接近的控件是ComboBox ,它也是实现本篇文章的一个基础控件。
背景:
一个自动完成控件允许用户输入文本的时候,控件会尽可能的去查询出一个用户已经输入的文本选择项。最流行的自动完成处理是通过查询这个控件当前文本的开头部分。
它是如何运作:
IsEditable- 这个允许用户在这个控件上输入文本。StaysOpenOnEdit- 这个将强制ComboBox在输入时保持打开。IsTextSearchEnabled- 这将使用ComboBox默认的自动完成的行为。
我们通过使用上面的属性结合一个控制延迟查询的时间,和允许用户附加新的数据源的事件,以及一些风格样式,来实现自动完成控件。(AutoComplete.xaml.cs文件中)
使用这个控件
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ctr="clr-namespace:Gui.Controls"
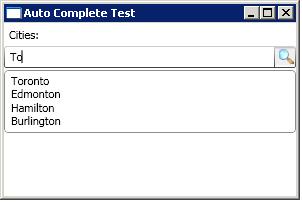
Title="Auto Complete Test"
Height="200" Width="300"
Loaded="Window_Loaded">
<StackPanel>
<StackPanel.Resources>
<ResourceDictionary
Source="/Gui.Controls;component/Styles/AutoComplete.Styles.xaml" />
</StackPanel.Resources>
<Label>Cities:</Label>
<ctr:AutoComplete x:Name="autoCities"
SelectedValuePath="CityID" DisplayMemberPath="Name"
PatternChanged="autoCities_PatternChanged"
Style="{StaticResource AutoCompleteComboBox}"
Delay="500"/>
<!-- can also do binding on selected value -->
</StackPanel>
</Window>
类似一个combobox,自动完成控件利用DisplayMemberPath 和SelectValuePath 属性来绑定具体的数据源
/// occurs when the user stops typing after a delayed timespan
/// </summary>
/// <param name="sender"></param>
/// <param name="args"></param>
protected void autoCities_PatternChanged(object sender,
Gui.Controls.AutoComplete.AutoCompleteArgs args)
{
//check
if (string.IsNullOrEmpty(args.Pattern))
args.CancelBinding = true;
else
args.DataSource = TestWindow.GetCities(args.Pattern);
}
我们能利用PatternChanged事件来监听控件上当前输入数据的改变。
有趣的地方:
利用MVVM模式能创建一个任何实体的视图模型,并将其绑定到具有突显属性的数据源上。通过使用样式,这突显的部分将显示在下拉框中。
说明:
代码很简单,很容易看懂。有任何问题请提出来改正,谢谢!红色部分是自己加的。
原文链接:http://www.codeproject.com/KB/WPF/WPF_Autocomplete.aspx
(全文完)
以下为广告部分
您部署的HTTPS网站安全吗?
如果您想看下您的网站HTTPS部署的是否安全,花1分钟时间来 myssl.com 检测以下吧。让您的HTTPS网站变得更安全!
快速了解HTTPS网站安全情况。
安全评级(A+、A、A-...)、行业合规检测、证书信息查看、证书链信息以及补完、服务器套件信息、证书兼容性检测等。
安装部署SSL证书变得更方便。
SSL证书内容查看、SSL证书格式转换、CSR在线生成、SSL私钥加解密、CAA检测等。
让服务器远离SSL证书漏洞侵扰
TLS ROBOT漏洞检测、心血漏洞检测、FREAK Attack漏洞检测、SSL Poodle漏洞检测、CCS注入漏洞检测。
