相对布局管理器,一个View的位置是相对于另外一个View定义的.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"/>
</RelativeLayout>
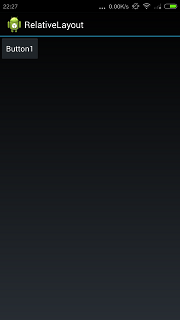
当只有一个按钮的时候,位置和线性布局管理器一样.在左上角.如下图所示:

android:layout_below用于指定当前的View在指定view的下面.代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/btn2"
android:layout_below="@id/btn1"/>
</RelativeLayout>
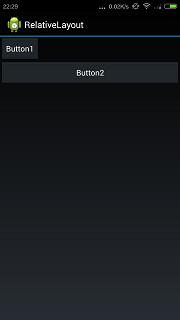
效果如下所示:

android:layout_alignRight用于表示和指定view右对齐.代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/btn2"
android:layout_below="@id/btn1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/btn3"
android:layout_below="@id/btn2"
android:layout_alignRight="@id/btn2"/>
</RelativeLayout>
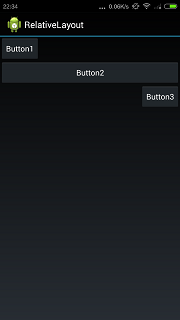
右对齐的效果如下所示:

layout_alignParentRight表示和父组件的右边缘对齐.代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/btn2"
android:layout_below="@id/btn1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/btn3"
android:layout_below="@id/btn2"
android:layout_alignRight="@id/btn2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:id="@+id/btn4"
android:layout_below="@id/btn3"
android:layout_alignParentRight="true"/>
</RelativeLayout>
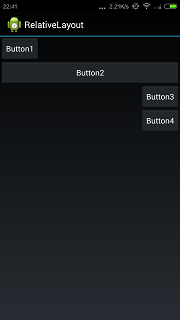
代码产生的效果如下所示:

android:layout_centerHorizontal表示水平方向居中,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/btn2"
android:layout_below="@id/btn1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/btn3"
android:layout_below="@id/btn2"
android:layout_alignRight="@id/btn2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:id="@+id/btn4"
android:layout_below="@id/btn3"
android:layout_alignParentRight="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button5"
android:id="@+id/btn5"
android:layout_below="@id/btn4"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
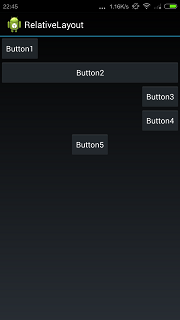
代码产生的效果如下所示:

另外注意相对布局管理器默认是以左上为参照排列的.看下面的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/button2"
android:layout_toRightOf="@id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/button3"
android:layout_below="@id/button1"/>
</RelativeLayout>
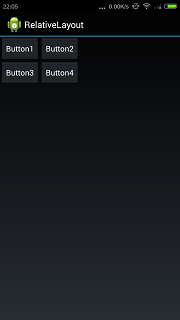
代码的效果如下所示:

android:layout_toRightOf表示在view的右边.现在加一个按钮,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/button2"
android:layout_toRightOf="@id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/button3"
android:layout_below="@id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:layout_toRightOf="@id/button3"
/>
</RelativeLayout>
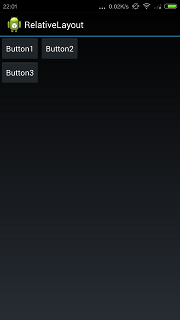
直观感觉按钮4应该在按钮3的右边.但实际上的效果如下所示:

按钮4把按钮2遮住了.为什么?因为只指定了按钮4在按钮3的右边,没有指定上面的位置.默认是尽量向左上排,所以按钮4把按钮2遮住了.
所以想得到按钮4在按钮3右边的效果,要再指定上下的位置,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/button2"
android:layout_toRightOf="@id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/button3"
android:layout_below="@id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:layout_toRightOf="@id/button3"
android:layout_below="@+id/button2"/>
</RelativeLayout>
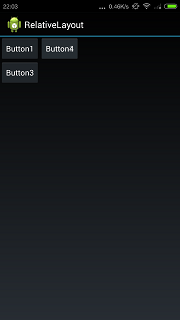
效果如下所示: