过滤器:
过滤器就是数据在真正渲染到页面中的时候,可以使用这个过滤器进行一些处理,把最终处理的结果渲染到网页中。
1. 使用:`{{username|strip}}`、`<a :href="url|strip">百度</a>`。
2. 定义:都是定义一个函数,这个函数的第一个参数永远都是被过滤的那个变量
* 局部定义:在组件中添加一个`filters`,然后在`filters`中添加过滤器。
* 全局定义:通过`Vue.filter('过滤器的名称',函数)`。
3. 传参:如果在使用过滤器的时候还需要传递额外的参数,那么可以在定义过滤器的时候,提供其他的参数。在使用的时候直接跟普通函数一样传递就可以了。
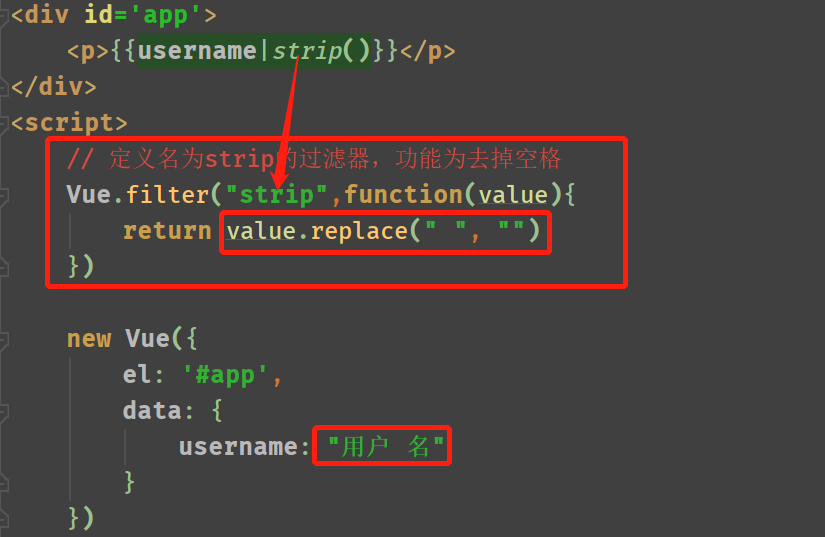
示例1:无参数过滤器


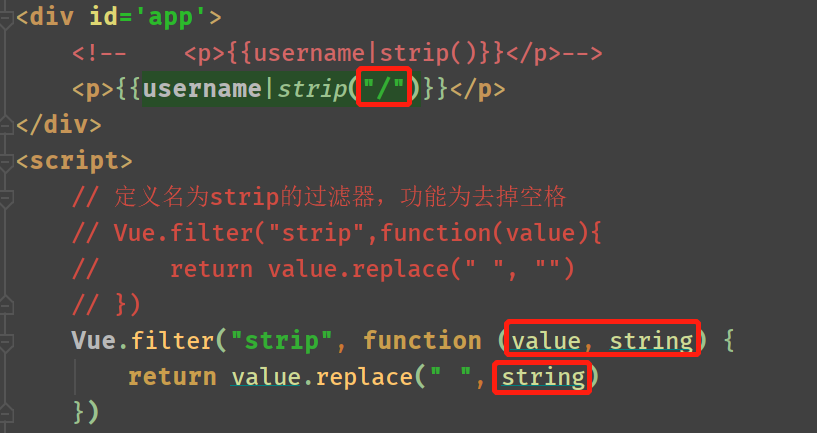
示例2:传参的过滤器


实际应用场景:
准备数据

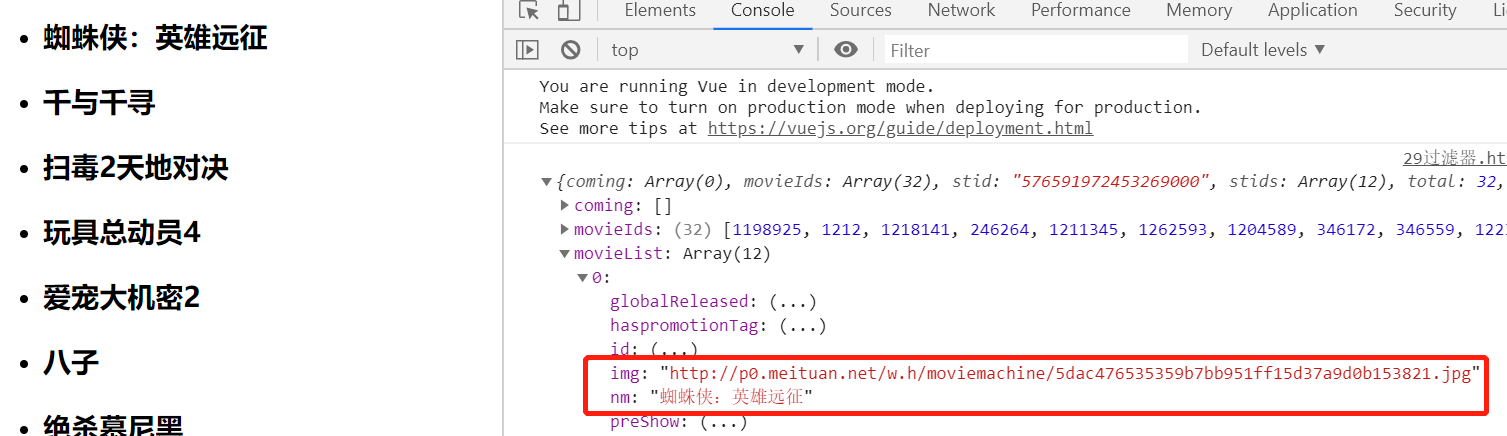
获取数据



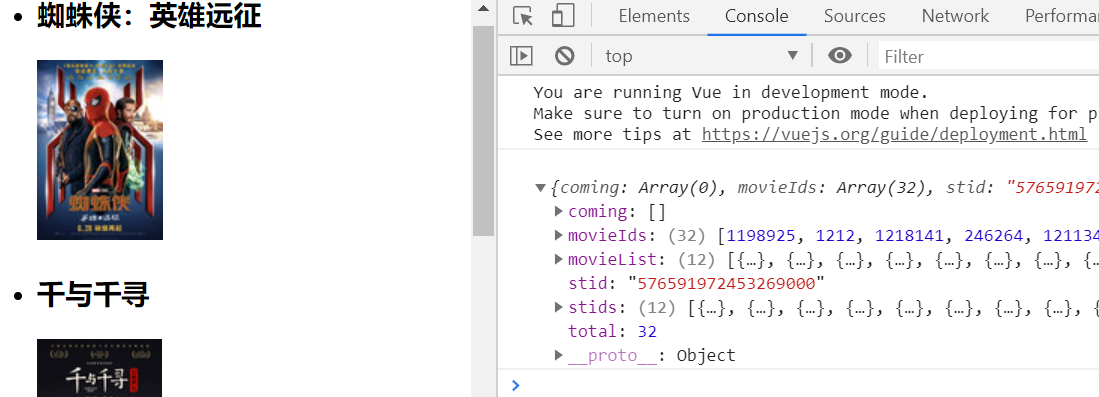
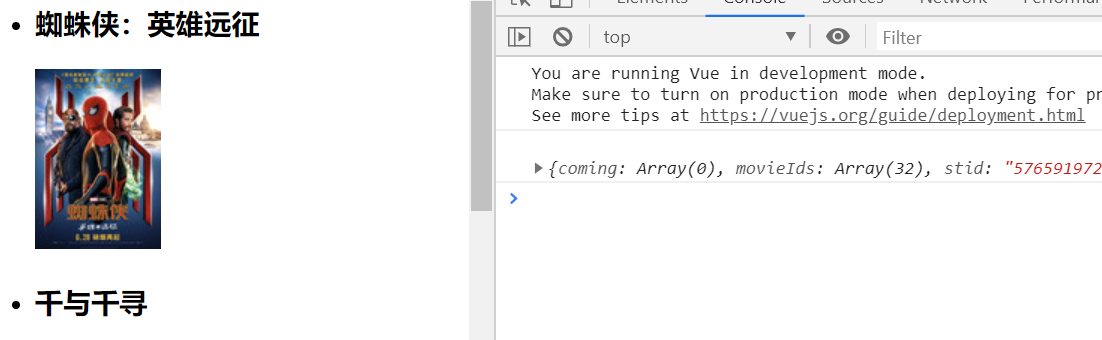
展示图片


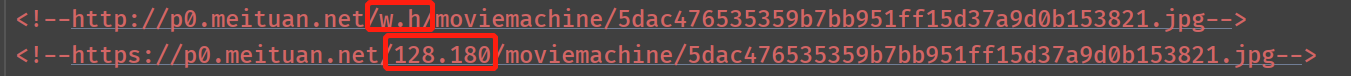
对比一下发起图片请求的url和原网站的url,在链接中药自定义图片的长和宽

改造url
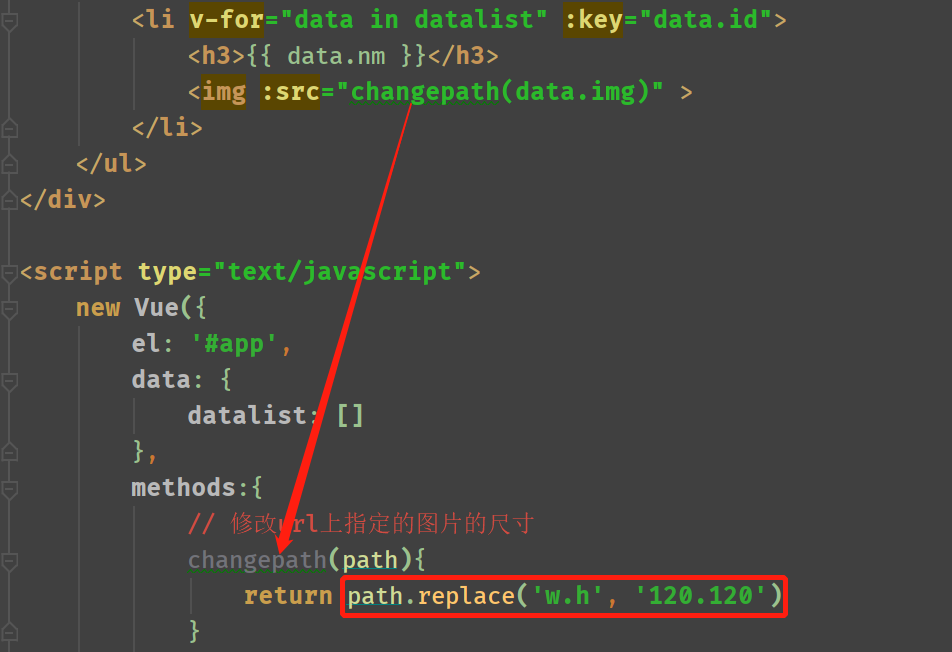
方法1:定义方法


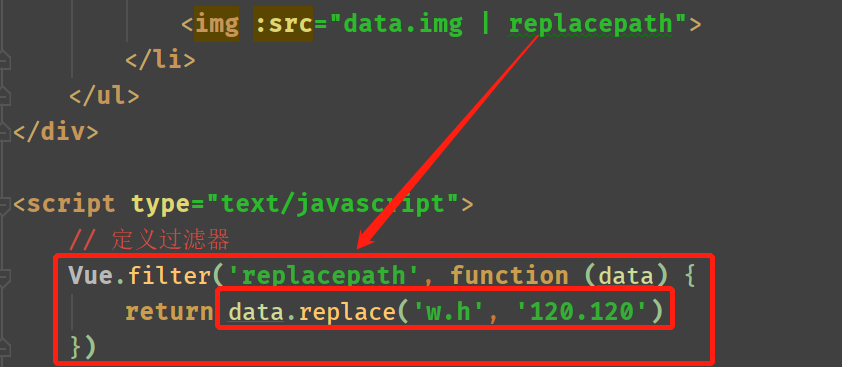
方法2:使用过滤器


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- <p>{{username|strip()}}</p>-->
<!-- <p>{{username|strip("/")}}</p>-->
<ul>
<li v-for="data in datalist" :key="data.id">
<h3>{{ data.nm }}</h3>
<!-- <img :src="changepath(data.img)" >-->
<img :src="data.img | replacepath">
</li>
</ul>
</div>
<script type="text/javascript">
// 定义过滤器
Vue.filter('replacepath', function (data) {
return data.replace('w.h', '120.120')
})
new Vue({
el: '#app',
data: {
datalist: []
},
methods: {
// 修改url上指定的图片的尺寸
changepath(path) {
return path.replace('w.h', '120.120')
}
},
mounted() {
// 页面加载完后获取数据
axios.get('maoyan.json').then(res => {
console.log(res.data)
this.datalist = res.data.movieList
})
}
})
// 定义名为strip的过滤器,功能为去掉空格
// Vue.filter("strip",function(value){
// return value.replace(" ", "")
// })
// Vue.filter("strip", function (value, string) {
// return value.replace(" ", string)
// })
//
// new Vue({
// el: '#app',
// data: {
// username: "用户 名"
// }
// })
</script>
</body>
</html>
<!--http://p0.meituan.net/w.h/moviemachine/5dac476535359b7bb951ff15d37a9d0b153821.jpg-->
<!--https://p0.meituan.net/128.180/moviemachine/5dac476535359b7bb951ff15d37a9d0b153821.jpg-->