初始化环境
npm init -y 初始化项目
安装各种依赖项
npm install --save vue 安装vue2.0
npm install --save-dev webpack@^2.1.0-beta.25 webpack-dev-server@^2.1.0-beta.9 安装webpack以及webpack测试服务器,默认安装是1.0版本的,所以必须指定版本号
npm install --save-dev babel-core babel-loader babel-preset-es2015 安装babel,一般的浏览器是不认识es6语法的,babel的作用是将es6的语法编译成浏览器认识的语法
npm install --save-dev vue-loader vue-template-compiler 用来解析vue的组件,.vue后缀的文件
npm install --save-dev css-loader file-loader 用来解析css
编写页面
新建目录src,里面新建App.vue
<!-- 简单写个title和一个循环 --> <template> <div id="example"> <h1>{{ msg }}</h1> <ul> <li v-for="n in 5">{{ n }}</li> </ul> </div> </template> <script> export default { data () { return { msg: 'Hello World!' } } } </script> <style scoped> #example { background: red; height: 100vh; } </style>
在src目录下新建main.js
/* 引入vue和主页 */
import Vue from 'vue'
import App from './App.vue'
/* 实例化一个vue */
new Vue({
el: '#app',
render: h => h(App)
})
配置webpack
在根目录下新建webpack.config.js
/* 引入操作路径模块和webpack */ var path = require('path'); var webpack = require('webpack'); module.exports = { /* 输入文件 */ entry: './src/main.js', output: { /* 输出目录,没有则新建 */ path: path.resolve(__dirname, './dist'), /* 静态目录,可以直接从这里取文件 */ publicPath: '/dist/', /* 文件名 */ filename: 'build.js' }, module: { rules: [ /* 用来解析vue后缀的文件 */ { test: /.vue$/, loader: 'vue-loader' }, /* 用babel来解析js文件并把es6的语法转换成浏览器认识的语法 */ { test: /.js$/, loader: 'babel-loader', /* 排除模块安装目录的文件 */ exclude: /node_modules/ } ] } }
打包项目
npm install -g webpack@^2.1.0-beta.25 全局安装webpack,以便使用webpack命令
webpack 用webpack命令打包项目,这是目录下会多出一个dist文件夹,查看里面会有build.js,发觉里面的es6语法已经被转化了
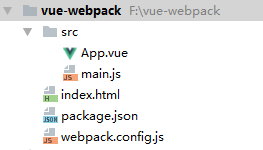
最终项目目录如图所示

在根目录下新建index.html,引入build.js
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title>vue-webpack</title> </head> <body> <section id="app"></section> <script src="./dist/build.js"></script> </body> </html>
页面如图所示:

这样就算打包完成了,但是每修改一次都要重新打包这样显然没有任何效率,于是需要线上的热重载
npm install -g webpack-dev-server@^2.1.0-beta.9 全局安装webpack-dev-server,以便使用webpack-dev-server命令
webpack-dev-server 等待程序运行完毕
在浏览器输入http://localhost:8080/查看页面
这时修改页面的代码,不用刷新浏览器直接更改

参考
转载地址:https://segmentfault.com/a/1190000008166081
参考地址:webpack+vue.js快速入门教程