<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>原生JS写的日历月历 - demo by js.alixixi.com</title> <style type="text/css"> <!-- body {font-size: 14px;line-height: 20px;margin: 0px;padding: 0px;text-align:center;font-family: Arial;} #overlay{position:absolute;z-index:999;top:0;left:0;width:100%;height:100%;background:#000;opacity:0.3;filter:alpha(opacity=30);display:none;} #win{position:absolute;z-index:999;top:50%;left:50%;width:400px;height:200px;background:rgba(00, 00, 00, 0.5);margin:-100px 0 0 -200px;display:none;} #win #otitle{color:#fff;height:33px;padding-left:10px;text-align:left;background:rgba(00, 00, 00, 0.7);} #win #otitle #otitlestr {float:left;width:200px;height:30px;line-height:30px;} #win #otitle #close {font-size:24px;width:33px;height:33px;line-height:33px;text-align:center;font-weight:bold;float:right;cursor:pointer;} #win #showstr {color:#fff;margin:10px;text-align:left;} .clear{clear: both;} em{font-style: normal;} ul,li{list-style-type: none;margin:0px;padding:0px;} #newDate{width:1230px;height:auto;margin:35px auto 0 auto;} #newDate #nowDate{width:600px;height:600px;float:left;cursor:pointer;} #newDate #nextDate{width:600px;height:600px;float:right;cursor:pointer;} #newDate .Header{width:594px;height:50px;background:#e6dcda;border-bottom-width: 1px;border-bottom-style: solid;border-bottom-color: #FFF;position:relative;-moz-user-select:none;-webkit-user-select:none;user-select:none; } #newDate .c{font-size:24px;font-weight:bold;height:50px;line-height:50px;text-align:center;} #newDate .l{font-size:24px;font-weight:bold;height:50px;line-height:50px;position:absolute; top:0px; left:14px;} #newDate .r{font-size:24px;font-weight:bold;height:50px;line-height:50px;position:absolute; top:0px; right:14px;} #newDate .Weeks{width:595px;height:30px;} #newDate span{font-weight:bold;width:84px;height:30px;line-height:30px;text-align:center;background:#e6dcda;margin-right:1px;float:left;} #newDate ul li{color:#999;font-size:24px;width:84px;height:70px;line-height:70px;text-align:center;margin-top:1px;margin-right:1px;background:#f5f5f5;float:left;} --> </style> <!--[IF lt IE 9]> <style> #win,#win #otitle{filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000);} </style> <![endif]--> <script type="text/javascript"> window.onload = function(){ function $(id){return typeof id === "string" ? document.getElementById(id) : id;} function lightBoxShow(title,str) { var oWin = $("win"); var oLay = $("overlay"); $("otitlestr").innerHTML = title; $("showstr").innerHTML = str; oLay.style.display = "block"; oWin.style.display = "block"; $("close").onclick = function () { oLay.style.display = "none"; oWin.style.display = "none" } } var newDate = document.getElementById("newDate"); var nowDate = document.getElementById("nowDate"); var nextDate = document.getElementById("nextDate"); var nDate = new Date(); if(nDate.getMonth()+1==12){ viewDate(nowDate,nDate.getFullYear(),nDate.getMonth()+1,true); viewDate(nextDate,nDate.getFullYear()+1,1); }else{ viewDate(nowDate,nDate.getFullYear(),nDate.getMonth()+1,true); viewDate(nextDate,nDate.getFullYear(),nDate.getMonth()+2); } showBtn(); function viewDate(obj,year,month,bBtn){ var nDate = new Date(); var dayNum = 0; if(!obj.bBtn){ obj.Header = document.createElement("div"); obj.Header.className = "Header"; obj.appendChild(obj.Header); var Weeks = document.createElement("div"); Weeks.className = "Weeks"; obj.appendChild(Weeks); var weeksArr = ['SUN','MON','TUE','WEB','THU','FRI','SAT']; for(var i=0;i<7;i++){ var nSpan = document.createElement("span"); nSpan.innerHTML = weeksArr[i]; if(i==0 || i==6){ nSpan.style.color = "red"; } Weeks.appendChild(nSpan); } var nUl = document.createElement("ul"); for(var i=0;i<42;i++){ var nLi = document.createElement("li"); nUl.appendChild(nLi); } obj.appendChild(nUl); obj.bBtn = true; } obj.Header.innerHTML = ( bBtn ? '<div class="l">< <em>'+(month-1)+'</em></div>' : '<div class="r"><em>'+(month+1)+'</em> ></div>')+'<div class="c"><em>'+year+'</em>-<em>'+month+'</em></div>'; var aLi = obj.getElementsByTagName("li"); for(var i=0;i<aLi.length;i++){ aLi[i].innerHTML = ""; aLi[i].style.background = "#f5f5f5"; aLi[i].style.color = "#999"; } if(month==1 || month==3 || month==5 || month==7 || month==8 || month==10 || month==12){ dayNum = 31; } else if(month==4 || month==6 || month==9 || month==11){ dayNum = 30; } else if(month==2 && isLeapYear(year)){ dayNum = 29; } else{ dayNum = 28; } nDate.setFullYear(year); nDate.setMonth(month-1); nDate.setDate(1); function Today(){ var tDate = new Date(); var tEm = aLi[i].parentNode.parentNode.getElementsByTagName("em"); var tMonth = parseInt(tEm[2].innerHTML); var tYear = parseInt(tEm[1].innerHTML); if(aLi[i].innerHTML == tDate.getDate() && tYear == tDate.getFullYear() && tMonth == tDate.getMonth()+1){ aLi[i].style.color = "#000"; aLi[i].style.background = "#e6dcda"; } } switch(nDate.getDay()){ case 0: for(var i=0;i<dayNum;i++){ aLi[i].innerHTML = i+1; Today(); } break; case 1: for(var i=0;i<dayNum;i++){ aLi[i+1].innerHTML = i+1; Today(); } break; case 2: for(var i=0;i<dayNum;i++){ aLi[i+2].innerHTML = i+1; Today(); } break; case 3: for(var i=0;i<dayNum;i++){ aLi[i+3].innerHTML = i+1; Today(); } break; case 4: for(var i=0;i<dayNum;i++){ aLi[i+4].innerHTML = i+1; Today(); } break; case 5: for(var i=0;i<dayNum;i++){ aLi[i+5].innerHTML = i+1; Today(); } break; case 6: for(var i=0;i<dayNum;i++){ aLi[i+6].innerHTML = i+1; Today(); } break; } if(month==1 && bBtn){ obj.Header.getElementsByTagName('em')[0].innerHTML = 12; } else if(month==12 && !bBtn){ obj.Header.getElementsByTagName('em')[0].innerHTML = 1; } } function isLeapYear(year){ if(year%4==0 && year%100!=0){ return true; } else{ if(year%400==0){ return true; } else{ return false; } } } function showBtn(){ var nowEm = nowDate.getElementsByTagName("em"); var nextEm = nextDate.getElementsByTagName("em"); var leftMonth = parseInt(nowEm[0].innerHTML); var leftYear = parseInt(nowEm[1].innerHTML); var rightMonth = parseInt(nextEm[0].innerHTML); var rightYear = parseInt(nextEm[1].innerHTML); nowEm[0].parentNode.onclick = function(){ if(leftMonth == 12){ viewDate(nowDate,leftYear-1,leftMonth,true); viewDate(nextDate,leftYear,1); } else{ viewDate(nowDate,leftYear,leftMonth,true); viewDate(nextDate,leftYear,leftMonth+1); } showBtn(); }; nextEm[0].parentNode.onclick = function(){ if(rightMonth == 1){ viewDate(nowDate,rightYear,12,true); viewDate(nextDate,rightYear+1,rightMonth); } else{ viewDate(nowDate,rightYear,rightMonth-1,true); viewDate(nextDate,rightYear,rightMonth); } showBtn(); }; } function nowDay(){ var tLi = newDate.getElementsByTagName("li"); var tDate = new Date(); for(var i=0;i<tLi.length;i++){ tLi[i].onmouseover = function(){ if(this.innerHTML != ""){ this.style.color = "#000"; this.style.background = "#e6dcda"; } } tLi[i].onmouseout = function(){ if(this.innerHTML != ""){ this.style.color = "#999"; this.style.background = "#f5f5f5"; } } tLi[i].onclick = function(){ var tEm = this.parentNode.parentNode.getElementsByTagName("em"); var tMonth = parseInt(tEm[2].innerHTML); var tYear = parseInt(tEm[1].innerHTML); if(this.innerHTML!=""){ lightBoxShow(tYear+"-"+tMonth+"-"+this.innerHTML+" Message","None"); //alert(tYear+"-"+tMonth+"-"+this.innerHTML); } } } for(var j=tLi.length/2;j<tLi.length;j++){ if(tLi[j].innerHTML == tDate.getDate()){ tLi[j].style.color = "#000"; tLi[j].style.background = "#e6dcda"; } } } nowDay(); } </script> </head> <body> <div id="newDate"> <div id="nextDate"></div> <div id="nowDate"></div> </div> <div id="overlay"></div> <div id="win"> <div id="otitle"> <div id="close">×</div> <div id="otitlestr"></div> </div> <div id="showstr"></div> </div> </body> </html>
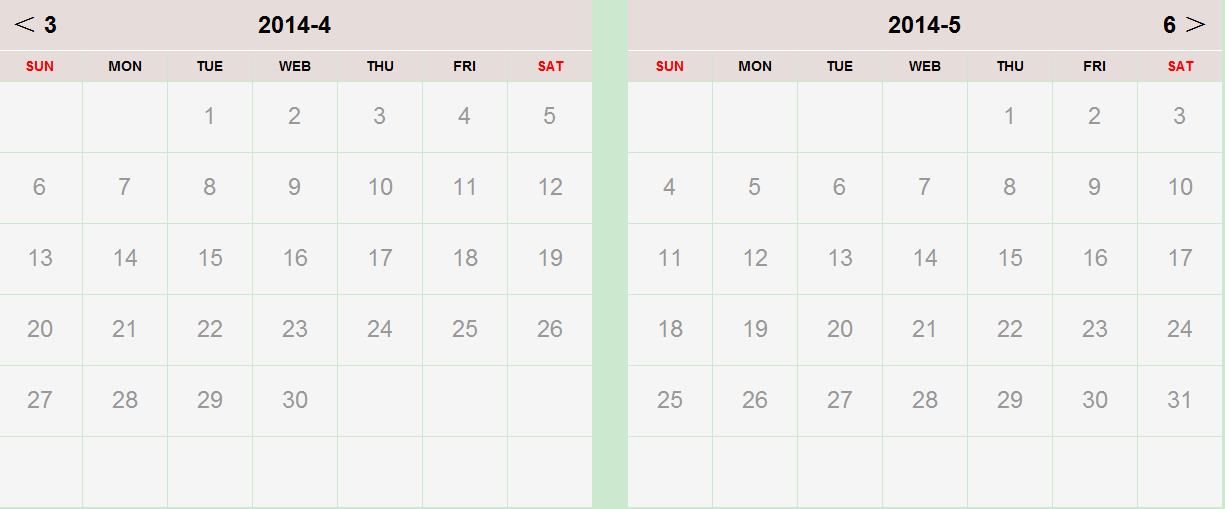
效果: