前言
刚开始学习vue,经过一段时间基础语法的学习,本人决定从零构建一个vue实战项目系列,力求以简明、清晰、准确的图文以及代码描述,配合 github 的项目开源代码,给各位vue新手提供一个入门文案。
好了,废话不多说,开始吧。
前后端分离开发模式
在若干年前,我们的 WEB 项目开发模式是如下的:
- 设计师设计页面设计稿
- 前端工程师切成
html+css+js的页面 - 后端工程师拿到前端工程师的做好的页面,利用模板引擎或其他技术嵌套进后端代码中,实现项目开发
这种开发模式的缺点是,哪怕页面出现一点点小的改变,也需要前端人员和后端人员同时协调开发,并且后端人员不能把全部精力放在业务流程以及数据逻辑等方面,还必须和前端人员一起来处理各种兼容问题。开发效率不高,沟通繁琐。
后来,开发者们为了各自能够在各自的领域发挥长处,前后端分离逐渐流行起来。
前后端分离大概可以从四个方面来理解:
- 交互形式
- 代码组织方式
- 开发模式
- 数据接口规范流程
交互形式
浏览器----(请求接口)-----服务器
在前后端分离架构中,后端只需要负责按照约定的数据格式向前端提供可调用的API服务即可。前后端之间通过HTTP请求进行交互,前端获取到数据后,进行页面的组装和渲染,最终返回给浏览器。
代码的组织方式
代码的彻底分离:
前后端代码库分离,前端代码中有可以进行Mock测试(通过构造虚拟测试对 象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端 代码中除了功能实现外,还有着详细的测试用例,以保证API的可用性,降低 集成风险。
开发模式
产品/领导/客户提出需求
UI做出设计图
前后端约定接口&数据&参数
前后端并行开发(无强依赖,可– 前后端并行开发,如果需求变更,只要接口&参数不变,就不用两边都修改代码,开发效率高)
前后端集成
前端页面调整
集成成功
交付
接口规范流程
在开发期间前后端共同商定好数据接口的交互形式和数据格式。然后实现前后端的并行开发,这个步骤是前后端分离最为重要的!
1.前端工程师再开发完成之后可以独自进行mock测试。
2.后端也可以使用接口测试平台进行接口自测
然后前后端一起进行功能联调并校验格式,最终进行自动化测试。
前端 MV* 架构
随着 HTML5 的流行,前端不再是人们眼中的小玩意,以前在 C/S 中实现的桌面软件的功能逐步迁移到了前端,前端的代码逻辑逐渐变得复杂起来。
以前只用于后台的 MV* 等架构在前端逐渐使用起来,以下列举了部分常用的 MV* 框架。
随着这些 MV* 框架的出现,网页逐渐由 Web Site 演变成了 Web App,最终导致了复杂的单页应用( Single Page Application)的出现。
SPA
单页web应用(single page web application,SPA),就是只有一张Web页面的应用。单页应用程序 (SPA) 是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。 [1] 浏览器一开始会加载必需的HTML、CSS和JavaScript,所有的操作都在这张页面上完成,都由JavaScript来控制。因此,对单页应用来说模块化的开发和设计显得相当重要。
所有的前端人员都应该明白我们的页面的 url 构成:
http://www.baidu.com/login.html?wd=vue&ie=UTF-8#test/index
如上的 url 由以下部分组成:
http:// 规定了页面采用的协议。
www.baidu.com/ 为页面所属的域名。
login.html为读取的文件名称。
?wd=vue&ie=UTF-8 给页面通过 GET 方式传送的参数
#test/index 为页面的锚点区域
前面四个发生改变的时候,会触发浏览器的跳转亦或是刷新行为,而更改 url 中的锚点,并不会出现这种行为,因此,几乎所有的 spa 应用都是利用锚点的这个特性来实现路由的转换。以我们的 vue 项目为例,它的本地 url 结构一般为以下格式:
http://localhost:3000/#/user/login
可以明显的看到我们所谓的路由地址是在 # 号后面的,也就是利用了锚点的特性。
为什么选择vue
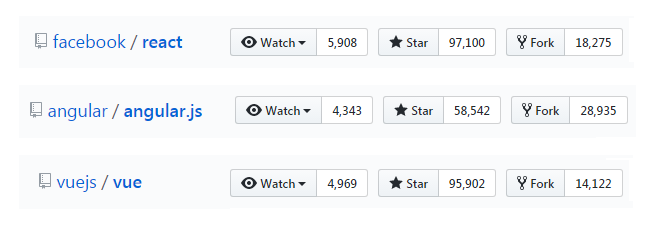
1、在github上截止至5月份的星星数,可以看出react领先vue紧跟其后,近两年vue上涨速度非常明显

2、在 Safari 6.1, OS X 的评测里,vue 的性能直接排到了第一的位置
3、vue.js中mini版本的大小只有72k(压缩后为23k),react的大小为132k,angular的大小为144k
vue相对react、angular来说,更加轻量、学习成本更低,所以,在同样优秀的情况下,我选择了vue —— 因为它学起来最简单。
为了实现前后端分离的开发理念,开发前端 SPA 项目,实现数据绑定,路由配置,项目编译打包等一系列工作的技术框架
这里,我们说的 vue 不仅仅是 vue.js 这一个文件,而是围绕 vue.js 配套的一系列的工具,包含了一整套外围工具的完整系统。
具体如下:
- vue.js 核心
- vue-router 实现路由工具
- webpack 项目打包以及编译工具
- nodejs 前端开发环境
- npm 前端包管理器
- axios ajax 接口请求工具
- sass-loader 和 node-sass css 预处理
- element-ui 基于 vue 的组件库
- vue-cli vue 项目脚手架(一键安装 vue 全家桶的工具)
好了,整个系列的第一篇文章,内容就是这些(还没进入重点... :( )
原本看着只想学一个vue,没想到顺带把ES6,npm,node等等等等都学了一遍。前段时间网上也流传出了一个职位叫做Webpack配置工程师,从这里也可以看出弄懂前端这个大杂烩确实不是那么容易。大家一起加油。
如果文章中存在错误的地方,麻烦请大家在评论中指正,以免误人子弟,谢谢!