环境准备
首先,要开始工作之前,还是需要把环境搭建好。需要的环境是nodejs+npm,当然现在安装node都自带了npm。
在终端下面输入命令node -v会有版本号出来。就说明安装成功了。输入npm -v也会有版本号出来,就说明,npm也已经安装好了。
vue-cil构建项目
vue-cil是vue的脚手架工具。其模板可以通过 vuejs-templates 来查看。
首先安装vue-cil,命令:
$ npm install -g vue-cli
注:上面代码中的 $ 为终端前缀,不是让你输入的。下面涉及到终端的部分均是如此,不再累述。
这个命令是全局安装,只需要运行一次就可以了。
首先进入到工程目录下,命令如下:
$ cd vue_test_project
新建一个vue项目,创建一个基于"webpack"的项目,项目名为vuedemo:
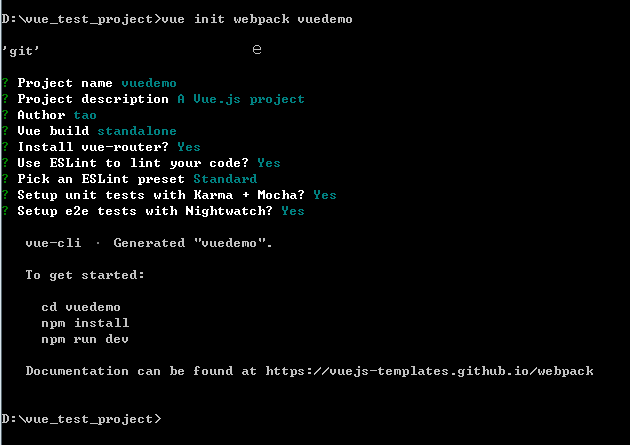
$ vue init webpack vuedemo
输入这个命令之后,会出现一些提示,是什么不用管,一直按回车即可。

如上图所示,就说明我们的项目构建成功了。
接下来进入项目目录下安装依赖,进入目录命令:cd vuedemo,安装依赖命令:npm install
总命令如下,依次执行就行了:
$ cd vuedemo
$ npm install
执行npm install需要一点时间,因为会从服务器上下载代码啦之类的。并且在执行过程中会有一些警告信息。不用管,等着就是了。如果长时间没有响应,就ctrl+c停止掉,然后再执行一次即可。
安装完成后,如图所示:

最后运行测试,执行下面一句,把项目跑起来:
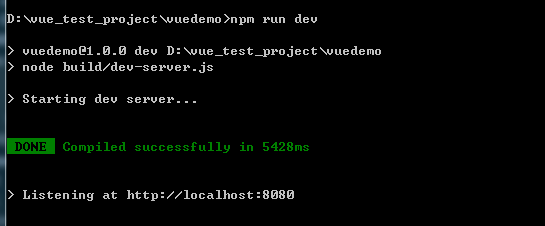
$ npm run dev
执行后,如图所示:

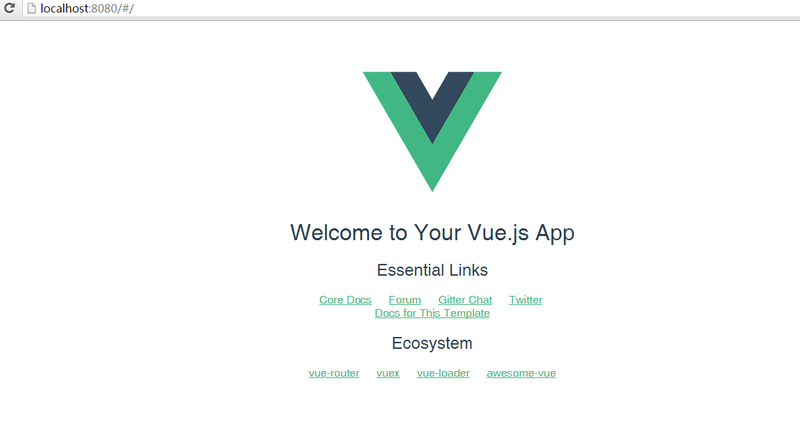
在运行了npm run dev之后,会自动打开一个浏览器窗口,就可以看到实际的效果了。如图所示:

好,我们的第一步,已经顺利完成了。
总结
总结一下vue-cil构建项目的基本步骤:
- 首先安装vue-cil,命令:
$ npm install -g vue-cli - 创建一个基于"webpack"的项目,项目名为‘vuedemo’,命令:
$ vue init webpack vuedemo - 进入项目目录下安装依赖,进入目录命令:
cd vuedemo,安装依赖命令:npm install - 最后运行测试。依赖安装完成后就可以运行我们的项目了命令:
npm run dev
参考
参考地址:http://blog.csdn.net/fungleo/article/details/53171052