本文主要讲下CSS中各类度量单位的意思和区别。
开发中最常用到的css单位是px、em、%。随着css3的出现,带来了更多的度量单位,这些单位为响应式开发,带来很大的好处。各种单位的浏览器兼容性可以去Can I use去查。
一 px
相对长度单位,浏览器的度量单位,相对于物理像素(显示器屏幕分辨率),1px在高清屏幕下可能占用2个物理像素、甚至3个物理像素,有关物理像素和px之间转换比,可以查看这篇文章。
二 em
相对于当前DOM元素的font-size。
如果设置当前元素的font-size为0.75em,而其父元素的font-size是16px时,则当前元素的font-size是0.75 * 16px = 12px;
如果设置当前元素的width是10em,而当前元素的font-size是16px(无论是继承自父容器还是设置的)时,则当前元素的width是10 * 16px = 160px;
注意1:任意浏览器的默认字体高都是16px,如果给body元素的font-size设置为62.5%,那body的font-size实际大小是 16px*62.5%=10px,如果所有子元素都以该字体大小使用em作为尺寸单位,相当于1em=10px,这样设置em就非常简单,只要将实际px数值除以10,就是em单位值。
注意2:em相对于px的值并不是固定的,是会随着父元素或者当前元素的font-size不同而变化。
三 %
相对于父元素的长度高度。
注意1:position:fixed时,无论当前元素放在哪里,将相对于窗口宽度。
注意2:position:absolute时,将相对于其相对的元素宽度(递归父元素直到第一个设置了position的元素)。
四 rem
rem是CSS3新增的一个相对单位(root em,根em),相对于根节点(一般为html节点)的font-size,如果html节点设置font-size = 100px,那么文档中的元素设置为0.3rem,则计算为:0.3 * 100px = 30px。
这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明(通过下边样式覆盖上边样式原理),这些浏览器会忽略用rem设定的字体大小,如下:
1 p { 2 font-size: 14px; 3 font-size: .875rem; 4 }
五 vh/vw
CSS3新增样式,部分浏览器(IE8)不支持。
vh、vw:相对于视窗(Viewport)的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度)。
1vh 等于1/100的视窗高度,1vw 等于1/100的视窗宽度。
视窗:是指浏览器内部的可视区域大小,即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
使用场景:
1.设计师经常要求,banner占满首屏高度既:100vh。如iphone6 (375px * 677px)= (100vw * 100vh) ,而iphone6 plus (414px * 736px) = (100vw * 100vh) 两种屏幕下的vw、vh是不一样的。
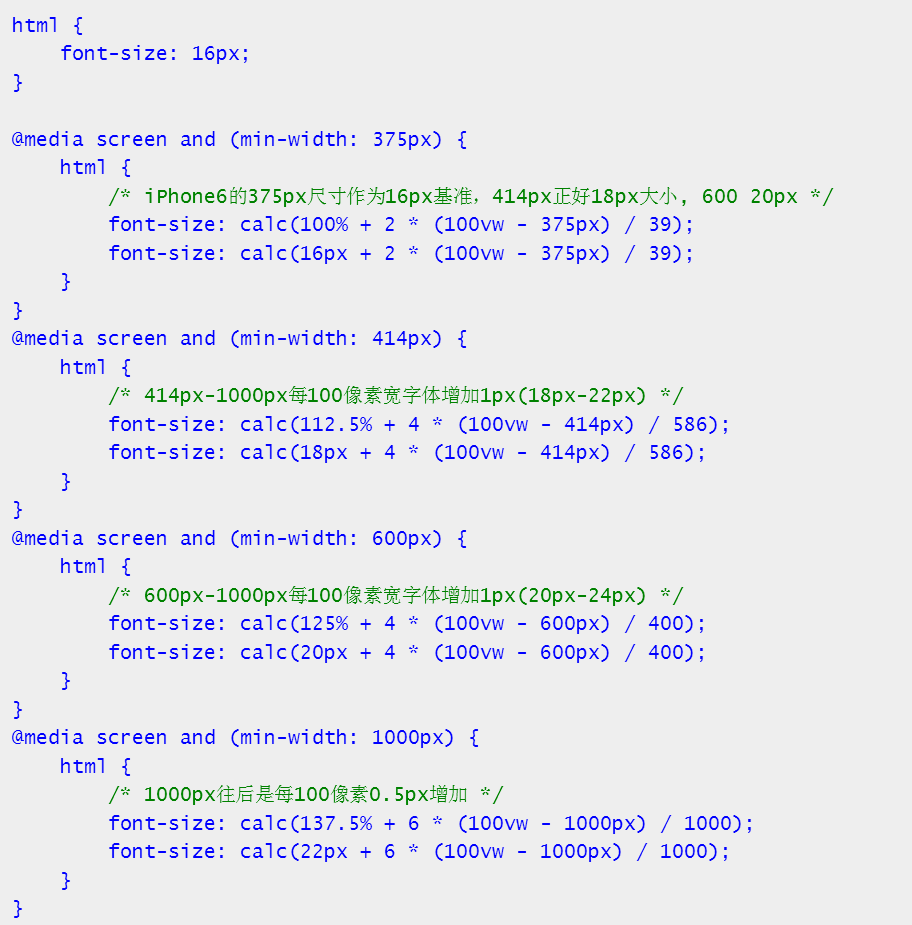
2.一般而言,屏幕越大,我们希望文字大小也越大,元素的尺寸也能等比例放大可以采用如下方案:通过vm和CSS3的calc方法,将html的字体设置为可以随着窗口大小按比例变化的大小,然后具体模块或者元素再使用rem或者em单位来实现。具体代码如下:

六 vmin/vmax
CSS3新增样式,部分浏览器(IE8)不支持。
vmin:取视窗高度和宽度的最小值作为基准。
vmax:取视窗高度和宽度的最大值作为基准。
例如:浏览器视窗大小为 window.innerWidth=1000px,window.innerHeight=800px,那么,1vmin=800px/100=8px; 1vmax=1000px/100=10px。
使用场景:
做移动页面开发时,如果使用 vw、wh 设置字体大小(比如 5vw),在竖屏和横屏状态下显示的字体大小是不一样的。由于 vmin 和 vmax 是当前较小的 vw 和 vh 和当前较大的 vw 和 vh。这里就可以用到 vmin 和 vmax。使得文字大小在横竖屏下保持一致。
参考资料&内容来源:
知乎:https://zhuanlan.zhihu.com/p/29351955
博客园:https://www.cnblogs.com/wuguoyuan/p/rem.html
脚本之家:https://www.jb51.net/css/589835.html
CSDN:https://blog.csdn.net/tian361zyc/article/details/72650191
张鑫许:https://www.zhangxinxu.com/wordpress/2012/09/new-viewport-relative-units-vw-vh-vm-vmin/